Comment créer une nouvelle expérience utilisateur en e-mailing ? En y incorporant une pincée de responsive web design, bien sûr ! Depuis le début de l’année, nous vous concoctons des newsletters aux petits oignons, qui s’adaptent à votre ordinateur, à votre tablette ou encore à votre smartphone.
Cela n’a pas été sans questionnement, et sans se creuser les méninges pour caser le contenu dans le contenant, mais aussi pour permettre à nos rédacteurs d’éditer facilement de nouveaux e-mailing.
Responsive et e-mailing, tendance incontournable
L’e-mailing en responsive web design devient incontournable : en moyenne, on regarde 150 fois notre téléphone chaque jour et plus de 45 % des courriers électroniques sont ouverts depuis un terminal mobile. Bref, l’e-mail adaptable présente aux lecteurs une nouvelle façon de découvrir l’e-mail, tout en leur facilitant la lecture.
Côté technique, le responsive dans un e-mail c'est ni plus ni moins qu’un mélange d'une technique moderne avec un code vintage. Tourné de cette façon, ça fait très hipster.
Invoquons la magie de la modernité du responsive avec ce qui suit :
@media only screen and (max-width: 640px)
En intégrant ce petit bout de ligne dans les balises <head> de notre e-mail, on dit clairement au navigateur : « si tu fais moins de 640 pixels de large, tu me sors cette mise en page. Et si tu le fais pas, ça va barder sévère ! »
Mélangeons ça avec les tableaux de 1996 présents dans tout bon e-mail qui se respecte, et nous voilà en présence d'un e-mailing responsive qui fonctionne.
Le responsive web design en e-mailing : la contrainte de la simplicité
Nos billets déjà écrits au sujet du Responsive Design laissent transparaitre une constante : les interfaces doivent rester suffisamment simples pour pouvoir s’adapter à l’ensemble des terminaux et à toutes les versions des OS.
Un e-mail en responsive web design n’échappe pas à la règle. C’est même un impératif : selon Litmus, un éditeur de campagnes d’e-mailing, 80% des mobinautes suppriment directement un message si ce dernier ne s’adapte pas à leur téléphone.
Se pose aussi la question de la compatibilité du RWD pour les applications et les OS des terminaux. Tous ne supportent pas (ou pas entièrement) cette technique : certains appareils sont encore pour le moment incapables de comprendre les règles du responsive et ne peuvent donc pas l’afficher correctement.
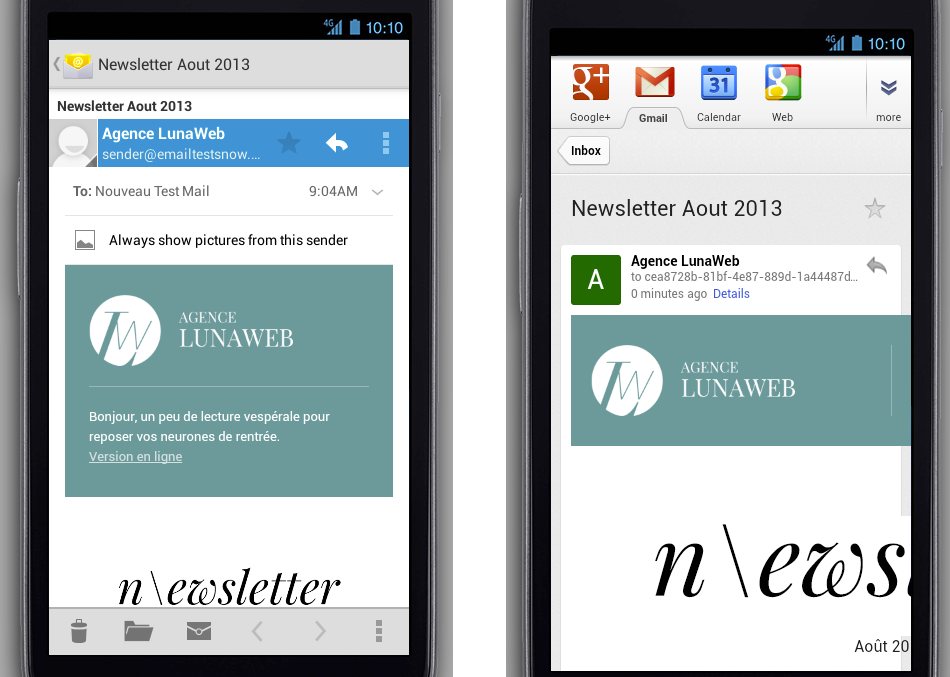
Par exemple, si l’application e-mail d’Android supporte le responsive web design, ce n’est pas le cas pour celle de Gmail. Par conséquent, sur un même téléphone, l’e-mail ne sera pas présenté de la même manière selon l’application utilisée.
 A gauche : l'application native d'Android - à droite l'application Gmail
A gauche : l'application native d'Android - à droite l'application Gmail
La simplicité donc. Jetons un oeil sur la maquette de newsletter que Guillaume nous a concocté (j'en profite pour lui faire un bisou, au passage). La partie la plus insolite (et que j'appelle personnellement la partie Bob le bricoleur), va être le passage de deux colonnes, sur les supports de plus de 640px, en une colonne pour les smartphones.
Pour le template de base, nous avons pour habitude de passer par le très complet HTML Email Boilerplate de Sean Powell que nous modifions en fonction de nos besoins et sans fournir énormément de travail ou de manipulations, tant mieux.
En plus du media query utilisé plus haut, nous allons principalement utiliser trois classes pour effectuer le passage de desktop à mobile. Celles-ci sont .mcontainer, .row-on-mobile et .hide-on-mobile.
Le .mcontainer va nous permettre de forcer les blocs (qui sont à 640px par défaut) à se placer sur 300px. Evidemment, cela ne va pas suffire puisque le pre-header (logo + message de présentation de la newsletter) ainsi que les blocs de référence vont devenir illisibles. C'est là que .row-on-mobile nous sauve la vie, puisqu'il va faire passer les cellules du tableau en blocs, pour qu'ils passent à la ligne.
Enfin on garde la classe .hide-on-mobile au chaud au cas où on aura des éléments indésirables à cacher, comme des cellules qui vont inutilement occuper de l'espace (si précieux) sur notre mobile chéri.
Et voilà, avec quelques bricoles et des tests Litmus à foison, nous avons réussi à faire passer une newsletter à la fois sur les navigateurs/applications desktop et sur les smartphones qui prennent en compte les media queries. Victoire vieux, victoire !
Template Campaign Monitor : l’e-mail responsive accessible à tous
Pour corser le tout et composer une newsletter au poil, nous l'intégrons dans Campaign Monitor, un outil qui permet de créer facilement des newsletters, sans (trop) mettre les mains dans le cambouis.
Campaign Monitor (CM pour les intimes) est un outil formidable, et son langage de template est très facile à manipuler. Pour que la newsletter soit éditable la plus flexible possible, nous allons y injecter des balises que CM saura interpréter. Nous avons donc là pêle-mêle des balises comme <singleline>, <multiline>, <repeater> ou encore <layout>. On peut également rendre des images éditables en ajoutant simplement editable dans une balise <img/>.
<singleline> nous permet d'éditer une phrase qui peut varier en fonction des e-mailings. Exemple : <singleline label="Date de l'édition">Septembre 2013</singleline>
<multiline> va nous aider à éditer un bloc de contenu. Sur l'interface, ça se traduit par un <textarea>. Exemple :
<multiline label="Texte d'introduction"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elituis sem orci, lacinia mollis lacus a, convallis <a href="#">dictum quam</a>. Sed at posuere odio, vel dignissim massa.</p> </multiline>
Les <repeater> et <layout> sont un peu différents. Ils vont permettre de créer une boucle sur une partie de code. Idéal pour nos blocs des références et des billets de blogs, par exemple. Le <repeater> va nous permettre de créer la boucle sur une partie du code. Le <layout>, va être l'interface qui va contenir ces éléments "répétables" et en constituer un groupe, un peu comme un <fieldset>.
Exemple : <layout label="Une référence">. À l'intérieur de cette balise, nous allons pouvoir mettre autant de <singleline>, de <multiline> et d'images éditables que l'on souhaite. On ne s'est pas gêné pour le faire d'ailleurs.
Et voilà le travail. Nous avons à présent une newsletter responsive intégrée au sein d'un template Campaign Monitor. Mais on peut aller encore plus loin. On peut envisager par exemple de passer les parties qui se répètent par des flux RSS que l'API de Campaign Monitor gère bien de façon à n'avoir plus qu'à piocher les articles et les références que l'on souhaite mettre en avant, sans avoir à éditer le contenu. La suite au prochain épisode !
