LunaWeb x AVH : porter mutuellement nos engagements
Faire de l’accessibilité numérique, ça passe par bien s’entourer. Il y a quelques semaines, nous avons eu la chance de pouvoir sceller un partenariat avec l’antenne rennaise de l’association Valentin Haüy (AVH), qui vient en aide aux personnes ayant une déficience visuelle ou une cécité. Retour sur le pourquoi du comment…
Publié le 02 avril 2024
À la rencontre du public concerné
Comment faire correctement de l’accessibilité numérique sans se confronter à la réalité des personnes qui en attendent le plus ? Ce n’est peut-être pas impossible (rien n’est impossible, paraît-il), ça rend pourtant la tâche bien plus ardue.
Cette idée, nous l’appliquons d’ailleurs plus largement à la conception de site. C’est la raison pour laquelle nous abordons nos projets sous l’angle UX. Et comme nous sommes des jusqu’au-boutistes, nous avons créé notre propre laboratoire UX, Iris UX Lab. Y travaillent nos UX Researchers, des psychologues ergonomes qui partent régulièrement à la rencontre de vos usagers.
En bref, nous sommes particulièrement favorables à interroger les humains à qui sont destinés les services que nous concevons. Parmi eux, il y en a forcément certains qui sont atteints de handicap. Celui pour lequel il y a le plus de défis sur le web est probablement le handicap visuel. Vous comprenez donc pourquoi il nous semblait si important d’avoir un rapport privilégié avec une association en lien avec le handicap visuel.

Un partenariat en construction
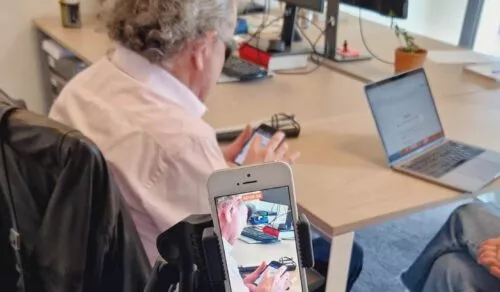
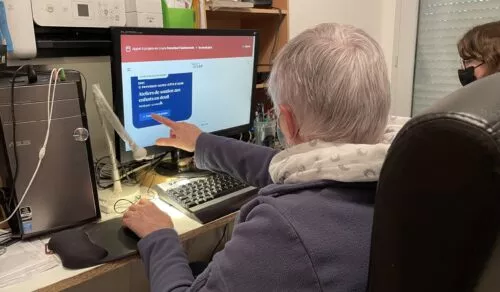
Historiquement d’ailleurs, Justine, UX Researcher, a fait appel à AVH en 2021. À cette époque, elle avait besoin de réaliser des tests utilisateurs avec des personnes aveugles ou malvoyantes dans le cadre de la refonte du site de la fondation OCIRP et de son second site Dialogue et Solidarité. Grâce à l’association, elle avait réussi à tester l’accessibilité du site auprès de sept personnes.
En 2023, c’est Mina, UX Researcher en stage, qui avait recontacté AVH pour enrichir son étude consacrée à l’accessibilité du web pour les personnes en situation de handicap visuel. Le travail réalisé avait été tel que nous en avions fait un livre blanc : Accessibilité numérique et Handicap Visuel, qui pose un état des lieux de l’accessibilité en France et précise point par point les bonnes pratiques à instaurer, selon les principales problématiques rencontrées par ce public.
Approfondir la démarche
Début 2024, c’est l’association qui est revenue vers nous. Parmi les actions de l’équipe, il y a la sensibilisation. C’est donc ce que nous ont proposé Jean-Marc Trolet, président de la branche rennaise d’AVH, Pascal Francanet, référent accessibilité numérique, et Marie Guery, bénévole. Nous les avons reçus à l’Agence le mardi 5 mars. Une grande partie de l’équipage LunaWeb était présente pour assister à cette nouvelle rencontre.
L’heure passée ensemble s’est déroulée en deux temps :
- un temps de sensibilisation à partir d’une liste des critères prioritaires du RGAA (Référentiel Général d’Amélioration de l’Accessibilité) qu’AVH a établie,
- un temps de questions qui nous étaient destinées afin que l’association cerne notre niveau de maîtrise de l’accessibilité numérique.

Des actions prioritaires à garder en tête
La majorité de cette heure a été dédiée à la présentation des éléments présents dans leur “première approche des critères d’accessibilité numérique”. Il s’agit d’un document que les membres de l’association ont créé dans le but de prioriser les critères du RGAA les plus importants à respecter pour rendre les services numériques plus accessibles. Celle-ci contient, pour le moment, 11 critères.
Alors que Pascal Francanet expliquait les éléments de cette liste, Jean-Marc Trolet, malvoyant, soulignait l’importance de les prioriser en donnant des exemples concrets de situations bloquantes. Cela nous a permis de pleinement nous projeter dans les problématiques.
Nous profitons de cet article pour revenir sur certains d’entre eux. C’est un moyen pour nous de retransmettre les enseignements d’AVH.

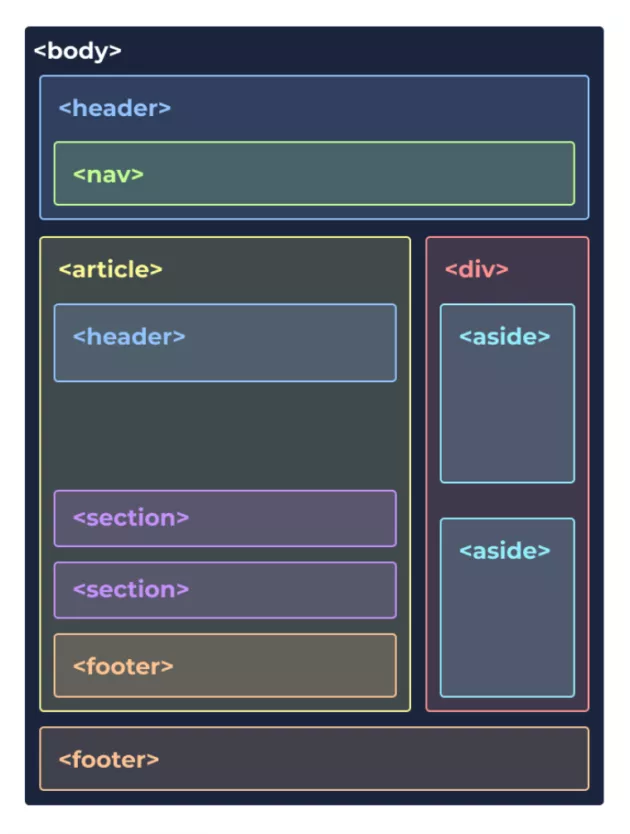
Titres et hiérarchie
Les personnes aveugles ou malvoyantes utilisent très largement un lecteur d’écran. C’est un outil qui énonce, au format audio, les différents contenus d’une page, à commencer par le titre. Il est ainsi très important de rédiger des titres explicites, qui permettent de situer immédiatement la typologie de page et ce qu’on va y trouver.
Dans la continuité : veillez à ce que le texte associé à des liens soit clair. On évite les “cliquez ici”, “accéder au lien”, etc.
Il en va de même pour les autres contenus. Leur hiérarchie doit être logique aussi bien dans le fond que la forme : pas de H3 sans qu’il n’y ait eu de H2 par exemple. Pour cela il faut d’ailleurs que les bonnes balises HTML soient utilisées.
Navigation au clavier
La navigation à l’aide de leur clavier est un essentiel pour les personnes atteintes de cécité : elles utilisent la touche TAB pour passer d’une donnée à l’autre, qui sera ensuite lue par le lecteur d’écran. C’est également par le clavier qu’elles décident de cliquer ou non sur l’élément quand celui-ci est un lien ou un bouton. Ainsi, toute action réalisable à la souris doit l’être également au clavier.
Il est donc primordial de s’assurer qu’il est possible de naviguer sur son site grâce au clavier.
Pour qu’une navigation au clavier fonctionne bien, il faut respecter les standards du web, tels que, par exemple :
- utiliser les bonnes balises HTML,
- ajouter des attributs ARIA quand c’est nécessaire,
- garder le focus visible.
Dans la continuité : la navigation au clavier doit permettre d’accéder à autant de contenus qu’une navigation classique. Appliquez la même démarche à vos contenus plus poussés tels que les vidéos ou les fichiers audio en prévoyant des sous-titres ou une transcription écrite.
Documents téléchargeables accessibles
L’accessibilité de votre site Internet concerne aussi les documents qui peuvent y être téléchargés. Cela fait partie des critères du RGAA. En effet, ces documents bureautiques téléchargeables rencontrent très souvent des problèmes d’accessibilité. Ils peuvent contenir des tableaux complexes, des textes scannés qui ne sont pas lisibles par le lecteur d’écran, des images qui ne sont pas accompagnées de texte alternatif. À l’inverse, ces documents peuvent manquer d’un sommaire lorsqu’ils sont longs, ou d’une hiérarchisation avec des styles de titres, etc.
Dans la continuité : que ce soit sur PDF ou sur une page web, un point graphique sur lequel il faut absolument être vigilant, c’est le contraste de couleurs. Utilisez toujours des textes foncés sur des fonds clairs, ou à l’inverse, des textes très clairs sur des fonds foncés.

Partenariat scellé
Pour conclure la rencontre avec l’association Valentin Haüy, nous avons répondu à des questions sur nos pratiques d’accessibilité numérique dans nos projets clients et notre niveau de connaissance.
« Au nom de tous les déficients et malvoyants, merci de votre travail. »
Eu égard à la vision commune que nous portons sur l’importance de l’accessibilité web, nous avons décidé de nous associer. Dès que l’association a des nouveautés sur lesquelles sensibiliser, ils nous le font savoir pour que nous puissions les prendre en compte et transmettre l’information aux acteurs du web. De même, à l’Agence, nous espérons pouvoir mettre l’accent sur les tests utilisateurs d’accessibilité dans les mois et années à venir. AVH se propose alors d’être notre contact privilégié pour nous mettre en lien avec des personnes ayant un handicap visuel.
Ce partenariat nous a ravis et nous espérons qu’il mènera à de jolies réussites !
« Nous réalisons nos tests d’accessibilité avec des personnes en situation de handicap afin de comprendre les problématiques de leur quotidien. Être investis dans cette démarche est important pour nous. C’est pourquoi intégrer ce partenariat à l’Agence prend tout son sens. »
Blog