Le "web mobile", c'est notre dada ! Sachant qu'aujourd'hui un téléphone sur quatre acheté en France est un smartphone, ce sujet intéresse de plus en plus, et tout particulièrement les entreprises.
Certains prédisent même un renversement des tendances : d'ici 3 à 5 ans, les internautes navigueront majoritairement en situation de mobilité, plutôt que sur leur ordinateur.
Alors, développer une application ou un site mobile ? J'avais abordé ce sujet il y a quelques temps, n'hésitez pas à y jeter un coup d'oeil si vous souhaitez creuser le sujet. Car aujourd'hui, nous allons nous concentrer sur le site mobile.
Pourquoi ? Parce-qu'on a tendance à penser que les principes de design et d'ergonomie des sites mobiles seraient les mêmes que les sites web "classiques". Et pourtant, ils sont très différents.
D'ailleurs, d'après une étude menée par Jakob Nielsen, 80% des sites web sont accessibles sur ordinateur, et seulement 64% des sites conçus pour mobiles.
Toujours d'après cette étude, seulement 53% des sites web prévus pour un écran d'ordinateur peuvent être consultés sur un smartphone... soit un sur deux !

Organiser différemment ses contenus
Le smartphone est un support particulier : son écran est plus petit qu'un écran d'ordinateur (320 x 480 pour l'iPhone par exemple), sa connexion internet est plus limitée et sa navigation se fait au doigt.
Trois bonnes raisons de revoir et d'adapter vos contenus ! Vous pourrez notamment :
- Choisir les contenus les plus importants : sur un site web "classique", nous disposons de beaucoup plus de place pour intégrer et écrire des contenus (même si nous vous conseillons -là aussi- de miser sur le minimalisme et la concision).
Sur un site mobile, il faudra réduire d'autant plus la quantité et la longueur des contenus.
Même chose par exemple pour le "footer" (le pied de page du site web qui permet de détailler le plan du site, les coordonnées de l'entreprise...) peut être long sur un site web. Sur smartphone, il faudra élaguer !
- Limiter voire supprimer les images et les animations : certains formats ne sont pas supportés par les smartphones (animations Flash et certains javascript notamment), autant les supprimer et utiliser cet espace pour publier du contenu vraiment important.
Pour les images, c'est plus ou moins la même chose : si vous choisissez d'en ajouter, soyez très sélectif et surtout pensez à la résolution et au poids de ces images. Car si votre site mobile met trop de temps à charger, le mobinaute passera son chemin.
D'ailleurs, l'esthétique d'un site mobile se travaille davantage sur le contenant (formes, couleurs, etc.) que sur le contenu (images, animation, etc.)
- Opter pour une lecture verticale et sur une seule colonne : le mobinaute lit de haut en bas, pas de gauche à droite. Le meilleur moyen de s'en rendre compte est de faire le test : intuitivement vous irez chercher le contenu vers le bas en non pas vers la droite.
Et puis, les sites web peuvent être organisés sur une, deux, voire trois colonnes. Pour les sites mobilse, on devra se limiter à une seule colonne, pour des raisons de place, mais aussi d'ergonomie !
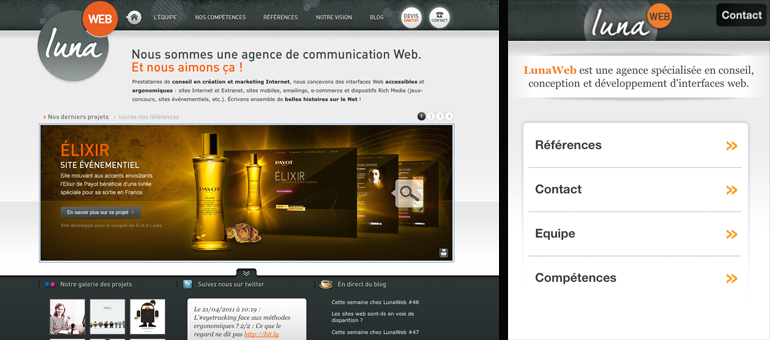
 Site web et site mobile de LunaWeb
Site web et site mobile de LunaWeb
Naviguer au doigt… et à l'œil !
Je le disais un peu plus haut, le smartphone est un support à part. Au delà de son format ou de sa taille, sa particularité réside essentiellement dans la navigation qui est très différente entre celle "au doigt" et celle effectuée à la souris.
Il faudra donc adapter les menus et zones de navigation, comme par exemple :
- Prévoir un menu vertical : beaucoup de sites web organisent leur menu à l'horizontale. La lecture étant verticale sur smartphone, la navigation l'est aussi. Les "à propos", "nos prestations", etc. devront donc être organisés sur ce modèle.
- Ne pas inclure de "fil d’Ariane" ou "chemin de fer", qui permet à l'internaute de se repérer dans sa navigation sur le site. Les mobinautes vont très rarement en profondeur, et vont chercher les informations disponibles en surface.
- Limiter la navigation contextuelle, qui propose des contenus et des liens en fonction de ce que demande l'internaute et de ce qu'il visite. Les points de repère sont plus difficiles à identifier par le mobinaute, qui pourra se perdre rapidement si trop de possibilités s'offrent à lui. Et puis n'oubliez pas que sa navigation reste superficielle et qu'il est donc préférable de présenter en premier les contenus et informations que vous souhaitez mettre en avant.
- Inclure un nombre limité de liens hypertextes et de boutons d'actions car nous naviguons avec nos gros doigts et qu'il est possible (et frustrant) de taper sur un lien sans le vouloir. Les liens externes sont à limiter au strict minimum, car une fois sorti, il y a peu de chance pour que le mobinaute revienne sur votre site.

Pour conclure sur les sites mobiles
Pour développer un bon site mobile, la solution est sans doute de le considérer comme un moyen de communication à part, avec ses spécificités bien à lui.
En d'autres mots, plutôt que de faire une déclinaison de son site web, il faudra plutôt créer un site mobile tout court.
Pourquoi ? Parce-qu'on risque de mettre en ligne une version du site qui n'est pas adaptée à la navigation tactile, ou encore à la lecture sur petit écran.
Et puis, on risquerait aussi de passer à côté des opportunités offertes par les smartphones, qui permettent de se rendre sur internet où qu'on soit mais aussi de.... téléphoner !
Parmi ces opportunités, on peut citer par exemple celle d'être contacté directement (par téléphone donc) ou encore de profiter de la géolocalisation, afin de proposer des informations adaptées aux personnes mobiles et connectées (les magasins proches de vous, etc.)
Si vous souhaitez en savoir plus à ce sujet, vous pourrez lire 10 Ways Mobile Sites Are Different from Desktop Web Sites dont je me suis largement inspiré pour écrire ce billet, et consulter les recommandations du W3C pour les sites mobiles.