Évaluer les interfaces avec les critères de Bastien et Scapin
Lors de la phase de conception, les interfaces requièrent l’expertise de différents métiers. C’est pareil pour la phase d’évaluation. Des critères divers, qui permettent d’adopter un regard global, doivent être interrogés. À l’Agence, nous avons déjà nos petits favoris…
Publié le 19 septembre 2023
Parmi les méthodologies d’évaluation en recherche utilisateurs, on retrouve l’audit UX, aussi appelé inspection cognitive. Il permet d’évaluer une interface à l’aide de critères ergonomiques et de déceler les principaux problèmes d’utilisabilité. C’est la seule méthodologie pour laquelle nous n’avons pas besoin d’utilisateurs. Elle est donc rapide et facile à mettre en œuvre.
Pour évaluer une interface, il existe de nombreux critères, aussi appelés heuristiques. Parmi les plus connus, on retrouve les heuristiques de Nielsen et les critères ergonomiques de Bastien et Scapin. Aujourd’hui, nous allons nous focaliser sur ces derniers, ce sont ceux que nous avons l’habitude d’utiliser à l’Agence.
Les critères de Bastien et Scapin se composent de 8 critères, certains sont parfois subdivisés en sous critères. À noter que si l’on utilise ces critères pour évaluer une interface, ils servent également de guidelines lors de la conception.
Regardons plus en détail ces 8 critères à travers des exemples concrets.



1. Le guidage
Sur une interface, il est important que l’utilisateur sache où il se trouve, d’où il vient et où il peut aller. Il faut donc le guider tout au long de son interaction avec l’interface.
Le critère de guidage comporte 4 sous-catégories : l’incitation, le groupement ou la distinction d’items, le feedback immédiat et la lisibilité.
1.1 L’incitation
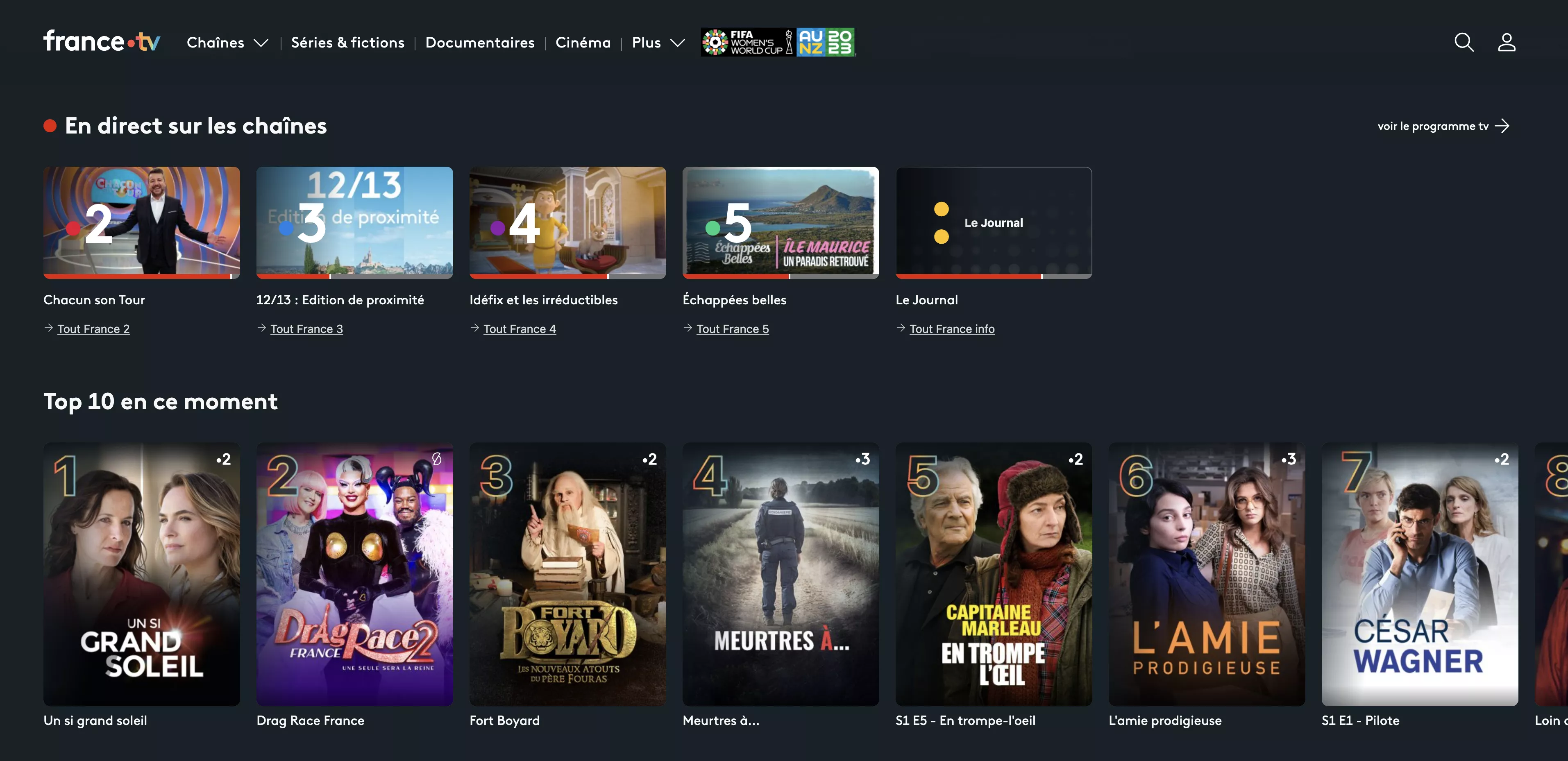
L’utilisateur doit savoir où il se trouve et quels éléments sont cliquables.
Ex : le fil d’Ariane est la meilleure façon d’aider l’utilisateur à se repérer dans sa navigation
1.2 Groupement / Distinction entre items
Les groupements d’éléments qui sont effectués sur l’interface sont pertinents. Grâce à leur localisation, on rapproche ceux qui sont similaires ou qui permettent d’effectuer la même action et on éloigne ceux qui sont différents.

1.3 Feedback immédiat
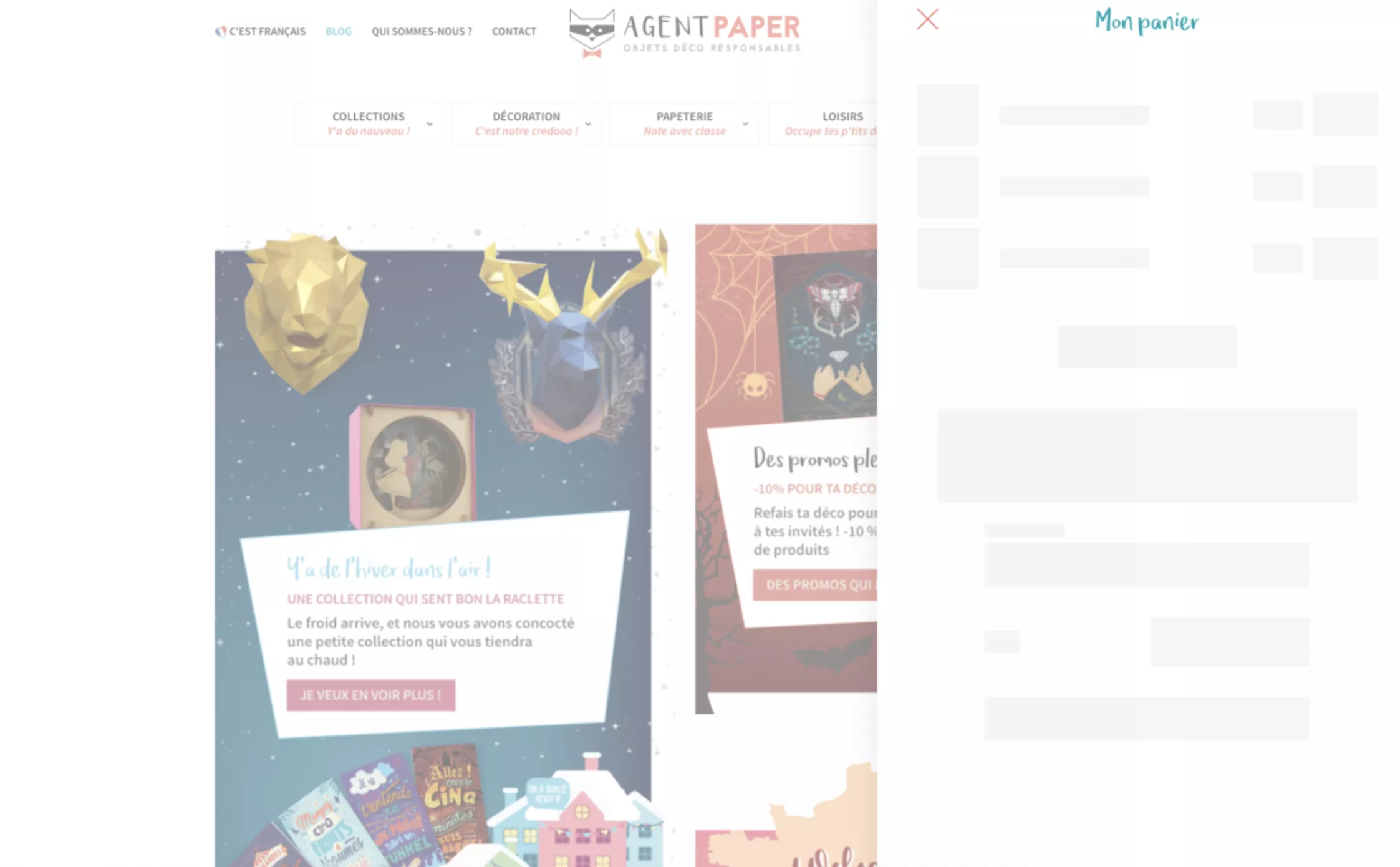
Il s’agit de la réponse du système qui va indiquer à l’utilisateur que son action est bien prise en compte.

→ Le skeleton est un squelette de la page qui permet à l’utilisateur de deviner les formes des contenus qui vont apparaître. Cela permet de faire patienter le temps que la page se charge complètement.
1.4 Lisibilité
Il faut que les informations de l’interface soient facilement lisibles (taille de la police, typographie choisie, etc.).
2. La charge de travail
Le critère charge de travail s’assure qu’il n’y a pas trop d’éléments présentés sur une page. S’ils sont trop nombreux et que l’utilisateur ne sait plus sur quoi il doit se concentrer, cela augmente sa charge perceptive ou mnésique. Le critère charge de travail se divise en deux sous-critères : la brièveté et la densité informationnelle.
La charge perceptive correspond au fait d’avoir beaucoup d’éléments à percevoir en même temps, tandis que la charge mnésique est le stockage en mémoire de l’information perçue et traitée. Ainsi, faire face à beaucoup d’informations en même temps augmente la charge mnésique.

2.1 Brièveté
Il s’agit de limiter autant que possible le travail de lecture et d’étapes par lesquels l’utilisateur doit passer.
Ex : La sauvegarde automatique dans Google docs qui permet à l’utilisateur de se concentrer sur sa tâche tout en évitant qu’il enregistre son document toutes les 5 minutes par peur de perdre son travail.
2.2 Densité informationnelle
Il s’agit de limiter le nombre d’informations présentées en même temps.
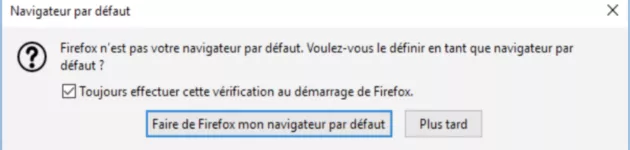
3. Contrôle explicite
Le système doit exécuter uniquement les actions demandées à l’utilisateur au moment où il les demande. Ce critère se divise en deux sous-critères : les actions explicites et le contrôle utilisateur.

3.1 Actions explicites
Toute action doit être demandée à l’utilisateur.
3.2 Contrôle utilisateur
L’utilisateur doit toujours pouvoir contrôler les actions du système.
Ex : laisser la possibilité d’interrompre un traitement avec le bouton « annuler.
4. Adaptabilité
Il s’agit de la capacité de l’interface à s’adapter selon le contexte, les besoins et les préférences de l’utilisateur. Deux sous-critères doivent être considérés : la flexibilité et la prise en compte de l’expérience.

4.1 Flexibilité
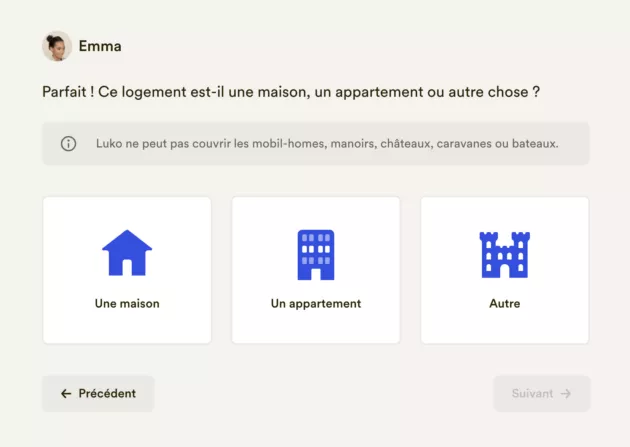
Avoir la possibilité de personnaliser l’interface.
Il s’agit d’éviter les erreurs et si jamais l’utilisateur fait une erreur, il faut lui permettre de se corriger rapidement et facilement.
Ici, vous trouverez trois sous-critères : la protection contre les erreurs, la qualité des messages d’erreur ainsi que la correction des erreurs.
4.2 Prise en compte de l’expérience
C’est le fait de fournir une aide au novice et un raccourci à l’expert.
Ex : les raccourcis ctrl + v pour coller un élément.



5. Gestion des erreurs

Il s’agit d’éviter les erreurs et si jamais l’utilisateur fait une erreur, il faut lui permettre de se corriger rapidement et facilement.
Ici, vous trouverez trois sous-critères : la protection contre les erreurs, la qualité des messages d’erreur ainsi que la correction des erreurs.
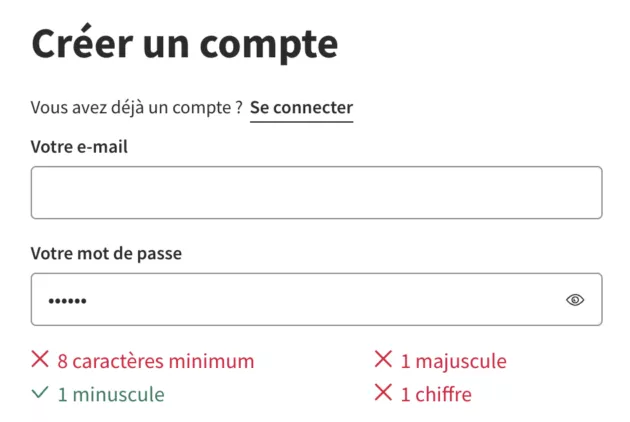
5.1 Protection contre les erreurs
Prévenir les erreurs d’entrée et de commandes du système.

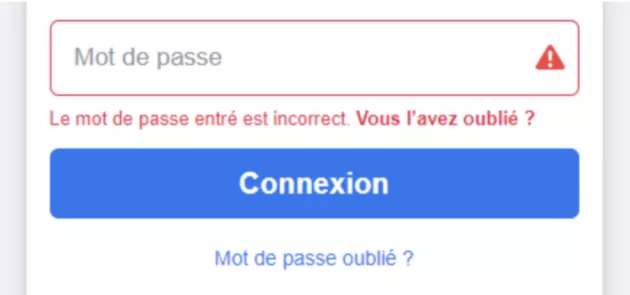
5.2 Qualité des messages d’erreur
Il est important que le langage soit compréhensible, donner la raison de l’erreur ainsi que la façon de la corriger.
5.3 Correction des erreurs
Faciliter la tâche de correction à l’utilisateur.
Ex : cette entrée ne peut contenir que des numéros (dans un champ de numéro de téléphone).
6. Homogénéité et cohérence
Respecter une logique d’utilisation constante, tant au niveau de la façon d’exécuter les commandes que de la représentation des données : le graphisme, la position des informations, le vocabulaire et le format des données doivent être cohérents d’une fenêtre à l’autre.

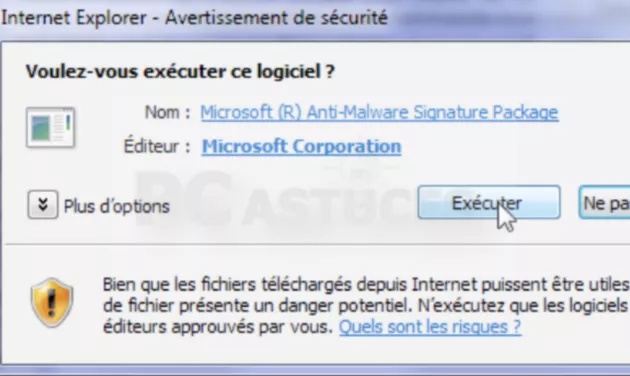
7. Signifiance des codes et dénominations
L’utilisateur doit savoir ce qui se cache derrière un bouton, un code, un lien, etc. Éviter les termes trop techniques qui engendreraient une mauvaise compréhension.

8. Compatibilité
En, il faut prendre en compte l’adaptation de l’interface en fonction de l’habitude des utilisateurs et de leur environnement de travail.

Voilà donc pour l’explication des 8 critères ergonomiques de Bastien et Scapin. Vous êtes maintenant parés à évaluer votre interface et à déceler ses principaux problèmes d’utilisabilité !

L'ergonomie et la recherche utilisateurs
Un laboratoire tourné vers l'optimisation de l'expérience utilisateurs sur vos interfaces
Bien sûr, si vous êtes à la recherche d’une analyse plus poussée de votre interface, nos UX Researchers peuvent prendre le relai. L’ergonomie web, c’est leur métier. Ils ont d’ailleurs un laboratoire dédié à la Recherche Utilisateurs et à l’UX pour vos projets web : Iris UX Lab.