Outils de surcouche et accessibilité web, la solution miracle ?
Et si rendre son site accessible était plus simple qu’il n’y paraît ?
Publié le 17 avril 2025
Sur le papier, les outils de surcouche pour l’accessibilité web promettent une solution attrayante : améliorer l’existant, rapidement et facilement, pour garantir un accès équitable à tous sur son site web. Mais ces solutions doivent relever de nombreux défis si l’on se penche sur la réglementation française : distinguer les images porteuses d’information de celles qui ne le sont pas, vérifier le caractère “explicite” des liens, s’assurer de la compatibilité des scripts avec les technologies d’assistance, etc. Autant d’exigences issues du RGAA (Référentiel Général d’Amélioration de l’Accessibilité) qui témoignent de la complexité de la tâche.
Alors, face aux exigences de l’accessibilité web, ces solutions additionnelles peuvent-elles réellement améliorer un site en ligne ? Peut-on se reposer sur un service tiers pour garantir une expérience inclusive ? Et quelle est leur véritable valeur au regard du RGAA ?
Pour répondre à ces questions, commençons par définir ce que nous entendons par outils de surcouche en accessibilité. Dans notre cas, ce sont des solutions additionnelles, comme des extensions ou des outils non natifs au projet, le plus souvent installés dans un second temps. Ainsi, les style switchers, les overlays d’accessibilité, les solutions par abonnement, celles intégrant l’IA ou encore celles modifiant le code existant dans un but d’accessibilité entrent dans notre définition des outils de surcouche.
Ces outils de surcouche en accessibilité présentent-ils des avantages ?

À une époque où le cadre juridique et méthodologique était moins clair qu’aujourd’hui, beaucoup d’agences web ont pu recourir à l’utilisation de ces outils. Pratiques et intégrant déjà plusieurs correctifs, ils ont parfois servi de point de départ aux premières réflexions sur l’accessibilité pour une partie des professionnels du web. Mais sont-ils toujours utiles aujourd’hui ?
Sur le web français, le RGAA est la référence en matière d’accessibilité numérique. Son adoption a poussé de nombreuses structures, souvent peu sensibilisées à la question, à y accorder une attention particulière.
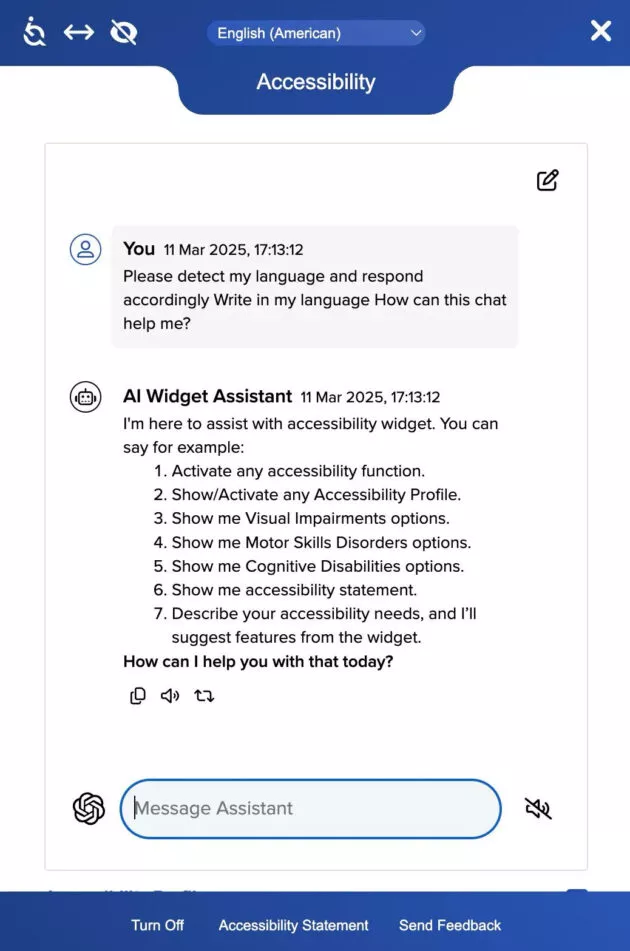
Dans ce contexte, afin de se conformer au référentiel, il semble naturel de se tourner vers ces aides techniques peu coûteuses, surtout lorsqu’on n’est pas un expert en la matière. Si plusieurs de ces solutions sont gratuites et open-source, d’autres nécessitent un abonnement. Au cœur de ces offres, on retrouve la promesse d’améliorer considérablement l’accessibilité de son site, parfois même en “un seul clic”. Ces outils prennent souvent la forme d’un bouton flottant arborant l’icône de l’Homme de Vitruve, devenu symbole de l’accessibilité. La plupart du temps, ils permettent d’ouvrir un panneau de configuration visuel aux options d’ajustement des contrastes, de tailles des polices, d’espacement, etc. Plus récemment, certains proposent même d’intégrer de l’intelligence artificielle pour aider les utilisateurs à se servir de leur widget.
En s’intéressant aux argumentaires commerciaux derrière ces solutions, il est clair que l’avantage de ces offres est multiple :
- elles nécessitent peu de modifications sur l’existant, facilitant ainsi une intégration rapide et sur tout type de projet,
- elles proposent une collection d’options de personnalisation et peuvent s’adapter aux besoins spécifiques des utilisateurs,
- elles vont parfois au-delà des exigences du RGAA en intégrant des critères AAA du WCAG (référentiel international),
- elles sont généralement bien plus économiques qu’une refonte complète.
Derrière les promesses, quelle réalité ?
Il y a une expression populaire qui dit qu’à force de faire trop de promesses, on finit par ne plus en tenir aucune. Dans le cas des outils de surcouche, bien qu’ils puissent apporter certaines améliorations, leur bénéfice reste très limité.
Des fonctionnalités vraiment utiles ?
Solutionner les problématiques d’accessibilité par la fonctionnalité est le grand pari de ces outils, mais est-ce la bonne manière de s’attaquer au sujet ? Naviguer sur le web, ne se limite pas à l’utilisation de souris, de clavier ou d’écran tactile. De nombreux utilisateurs handicapés peuvent recourir à des solutions alternatives, notamment par le biais de technologies d’assistance physique ou logiciel. Ces dispositifs, accompagnant la vie numérique quotidienne des utilisateurs qui en ont besoin, résolvent déjà la plupart des problèmes auxquels les outils de surcouche s’attaquent. Parfois, de simples réglages de navigateur ou de son système d’exploitation suffisent à adapter sa navigation à ses problèmes. Dans la majeure partie des cas, les outils de surcouche ne font que dupliquer des fonctionnalités déjà disponibles dans d’autres solutions plus englobantes et plus standardisées.
L’avantage des technologies d’assistance est qu’elles offrent une expérience d’usage uniforme, avec un fonctionnement similaire sur tous les sites web, facilitant ainsi l’appropriation. En revanche, côté surcouche, les fonctionnalités varient d’un site à l’autre, chaque site nécessitant un nouvel apprentissage de leur fonctionnement. Seriez-vous à l’aise de naviguer si chaque site modifiait complètement l’interface de votre navigateur ? Si les boutons de navigation, les onglets et les favoris n’étaient jamais au même endroit à chaque chargement de page ?
Confort n’est pas conformité
En pratique, ces outils proposent des filtres, des effets visuels et divers correctifs qui peuvent, à minima, améliorer le confort de lecture d’une page. Cependant, lorsqu’on confronte ces fonctionnalités aux exigences du RGAA, le constat est sans appel. Selon un rapport de la Commission européenne sur le sujet :
La détection automatisée de problèmes d’accessibilité ne couvre au maximum que 30 % des critères d’accessibilité des normes internationales. – dec. 2023
Autrement dit, ces solutions restent largement insuffisantes pour garantir une véritable accessibilité. Récemment, la commission a d’ailleurs réaffirmé sa position sur ce sujet.
Pire encore, ces promesses en gain de confort peuvent apporter avec eux leurs lots de problèmes. L’article de la Commission européenne précise que dans certains cas, les outils de surcouche interfèrent avec les technologies d’assistance que nous évoquions plus tôt. Et ce ne sont pas les exemples qui manquent, surtout depuis l’intégration de l’IA dans ces solutions.
Pour finir, faire reposer la mise en conformité uniquement sur la technique, c’est ignorer une dimension essentielle : le rôle de l’éditeur. Bien qu’importante, l’accessibilité ne se limite pas à de la technique, elle repose aussi sur des contenus conçus et publiés en conscience. De nombreux critères du RGAA exigent une sensibilisation des éditeurs de sites web pour que le contenu soit accessible à tous.
Par exemple, cela passe par l’ajout de textes alternatifs aux images, de sous-titres aux vidéos, de transcriptions aux fichiers audio, ou encore par la structuration correcte des PDF et des tableaux. Autant de bonnes pratiques qu’aucun outil de surcouche ne peut remplacer.
Dépendance à l’outils tiers
Déléguer l’accessibilité à un outil externe impacte tous les utilisateurs, qu’ils en aient besoin ou non.
Pour fonctionner, la plupart des outils de surcouche doivent être chargés par les sites web, leurs scripts étant hébergés sur les serveurs de leurs éditeurs. Le premier problème que cela cause est celui de la performance. Le nombre de requêtes mais aussi leur poids, leur latence peut grandement affecter le chargement d’un site web impactant les utilisateurs, mais également le référencement. Ainsi, il est fort probable qu’un couteau suisse du web aux mille et une fonctions d’accessibilité, appelant même jusqu’à chatGPT, ne sera pas sans conséquence sur la performance.
Vie privée et sécurité
Par ailleurs, qu’en est-il de la vie privée ? La question se pose pour un outil externe qui a la possibilité d’envoyer les données des utilisateurs à son entreprise éditrice. Intégrer de la surcouche pour l’accessibilité, c’est accepter l’éventualité d’avoir ses visiteurs tracés, sans pouvoir y faire grand-chose.
Enfin, comme dans tout cas de dépendance en informatique, il y a la question de la sécurité. Ajouter une extension à son site implique également d’y ajouter ses potentielles vulnérabilités. Parfois même, une simple panne de serveur, une mise à jour échouée ou tout autre problème technique rend inutilisable l’outil tiers voire paralyse complètement l’entièreté du site.

Que retenir de ces outils de surcouche en accessibilité ?
Dans la grande majorité des cas, les outils de surcouche en accessibilité sont à proscrire, surtout si l’on recherche une totale conformité au RGAA. Éventuellement, ces extensions doivent être considérées uniquement comme des solutions de confort temporaires, en attendant des améliorations techniques réelles ou, si possible, une refonte complète et réfléchie pour répondre aux exigences du RGAA.
Il est vrai que ces outils sont moins coûteux qu’un audit ou qu’une refonte, mais leurs avantages se limitent principalement à cet aspect. D’ailleurs, les professionnels de l’accessibilité s’accordent à dénoncer l’inefficacité de ces outils. Dans un sondage mené par l’organisation WebAIM auprès des professionnels de l’accessibilité, 67% des sondés jugent ces outils peu ou pas efficaces.
Mais alors comment rendre son site web accessible et conforme au RGAA ?
Améliorer l’accessibilité d’un site existant
Avant de tenter de résoudre des problèmes, il est essentiel de les identifier, et c’est dans ce cadre que les audits RGAA peuvent s’avérer utiles. En plus d’être obligatoire pour un certain nombre de structures, l’audit peut devenir la première pierre d’un véritable travail de fond sur le sujet de l’accessibilité web. Il permet de souligner les problèmes existants et constitue une base solide pour définir les efforts à fournir. Ainsi, à l’issue de ce type de prestation, il devient facile de déterminer les correctifs nécessaires à appliquer sur les contenus ou encore les évolutions techniques à demander à son développeur pour améliorer l’accessibilité. De fait, l’audit, suivi de correctifs techniques et d’une sensibilisation aux éditeurs du site sera nettement plus efficace que n’importe quel outil de surcouche pour améliorer un site existant.
Une refonte pour un site accessible
Toutefois, pour atteindre une accessibilité véritablement pérenne, la refonte complète d’un site reste la solution la plus efficace. Contrairement aux correctifs ponctuels, une refonte permet d’intégrer les bonnes pratiques d’accessibilité dès la conception. Du design au développement, en passant par le pôle éditorial, chaque partie prenante joue un rôle essentiel dans ce genre de projet. La complexité d’une refonte accessible réside dans cette collaboration multidisciplinaire, dès la phase initiale, pour en garantir l’efficacité, la cohérence mais aussi la conformité aux réglementations en vigueur.
Enfin, gardons en tête qu’une refonte bien pensée ne se limite pas à cocher les cases d’un référentiel. Elle doit d’abord être au service de tous les utilisateurs afin de garantir une expérience de qualité, sans compromis, sur nos services numériques.
Vous souhaitez rendre votre site Internet plus accessible ?
Discutons-en ! Qu’il s’agisse de l’auditer, de faire une repasse technique, de le refondre entièrement ou de sensibiliser vos équipes, il existe des solutions pour améliorer l’accessibilité de votre site Internet.