Le critère FID remplacé par l’INP : ce qui change (ou pas) pour la performance des sites
C’est bien de critères Core Web Vitals dont nous vous parlons dans cet article. À partir du 12 mars 2024 et à l’occasion des 35 ans du web, Google fait évoluer l’un de ses critères Core Web Vitals. Mais qu’est-ce que le remplacement du FID par le INP implique ?
Publié le 12 mars 2024
Core Web Vitals et critères : de quoi parle-t-on ?
Les Core Web Vitals, que l’on peut traduire par “Signaux web essentiels” en français, sont un ensemble de trois métriques centrale de la web performance permettant d’évaluer la qualité de l’expérience utilisateurs sur les sites Internet. Nous ne sommes en effet pas les seuls à valoriser l’UX : Google partage cette même volonté.
Jusqu’ici, avant le 12 mars 2024, les trois Core Web Vitals étaient :
- le FID (First Input Delay) qui indique le temps moyen qui s’écoule entre la première interaction* des utilisateurs avec la page et la réponse du navigateur à cette interaction,
- le LCP (Largest Contentful Paint) qui est associé au temps moyen nécessaire, pour une page, d’afficher son plus gros contenu visible en première partie de page (sans avoir besoin de descendre),
- le CLS (Cumulative Layout Shift) qui correspond à la stabilité visuelle, quantifie la récurrence moyenne des défauts de mises en page que subissent les utilisateurs (par exemple, à l’affichage, certains éléments peuvent être amenés à se déplacer selon le chargement de la page).
*Une interaction correspond généralement à un clic sur un lien, un bouton ou un champ de formulaire. Le scroll ou survol ne sont pas considérés comme des interactions.
Une évolution des critères d’évaluation
À partir du 12 mars 2024, le FID est remplacé par l’INP (Interaction to Next Paint), qui mesure le délai moyen du plus long temps de latence parmi toutes les interactions réalisées sur une page par un utilisateur.
Si l’INP prend la place du FID c’est parce qu’il s’agit d’une métrique plus complète qui reflète mieux l’expérience totale vécue sur une page web, en termes d’interactions. Les deux critères sont relativement proches mais l’INP va au-delà de la prise en compte de la première interaction, contrairement au FID, car la qualité de toutes les interactions influence l’expérience utilisateurs.
L’article de web.dev au sujet de l’INP illustre très bien l’importance d’un délai infime entre une interaction et sa réponse via l’exemple d’un accordéon.
Lorsque l’utilisateur clique sur le bouton pour déplier et faire apparaître le texte, il s’attend à ce que ce soit instantané. Si le chargement est long, l’utilisateur aura l’impression qu’il ne se passe rien et il va cliquer de nouveau. Sauf que l’information disant que l’utilisateur souhaitait déplier le texte avait déjà été transmise au navigateur suite au premier clic. Le second clic envoie une nouvelle information, qui est de replier le texte. Résultat, lorsque le texte se déplie enfin, il se replie directement et empêche l’utilisateur d’accéder à l’information.
Des critères complémentaires
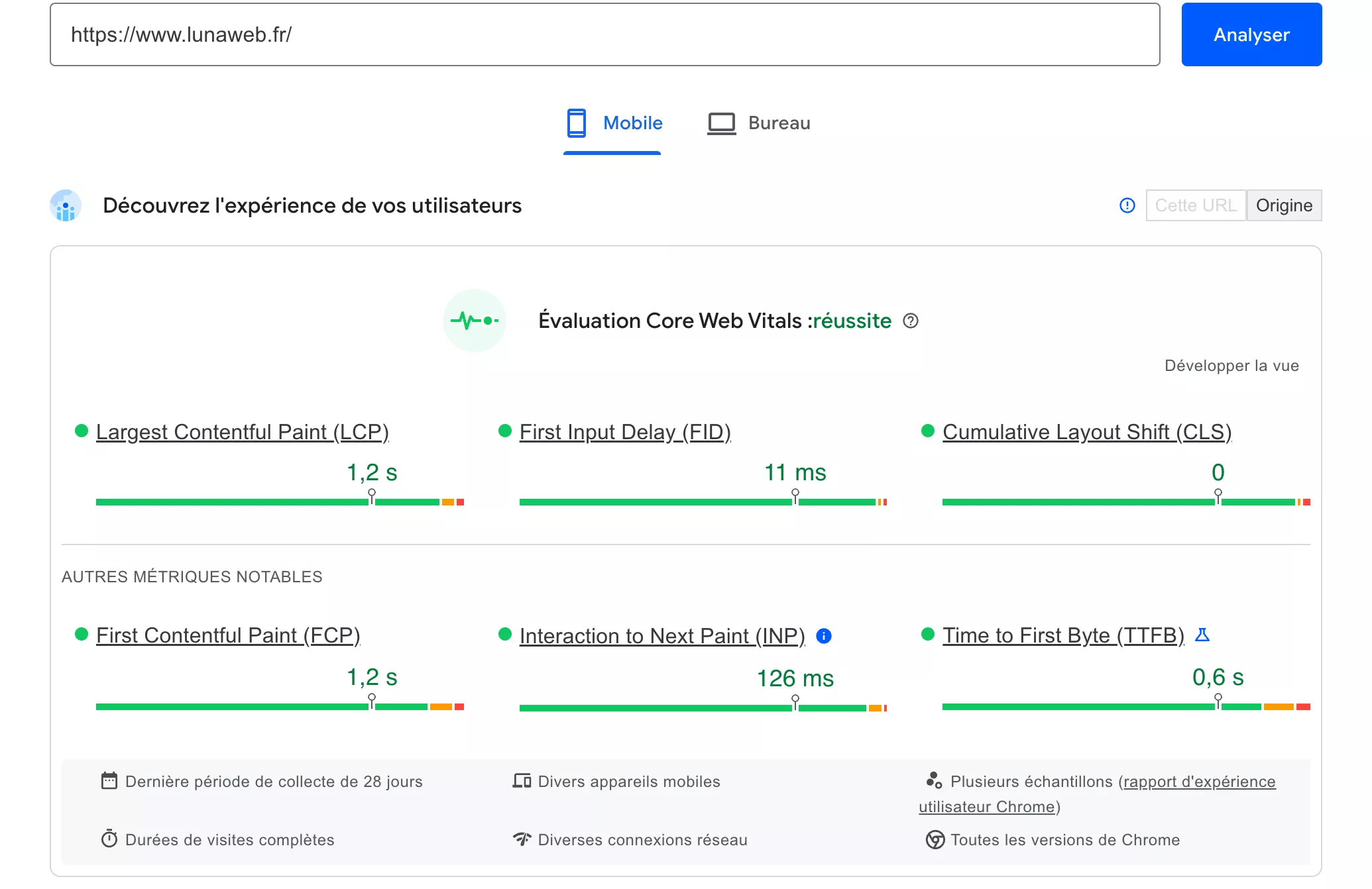
Sur Google Page Speed, il est possible d’obtenir une évaluation d’une page web selon les Core Web Vitals mais aussi selon trois autres critères complémentaires notables, dont faisait partie l’INP.

Jusqu’au 12 mars 2024, en plus du critère INP, les autres métriques notables comprenaient :
- le FCP (First Contentful Paint) qui correspond, en moyenne, au temps pour que le tout premier élément s’affiche sur la page (c’est le délai avant que l’utilisateur ait l’impression qu’il se passe quelque chose à l’écran),
- le TTFB (Time To First Byte) qui équivaut à la somme des temps de toutes les actions qui se produisent avant que le serveur hébergeant le site ne renvoie au navigateur le tout premier octet de la toute première ressource nécessaire au chargement de la page.
Ce passage du critère FID au critère INP engendre nécessairement une modification des résultats obtenus à l’évaluation de votre page sur Page Speed. Ce critère étant plus fiable et exhaustif, le temps en millisecondes du INP sera logiquement plus important que celui du FID. Mais la jauge définissant que le résultat est bon ou mauvais s’adapte aussi. Un bon score FID devait être inférieur à 100ms ; un bon score INP doit, lui, être inférieur à 200ms.
Si vous aviez d’excellents résultats pour le FID, il y a de fortes chances pour que votre évaluation générale ne bouge que très peu une fois le changement opéré. Soyez donc rassuré. Si ce n’est pas le cas, nous revenons en fin d’article sur des pistes d’amélioration.
Si vous êtes l’un de nos clients, ne soyez pas inquiet non plus. À l’Agence, la thématique de la web performance tient une place centrale dans nos différents projets. Nous faisons le maximum pour optimiser le socle technique de nos sites. Chacun de nos projets suit effectivement une check-list créée en interne avec des points relatifs à la web performance, l’écoconception, l’UX ou encore l’accessibilité. Vous ne devriez donc pas avoir de mauvaise surprise.

Un enjeu en termes de visibilité
Chaque évolution proposée par Google au sein des Core Web Vitals suscite généralement des questionnements, voire des ajustements parmi ceux qui se fient à ces critères. Dans le cas de l’INP c’est la même chose. Et c’est compréhensible puisqu’il en va de la visibilité d’une page web.
En effet, pour afficher les résultats à une requête sur son moteur de recherche, Google s’appuie notamment sur les Core Web Vitals, et, dans une moindre mesure, sur les critères notables mentionnés plus tôt.
Obtenir une évaluation réussie sur Google Page Speed c’est donc une preuve concrète que les performances web d’une page sont bonnes et que l’expérience utilisateurs y est satisfaisante.
Attention cependant, une évaluation réussie n’implique pas automatiquement un bon positionnement dans les résultats des moteurs de recherche. Une stratégie SEO doit, par exemple, venir compléter la démarche.
Obtenir un bon résultat INP
L’évaluation des Core Web Vitals n’a que deux résultats possibles : “réussite” ou “échec”. Vous l’aurez compris, nous vous recommandons d’avoir un résultat “réussite”. Ce n’est pas seulement pour faire plaisir à Google Page Speed mais bien pour améliorer vos chances d’apparaître au plus haut dans la page des résultats d’une recherche (que l’on appelle aussi la SERP pour Search Engine Result Page), dans les résultats organiques. Sans oublier que cela témoignerait d’une bonne expérience pour vos utilisateurs sur votre interfaces, ce qui est meilleur pour la conversion.
Mais comme nous l’avons également dit, si vous prêtiez déjà attention à votre score FID, votre score INP ne devrait pas changer radicalement. À moins que vous ayez délaissé le travail concernant des blocs interactifs en bas de page, tels qu’un bloc question/réponse impliquant une action de plier-déplier.
Si, toutefois, vous souhaitez obtenir un meilleur score INP, nous avons quelques suggestions pour vous.

Limiter au maximum l’usage du JavaScript
Le JavaScript est l’un des langages de programmation les plus couramment utilisés sur le web. Sa principale vocation est de faciliter la création d’interactions sur les pages. C’est un langage tellement déployé qu’il semblerait presque impossible de s’en passer sur les sites web aujourd’hui.
Pourtant, proposer des pages n’ayant pas recours, ou peu, à du JavaScript est largement possible. Cela requiert simplement un peu plus de temps, en faisant appel à du CSS (Cascading Style Sheets), autre langage de programmation, standardisé par le W3C.
Si l’on préfère le CSS au JavaScript, c’est parce que toutes les informations en JavaScript s’accumulent dans un “tunnel” de chargement, appelé fil d’exécution principal. Ce tunnel est restreint et lorsque les demandes en JavaScript sont trop nombreuses, en plus de toutes les autres ressources, un “bouchon” s’y forme et le chargement est ralenti. Or, le temps de calcul des fichiers CSS, qui passent également par ce fil d’exécution principal, est bien plus court que celui du code JavaScript complexe.
Le CSS ne permet pas de remplacer en intégralité le JavaScript car il ne peut pas détecter un clic et enclencher une réaction sur un autre élément, par exemple. Le JavaScript vient, dans ce cas, faire l’intermédiaire. Mais le CSS peut prendre en charge de nombreuses micro-interactions.
Nous vous recommandons donc de privilégier au maximum le CSS et de ne faire appel à du JavaScript que lorsque l’on vous ne pouvez pas faire autrement. Et si c’est le cas, sachez qu’il est possible de produire du JavaScript léger.

Modérer l’usage d’animations et interactions
Bien sûr, nous pouvons également vous conseiller de ne pas recourir aux animations et interactions à outrance. Au-delà d’avoir un impact négatif sur le poids de votre page et sa vitesse de chargement, cela est toujours délicat vis-à-vis de l’accessibilité numérique.
C’est certainement notre passion pour l’UX qui parle mais pensez bien à vous mettre à la place de vos usagers quand vous concevez vos interfaces. Il faut jongler entre leur faciliter la tâche et leur offrir une expérience attractive.
Éviter de faire appel à des librairies
Notre dernier conseil serait de ne pas recourir aux librairies externes pour privilégier un développement sur-mesure de tout votre site. Un développement sur-mesure implique que vous ne développez que ce dont vous avez besoin.
Par exemple, si vous utilisez un template WordPress pour créer votre site, celui-ci inclura bien plus d’éléments dans votre code que ce que vous utiliserez vraiment. Pour répondre au maximum de demandes, les templates sont justement conçus avec un grand nombre d’options. Cela aura pour conséquence d’ajouter du poids inutile à vos pages, et donc de ralentir leur vitesse de chargement, même si vous n’activez pas les options.

C’est la raison pour laquelle à l’Agence, nous avons développé sur-mesure notre propre stack WordPress. Il s’agit d’un environnement technique qui n’inclut que le strict nécessaire et ce qu’il y a de commun à tous nos projets clients.
Mais la question des librairies ne concerne pas uniquement les templates de sites web. Les composants des pages peuvent aussi être appelés par des librairies qui prévoient tellement de cas de figure, inutiles pour vous, que le composant en devient lourd. Cela requiert un développement sur-mesure de ces éléments, ce qui est chronophage, mais ça peut être pertinent pour les éléments les plus lourds, tels qu’un slider.
La bonne nouvelle c’est qu’il existe des librairies très optimisées, mais il faut être capable de les repérer. Nous en avons créé une en interne d’ailleurs, VEGA, que nous continuons d’enrichir régulièrement pour proposer des composants écoconçus, accessibles et performants à nos clients.
En avant pour une bonne web performance
Pour résumer, les Core Web Vitals évoluent, mais pas de façon radicale puisqu’un critère est remplacé par un autre, plutôt proche. Avec ces trois critères, Google montre une volonté de toujours plus encourager une expérience utilisateurs de qualité.
Si vous aviez déjà une bonne évaluation sur Google Page Speed, il n’est pas nécessaire de revoir toute votre méthode de développement, gardez juste un œil sur vos résultats pour ajuster quelques points au besoin. Alors que si vous cherchiez déjà à améliorer votre performance web, misez en priorité sur une optimisation de vos langages de programmation et une conception sur-mesure dès que possible.
Dans le cas où vous n’avez pas d’équipe disponible en interne ou que vous souhaitez approfondir votre démarche actuelle, nous pouvons également vous accompagner sur la thématique des web performances. Partagez-nous vos besoins et ambitions.
Blog