Images et accessibilité : l'alternative est féconde
Vous allez peut-être croire qu’on fait une fixette mais, aujourd’hui, on va encore vous parler d’images sur le Web.
La dernière fois, nous avions traité ce sujet par le prisme de l’écoconception numérique. Cette fois-ci, c’est l’accessibilité web qui est à l’honneur et on va faire au mieux pour rendre cela le plus digeste et compréhensible 🤞.
Publié le 06 mars 2025
Pourquoi les images peuvent poser problème pour l’accessibilité
On enfonce des portes ouvertes, mais il nous semble important de rappeler une chose très simple : une image est une représentation visuelle. Et quand on le formule comme ça, on se rend compte que c’est derrière le mot “visuelle” que tout se joue.
Les personnes malvoyantes, aveugles, utilisant un lecteur d’écran ou encore une plage braille ne sont pas en mesure de percevoir les informations purement visuelles. Les moteurs de recherche non plus. Il leur est donc indispensable que toute information nécessaire à la compréhension du contenu qu’on leur propose leur soit restituée.
Et c’est en général à ce moment-là qu’on parle de renseigner l’attribut alt permettant d’assigner une alternative textuelle aux images. Mais on va voir que c’est un peu plus compliqué que ça.
L’importance du contexte
Comme cela a été dit précédemment, il est indispensable que l’information portée par une image, si elle est nécessaire à la compréhension, dispose d’une alternative textuelle.
Et cela nous permet déjà de distinguer deux types d’images : les images décoratives et les images porteuses d’information.
Les images décoratives
Cette première catégorie d’image semble assez évidente. Si l’image ne contient aucune information, elle est décorative. Elle n’a pas besoin d’alternative textuelle.
Mais c’est oublier que le texte environnant peut, lui aussi, apporter de l’information.

Une fois qu’on est bien sûr que l’image est décorative, on va pouvoir faire en sorte que celle-ci soit correctement ignorée par les technologies d’assistance en ne lui renseignant pas d’alternative. Son attribut alt sera bien présent mais vide.
Les images porteuses d’information
Étant donné qu’il s’agit de la catégorie opposée aux images décoratives, on va à nouveau devoir comparer l’information présente dans l’image et autour d’elle.
Que se passe-t-il si on reprend le même exemple mais qu’on modifie juste le titre de celui-ci ?

Une seule et même image peut donc se retrouver à être tantôt décorative et tantôt porteuse d’information.
Ça va jusqu’ici ? On prend une grande inspiration et on y retourne.
Les images légendées
Il arrive que lorsque l’on utilise une image, on ait besoin de lui ajouter une légende pour lui apporter des informations supplémentaires comme un crédit photo, un commentaire, une date et bien d’autres.
Dans ce cas-là, cette légende doit être correctement associée à l’image grâce aux balises figure et figcaption (voici un exemple d’implémentation par la DISIC).
Mais surtout, l’image est systématiquement considérée comme porteuse d’information et doit comporter une alternative qui la décrit.
Les images contenues dans un lien
Qu’elles soient seules ou avec du texte, les images contenues dans un lien doivent servir à renseigner la fonction du lien.
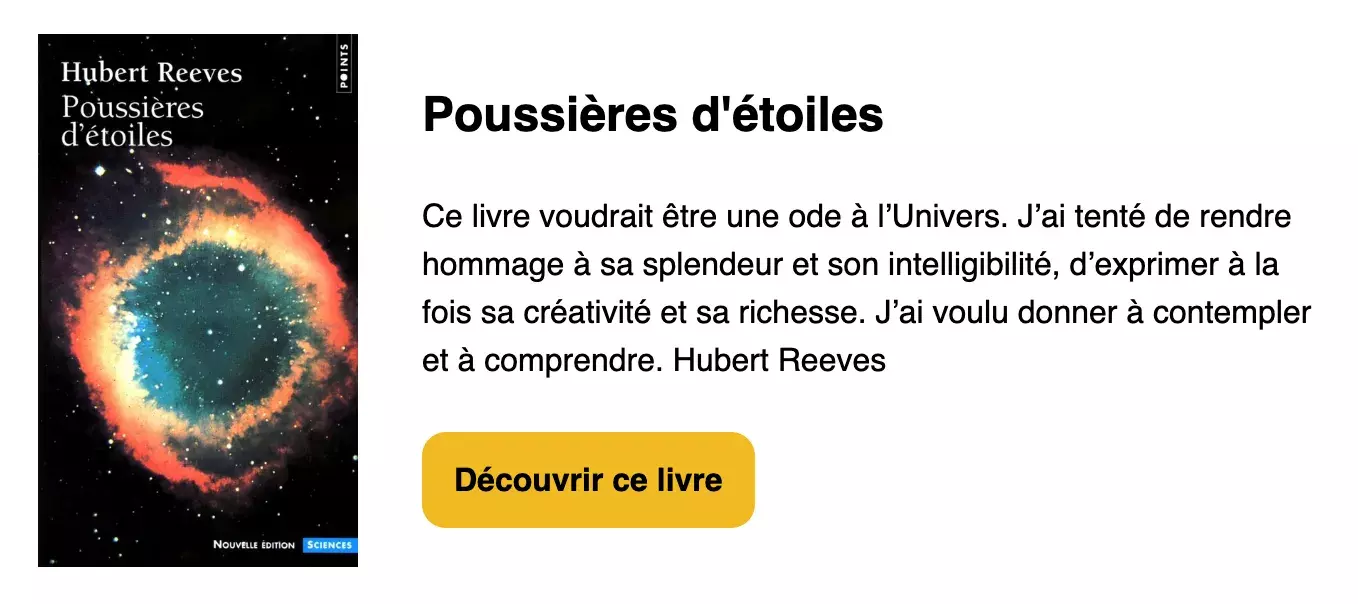
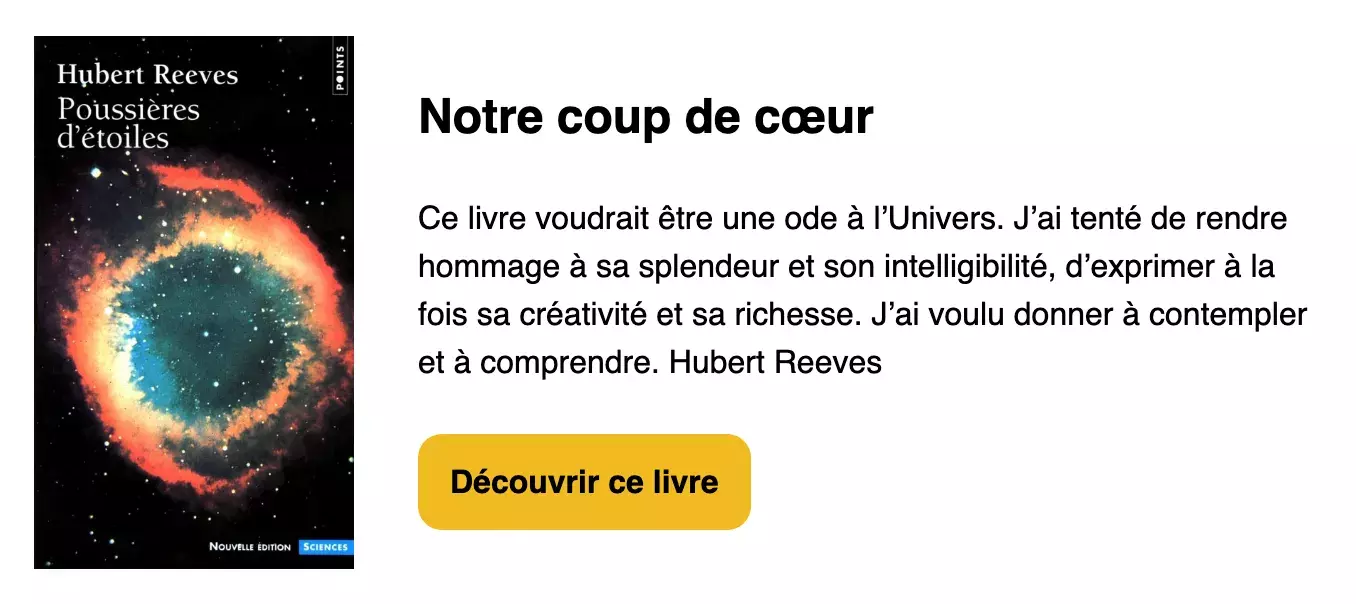
Prenons deux liens ayant comme intitulé textuel “Découvrir ce livre”, le premier avec un pictogramme représentant une flèche incitant au clic, et le second avec un pictogramme indiquant une ouverture dans un nouvel onglet.

La flèche n’étant qu’un élément décoratif, elle doit être ignorée pour que le lien énoncé soit “Découvrir ce livre”.

Le pictogramme donnant une information sur le comportement du lien, il doit avoir une alternative “(nouvelle fenêtre)” afin que le nom accessible du lien soit “Découvrir ce livre (nouvelle fenêtre)”.
À nouveau, le contexte va jouer un rôle dans la manière de choisir si oui ou non, l’image doit comporter une alternative et que mettre dans cette alternative.
Pour aller plus loin
Quand il s’agit de lien, on parle d’intitulé visible (ce qui peut être vu) et de nom accessible (ce qui peut être restitué par les technologies d’assistance).
Si jamais ces deux éléments ne sont pas les mêmes, il est impératif que le nom accessible reprenne au moins le contenu de l’intitulé visible.

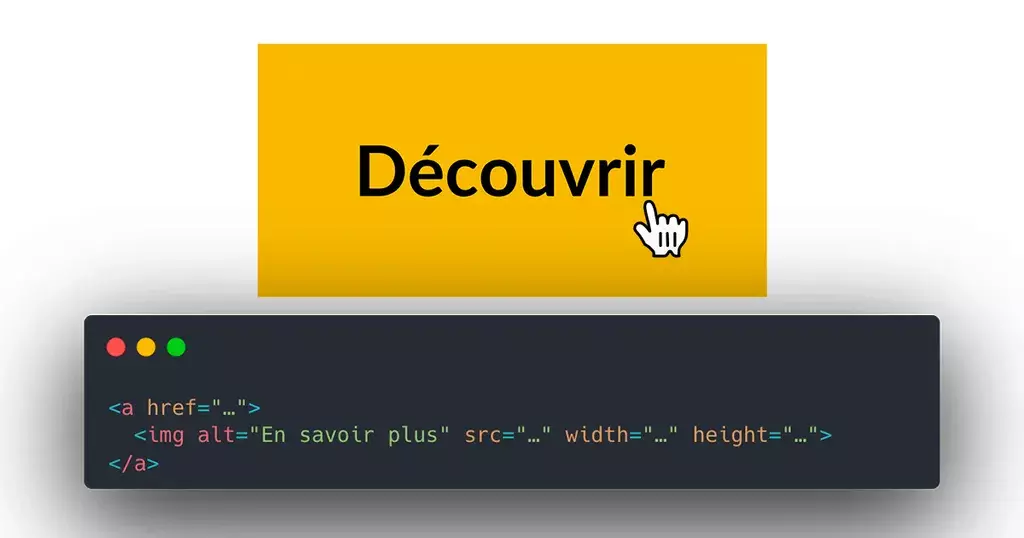
Par exemple, un lien comportant une image avec le mot “Découvrir” qui a comme nom accessible “En savoir plus” n’est pas considéré comme un lien explicite malgré leur proximité sémantique.
Pourquoi cela ?
Prenons l’exemple d’une personne à mobilité très réduite contrôlant l’interface par la voix. Lorsque celle-ci demandera “Clique sur le lien découvrir”, son assistance ne sera pas en mesure de comprendre de quel élément il s’agit et elle ne pourra peut-être jamais accéder à la cible du lien.
D’autres cas moins fréquents
Si on récapitule, on a pu évoquer :
- les images décoratives,
- les images porteuses d’information,
- les images légendées,
- les images contenues dans un lien.
Il faut savoir qu’il en existe d’autres types pour rendre tout ça plus stimulant comme les images complexes, les images réactives, les images CAPTCHA et on aurait pu évoquer le sujet des rapports de contraste des informations présentes dans les images. Mais on ne va pas en parler ici, ça serait de la gourmandise.
Images et accessibilité : un casse-tête pour les rédacteurs et rédactrices
On a pu le voir, identifier quand et comment renseigner une alternative textuelle à une image n’est pas si évident, et il est très facile de dépenser du temps et de l’énergie à en rédiger un maximum en voulant bien faire, pour se rendre compte que ce n’était pas aussi bénéfique qu’espéré.
D’autant plus que l’environnement dans lequel nous évoluons peut nous apporter d’autres contraintes en commençant par un back-office limité ou encore des demandes SEO discutables.
Si jamais ce genre de contraintes se posent à vous, il faut garder à l’esprit que le plus important est de véhiculer l’information.
- Si vous ne pouvez pas renseigner d’alternative à l’image, essayez de le faire dans le texte adjacent.
- Si vous avez une image qui peut être porteuse d’information ou décorative en fonction du contexte mais que vous n’avez qu’un seul endroit où renseigner l’alternative, selon moi, il vaut mieux la renseigner pour éviter de la perte d’information. Il vaut mieux être redondant que discriminant.
- Si vous ne savez pas trop quel niveau de précision apporter à votre alternative, gardez en tête qu’il est recommandé de ne pas dépasser 80 caractères d’alternative textuelle. Si ce n’est pas suffisant, comme pour des frises ou des infographies, il faudra rédiger une description détaillée, mais on commence à rentrer un peu trop dans du technique.
- Si on vous demande de “booster” le SEO en mettant des mots clés stratégiques, rappelez le véritable objectif de cet attribut — fournir une alternative textuelle pour les personnes malvoyantes ou aveugles et afficher du texte quand l’image ne se charge pas — et essayez de trouver un juste milieu si cela n’a pas fonctionné.
Enfin, sachez qu’il est possible de chercher des solutions un peu plus techniques à base d’attributs provenant des standards ARIA. Mais comme la première règle le stipule :
« Si vous pouvez utiliser un élément ou un attribut HTML natif ayant la sémantique et le comportement recherché, plutôt que de modifier un autre élément en lui ajoutant un rôle, un état ou une propriété ARIA pour le rendre accessible, faites-le. »
Un travail d’équipe
Alors oui, les rédactrices et rédacteurs Web ont une certaine responsabilité, mais il ne faut pas oublier qu’ils interviennent en bout de course de tout un processus.
Qu’il s’agisse de la création ou du choix de l’image à utiliser, des possibilités qu’offrent l’outil d’administration, de l’implémentation dans le HTML et de l’alternative à renseigner ou non, ce sont toutes ces étapes qui permettent à terme de mettre à disposition des images parfaitement accessibles. Et pour cela, il est indispensable d’avoir des personnes a minima sensibilisées, voire formées sur tous les postes concernés.
Enfin, n’oubliez pas qu’au même titre que pour l’écoconception, questionner la pertinence de l’image avant de l’ajouter permet non seulement de réduire l’impact environnemental de votre contenu, mais aussi de réduire les efforts à mettre en œuvre pour qu’il soit accessible !