 Développant actuellement un site type e-commerce dont les éléments de design s'adaptent à la famille de produits (une famille = une couleur dominante), la question de la génération de code CSS dynamique se pose dans la mesure où l'on doit, pour chacune des familles produit en cours et à venir, attribuer un code couleur de fond et de bordure à tout un tas d'éléments HTML affichant les dits produits.
Développant actuellement un site type e-commerce dont les éléments de design s'adaptent à la famille de produits (une famille = une couleur dominante), la question de la génération de code CSS dynamique se pose dans la mesure où l'on doit, pour chacune des familles produit en cours et à venir, attribuer un code couleur de fond et de bordure à tout un tas d'éléments HTML affichant les dits produits.
En cherchant sur le Web de l'information me permettant d'automatiser le processus (= moins de maintenance à termes), et en quête d'une méthode permettant d'alléger au maximum le code CSS à charger (= plus de rapidité au chargement), j'ai fini par trouver cet excellent article très didactique : Generating Dynamic CSS with PHP.
Cet article, paru dans le non-moins excellent Digital Web Magazine, nous explique comment factoriser nos efforts en utilisant PHP pour générer une partie du code CSS de manière contextuelle.
Partant du principe que PHP est un formidable outil de développement rapide de données dynamique, l'auteur nous explique qu'il est tout aussi aisé de demander au Pre Hypertext Processor (les initiales du petit PHP) de nous aider à maîtriser l'écriture du CSS en fonction des éléments du site :
One reason for this explosive growth is that PHP is free and open source. It’s also a relatively easy language to learn and the de facto standard for developers creating dynamic Web pages. But it is also perfectly suited for deploying CSS and many other Web technologies.
Ceci étant dit, comment procède-t-on ?
Un site en PHP
Comme il est plus facile de faire la démonstration d'une technique de pêche lorsqu'on est au bord de l'eau, partons du principe que vous avez un site construit en PHP pour exploiter la technique du CSS dynamique :
<?php /* Votre code PHP... */ ?><html>
<head>
<title>My Site</title>
</head>
<body>
<?php /* ... */
?>
</body>
</html>
On annonce la couleur
Je vous passe le détail du code PHP d'une page, cet exemple basique sert de postulat de départ. Nous allons maintenant mettre en oeuvre une variation de la méthode print() pour appeler en première la version permanente (= en dur) de la CSS du site avant de charger les alternatives dynamiques (= générées par le PHP).
Avant cela, on doit annoncer au navigateur quel type de ressource on souhaite lui servir. En temps normal, PHP et le serveur qui le fait tourner (Apache dans la plupart des cas) communiqueront automatiquement au navigateur que les scripts PHP énoncés sont en fat destinés à être rendus en HTML. Dans le cas d'une feuille de style CSS statique, le serveur sait qu'il s'agit d'une Cascading Style Sheet grâce à l'extension du fichier .css. Mais nous sommes là face à un cas spécial, ce qui signifie qu'il faut commencer par forcer la reconnaissance du navigateur en lui faisant adopter le média correct (ou type MIME) grâce à la fonction header() qui va nous permettre de "déguiser la mariée" :
header('Content-type: text/css');L'étape suivante consiste à définir la table des couleurs de notre site, ou pour reprendre mon besoin précis, la couleur de chacune des familles de produits du site que nous produisons actuellement. En utilisant un array associant les valeurs aux classes de chacun de nos éléments, on associe un mot clef à une valeur hexadécimale, ce qui donne pour le style par défaut quelque chose dans ce goût là :
$persistent = array('bgmast' => 'bbd9ee', /* masthead */
'fgmast' => '4d4d4d',
'bgmenu' => 'e7e4d3', /* menu */
'fgmenu' => '444',
'bgcont' => 'fff', /* content */
'fgcont' => '444'
);
Notez l'utilisation du code hexa d'une couleur sans son caractère dièse (#) comme on peut le voir normalement dans une feuille CSS "en dur", cela est normal puisqu'en PHP en revanche le dièse est un caractère d'invalidation du code se situant juste après celui-ci, par exemple pour mettre un commentaire. Ajouter un # aurait donc pour effet d'annuler la ligne entière. Il faut en effet faire attention à ce que l'on exprime en sortie de script par l'utilisation du string index :
print $persistent; /* output: bbd9ee */
Si vous jetez un oeil à la feuille CSS dynamique d'exemple que nous propose l'auteur, on observe à l'image de l'exemple ci-contre l'utilisation de 3 tables alternatives de correspondance de couleurs, pour passer d'une couleur à l'autre directement sur le site. Il s'agit désormais de trouver la technique permettant de sélectionner chacune des 3 versions alternativement depuis le site.
HTTP GET et Query String : au rapport !
Nous allons donc faire appel à nos feuilles de styles dynamiques dans l'entête de la page HTML (balise head) par l'intermédiaire de la syntaxe suivante :
<link type="text/css" media="screen" rel="stylesheet" href="css-demo.php" />
L'usage de l'attribut relatif >rel="stylesheet" est utilisé pour distinguer la feuille de style principale des feuilles alternatives (rel="alternate stylesheet") :
<link type="text/css" rel="alternate stylesheet" title="Couleur 1" href="css-demo.php?scheme=alt1" /><link type="text/css" rel="alternate stylesheet" title="Couleur 2" href="css-demo.php?scheme=alt2" />
Revenons-en au script : nous savons que le navigateur fait maintenant appel à css-demo.php, et que si aucune donnée n'est retournée par celui-ci, c'est la feuille de style persistante qui est retenue. C'est de cette façon que l'on travaille en "cascade" entre la feuille CSS persistante, puis les alternatives en fonction des couleurs demandées. Pour que cela soit plus clair, veuillez trouver les différents éléments de cette démonstration ci-dessous :
- Code source du script PHP/CSS
- CSS généré pour la feuille de style persistante
- Résultats de la table de couleurs alternative n°1
- Résultats de la table de couleurs alternative n°2
À table !
Regardons le script à proprement parler lorsqu'il entre en action. Premièrement, la page avec la feuille CSS de base :
<h1 class="demo">Masthead</h1><h2 class="demo">Menu</h2>
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ol>
<h2 class="demo">Content Heading</h2>
<pre>Ici un paragraphe, peu importe son contenu et sa longueur.</pre>
Comment faire le switch désormais ?
Deux approches sont possibles :
1. Si votre navigateur le supporte, vous pouvez utiliser l'interface qui permet de passer d'une feuille de style à l'autre :

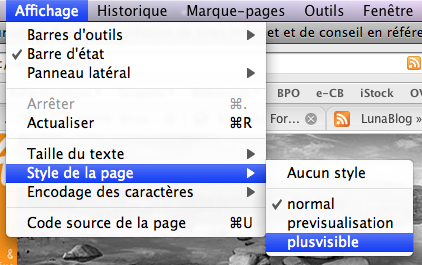
Exemple de la fonctionnalité de style switcher dans Firefox
2. Si vous souhaitez rendre cela plus pratique et utilisable de tous (non nous ne sommes pas tous des nerds sur Terre...), vous pouvez faire appel à l'ami Javascript qui va vous permettre de le proposer via une mini-interface joliment intégrée au site :

Pour ce faire, et comme l'objet de cet article n'est pas à proprement parler la création d'un style switcher (je vous recommande pour cela la lecture de l'article Working With Alternate Style Sheets édité par A List Apart), vous allez faire appel aux fichiers suivants :
- Table de couleur alternative n°1
- Table de couleur alternative n°2
- Revenir au style par défaut
- Code source du switcher Javascript
Améliorations
Puisqu'aucun navigateur ne se souviendra de la feuille de style que vous avez choisi lorsque vous reviendrez sur le site, cette technique a donc un inconvénient majeur : celui de ne pas permettre de mémoriser l'affichage choisi en dernier par l'utilisateur, ni même de perdurer lors d'un rafraîchissement de page ou d'un clic sur les touches "suivant / précédent".
Cet écueil peut être éviter en stockant les préférences de l'utilisateur par l'intermédiaire d'un cookie ou d'une session PHP. Comme cela n'est pas abordé par (l'auteur de l'article original), je vous propose de consulter les solutions proposées par les lecteurs qui ont commenté l'article.