Le design system, LA boîte à outils pour un langage commun
En bon français, le « design system » se dit « système de design » — rien de bien dingo en somme, mais notre cœur penche bien plus pour la version originale. Derrière ces termes un poil opaques, on retrouve pourtant un puissant outil qui rassemble toutes les ressources disponibles sur un service, un produit, une marque ou même une nation.
Publié le 18 avril 2023
Ce serait d’ailleurs l’essentiel à retenir sur le design system : une plateforme mère pour tous les acteurs participants à la conception d’un projet numérique. Chacun y trouvera son compte, des webdesigners, développeurs et content managers aux stratèges en marketing-communication de cette même interface ou marque.
Si on reprend la définition de ce qu’est un système — un ensemble d’éléments reliés entre eux, qui exercent une influence les uns sur les autres — on comprend un peu mieux la substantifique moelle du design system. Car il vise à regrouper différentes briques (aujourd’hui éparses) d’une même entité, pour les lier entre elles et leur donner une unicité, une cohérence.
Une fois établi, le design system devient LA source de référence pour tous les acteurs d’un même projet. Ce qu’il contient a minima ? Un guide de style et une librairie de composants documentés — mais on peut tout à fait y ajouter d’autres éléments pour une boîte à outils complète, comme la charte éditoriale. Tour d’horizon !
La documentation
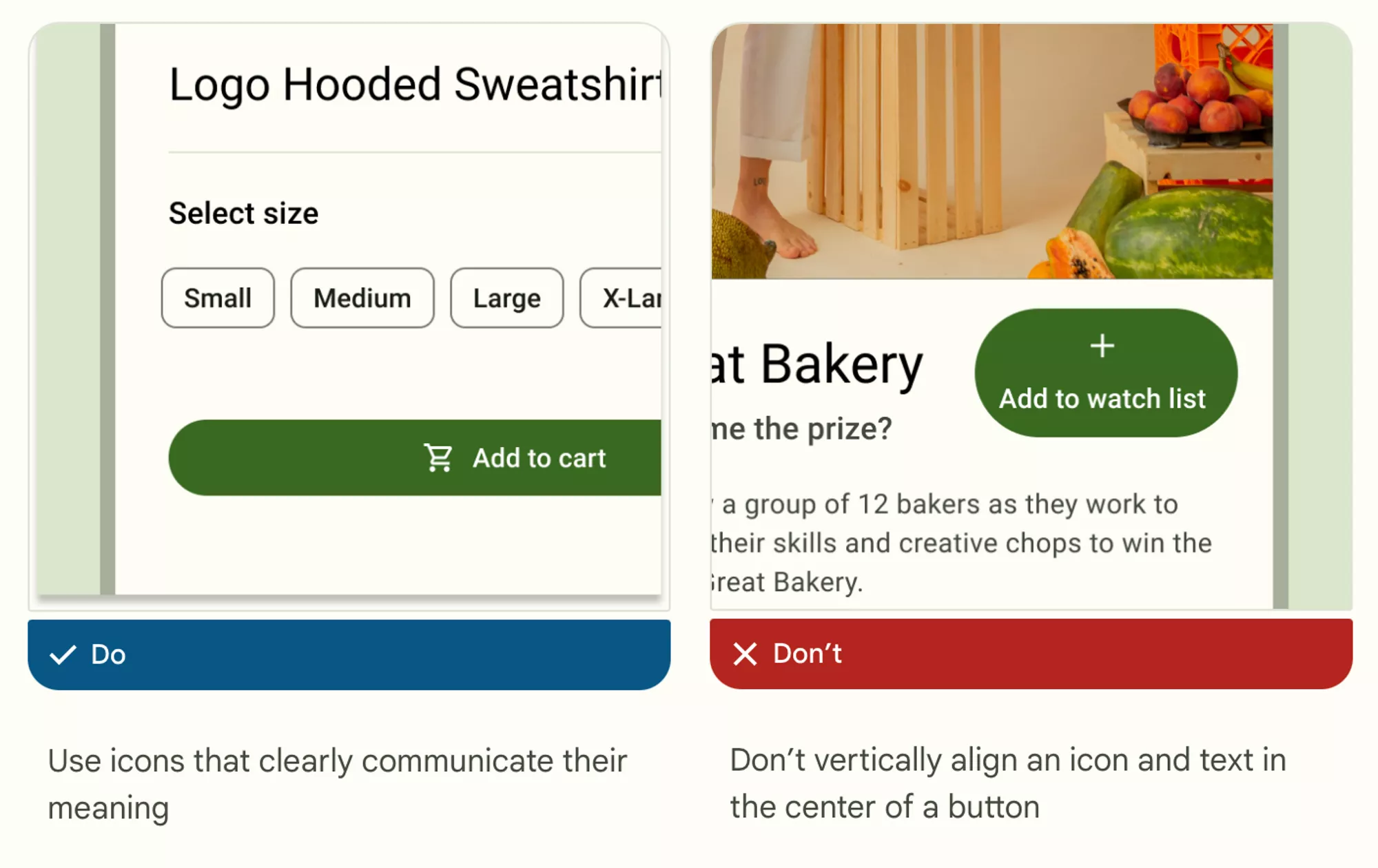
Avant même de vous présenter les différents éléments qui composent un design system, sachez que ce qui le différencie d’un UI Kit, c’est la documentation. Chaque élément est documenté au sein d’un système de design. C’est-à-dire qu’à chaque élément est associée une indication d’usage, visuelle ou écrite. Ces indications doivent toujours être synthétiques, compréhensibles par tous les usagers du design system et évolutives. Il est par exemple recommandé de privilégier les titres en anglais afin de faciliter le travail du développeur lorsqu’il code avec des mots en anglais.
Cette documentation est d’autant plus importante, qu’un design system est évolutif. Les versions antérieures restent d’ailleurs toujours accessibles.

Le guide de style
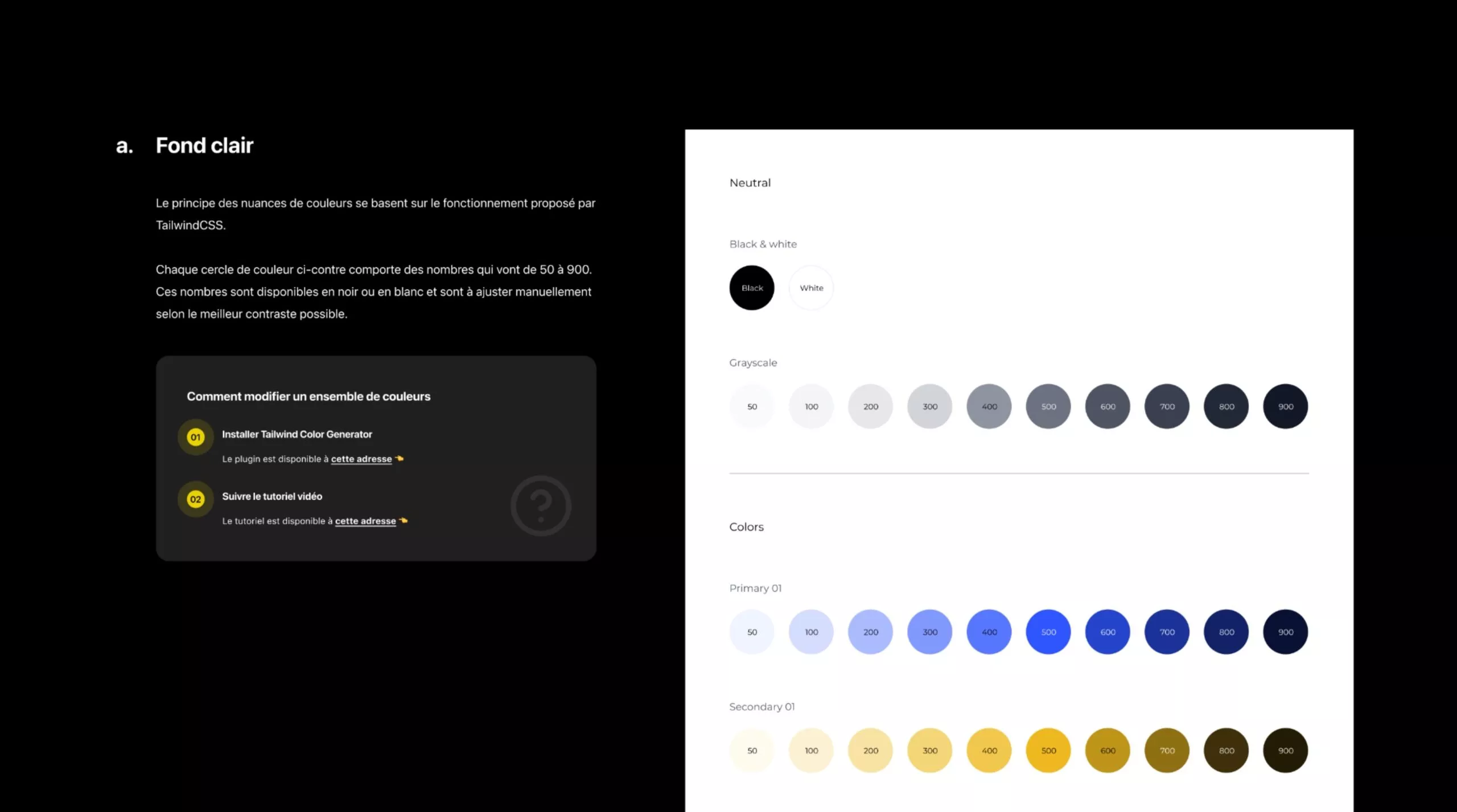
Le guide de style est une extension de la charte graphique. Dans ce compartiment de la boîte à outils qu’est le design system, vous y trouverez toutes les informations liées à la charte visuelle d’une interface ou d’une marque : la palette de couleurs et les typographies, leurs règles d’utilisation, mais aussi l’iconographie et des recommandations sur les types de visuels à respecter. Cette bible graphique doit être suffisamment claire pour cadrer la conception et pour construire les composants dont nous allons vous parler dans cet article.

La librairie des composants
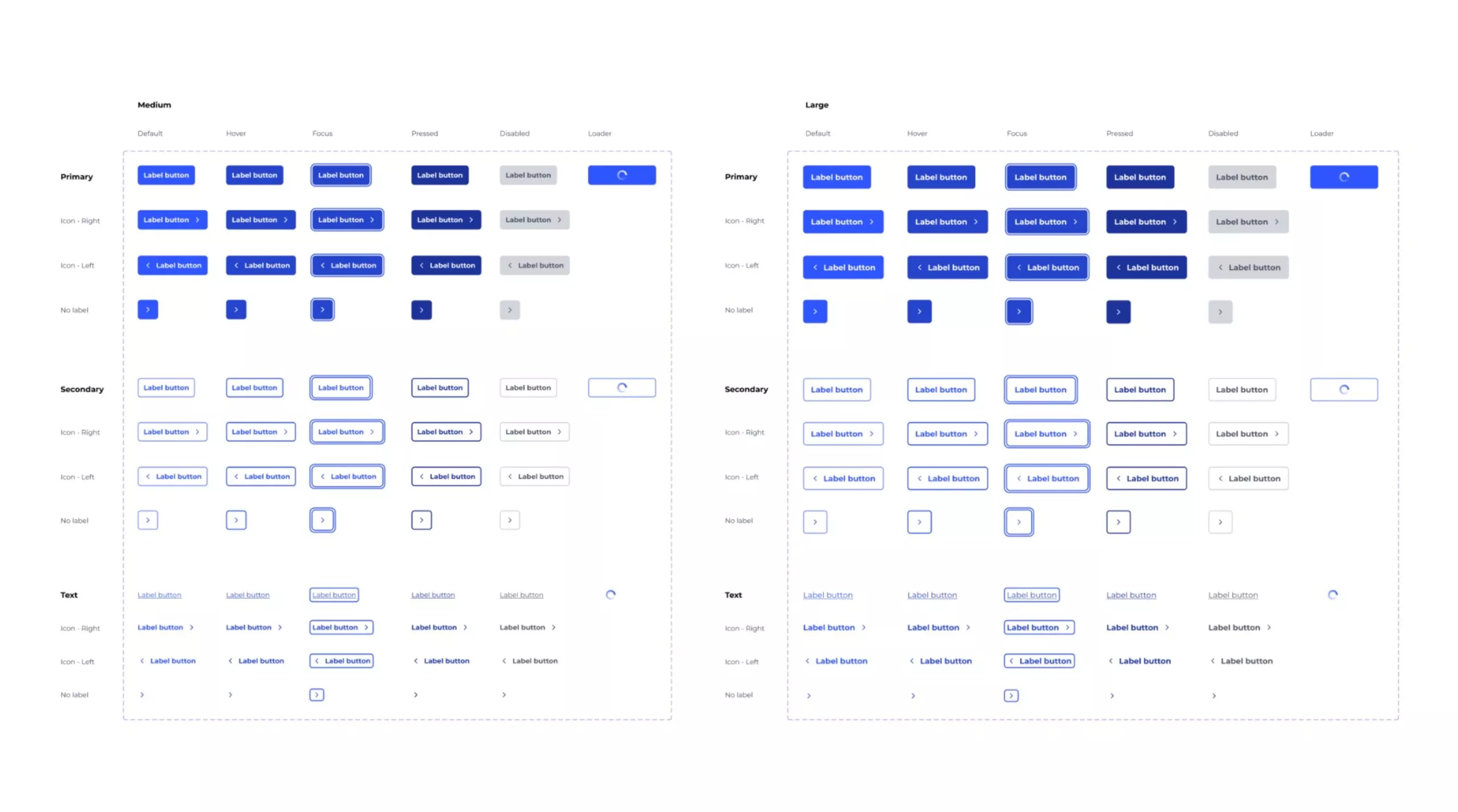
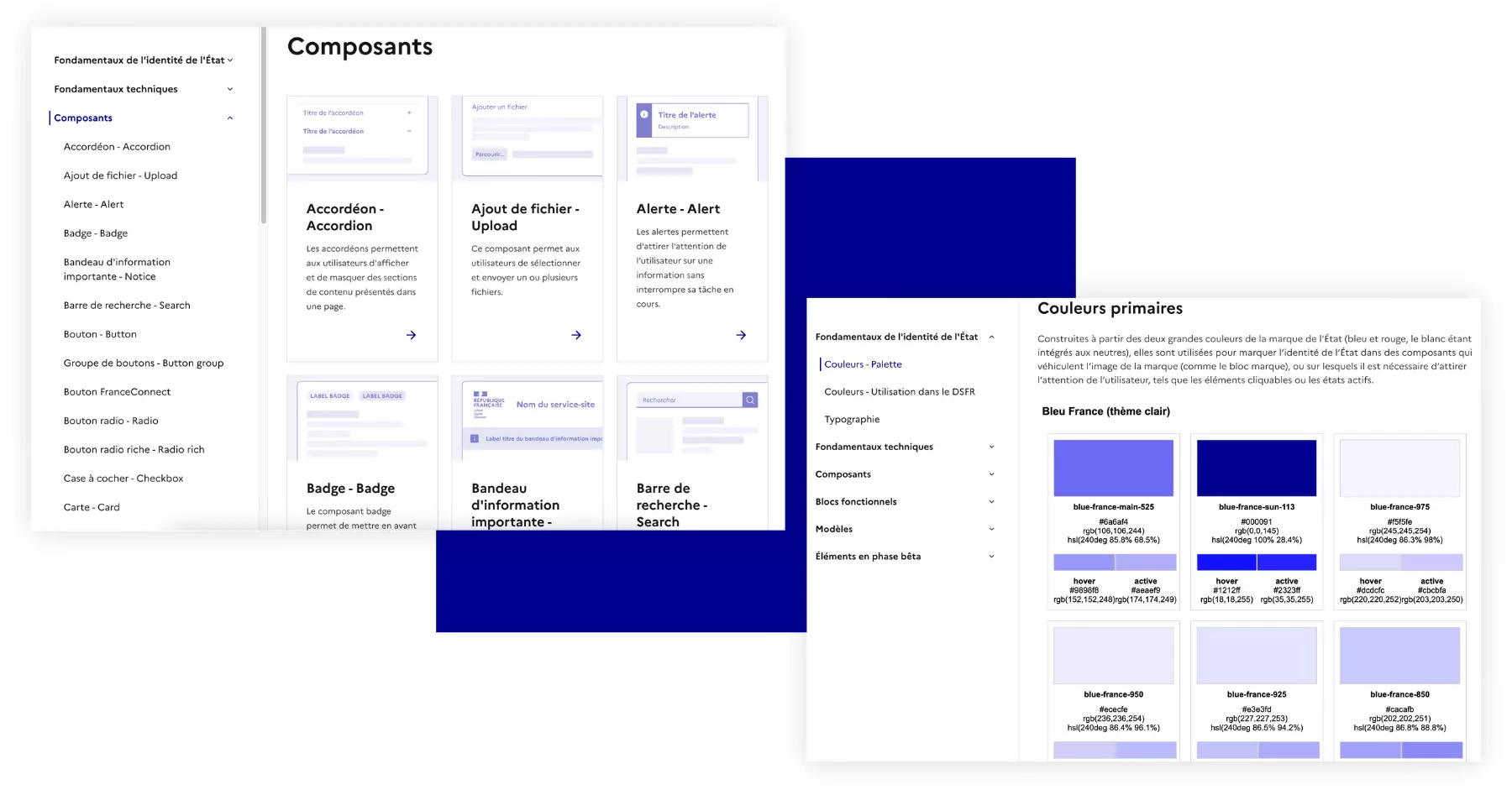
Ici, ce sont les développeurs front-end et les designers qui trouveront leur bonheur dans leur design system, qu’ils aident bien souvent à constituer. Tous les composants de l’interface y sont ainsi répertoriés, détaillés et explicités. Boutons d’action ou liens hypertextes, formulaires de réponse ou champs de recherche, cases à cocher ou boutons radio, navigation principale ou liste déroulante, tous ces éléments ont voix au chapitre. Un travail de fourmi pour réaliser et tenir à jour cette librairie de composants, qui assure elle aussi la cohérence d’une interface — pour une meilleure expérience utilisateur, et une identité visuelle au cordeau.

La charte éditoriale
La charte éditoriale est le pendant de la charte graphique, avec ce même objectif — communiquer de façon cohérente. Elle s’attache notamment à déterminer une ligne éditoriale claire et un champ sémantique étoffé pour transmettre un message limpide à tous les visiteurs d’une interface, des plus fidèles aux nouveaux arrivants. La charte éditoriale n’est pas toujours associée au design system, mais elle y a toute sa place car elle assure l’unicité de marque concernée, du moindre pixel à la moindre virgule. Si l’État français n’a pas encore intégré cette dimension contenu à son design system, d’autres comme Shopify ont inclus cet indispensable pilier de la communication, quels que soient les médias visés.
À noter que d’autres éléments peuvent y trouver leur place (comme des outils communs ou des méthodes à suivre) dès lors qu’ils répondent à l’objectif du design system : devenir la référence et la source de vérité sur un projet. Cet écosystème mouvant peut donc prendre la forme qui convient à ceux qui le façonnent, et évoluer dans le temps — toujours avec cet esprit collaboratif.

D’ailleurs, certains ont décidé de rendre public leur design system, parfois partiellement comme l’UCLA. Car, au-delà de sa mission fédératrice, le design system peut être un outil de communication à part entière. À tel point que certains ont baptisé le leur, comme Polaris pour Shopify, ou Material Design pour Google. De belles bannières qui cachent un travail de titan, régi par une méthode reconnue par tous les concepteurs de design system : l’Atomic design.
La place du design system à l’Agence
Et alors que les grandes entreprises ouvrent déjà leur système de design à tous depuis quelques années, nombreuses sont les entreprises qui décident de créer le leur maintenant. L’émergence et l’évolution du design system est un sujet suivi de près par les designers de l’Agence. Nous constituons notre propre outil collaboratif de design dans cette même logique. Nous l’avons appelé l’outil Vega. Pour en savoir plus sur cette démarche, nous vous laissons écouter la Capsule Design #4 ; Arnaud et Matthis en parlent très bien.
À force de veille et de conception de cet outil en interne, nous avons fini par accompagner des clients dans la mise en place de leur propre design system. C’est particulièrement utile dans le cas où ces clients éditent des logiciels par exemple. Cela prend la forme d’une prestation de consulting dans laquelle nous définissons clairement les besoins des équipes, tout en réalisant un état des lieux de l’existant. Nous apportons ensuite un plan d’actions détaillé, ce qui permettra, à l’équipe de centraliser de façon cohérente et quasi-automatique tout ce que les graphistes ou les développeurs utilisent au quotidien.
À votre tour, vous seriez intéressé par la mise en place d’un design system pour votre structure ? Contactez-nous !
Rédigé par
