L’expérience utilisateur a ça de séduisant (en plus du reste), qu’elle est un concept facile à faire comprendre. C’est finalement plutôt logique dans la mesure où les personnes qui la pensent sont convaincues de l’intérêt de restituer leur réflexion et leur expérience de manière accessible et utile pour les utilisateurs.
La présentation de Guillaume lors du premier UX Deiz en était une bonne illustration. Le diagramme imaginé par Peter Morville en est une autre : voilà un outil que chacun peut s’approprier facilement, quelque soit sa connaissance technique des métiers du web.
Peter Morville, ce beau gosse
Pionnier de l’architecture informationnelle, Peter Morville l’a notamment réfléchie à travers les problématiques du web. On dit de l’architecture informationnelle qu’elle est un concept empirique, qui a émergé des pratiques et de l’expérience des professionnels. Le parcours de Peter Morville en est une preuve.

Bibliothécaire de formation, le spécialiste de l’UX a pu expérimenter sur le terrain la nécessité des systèmes de gestion quand on met à disponibilité des utilisateurs des milliers d’ouvrages aussi variés que les goûts et les couleurs. Qui voudrait, la tête penchée, décrypter les titres de chaque livre dans les rayonnages afin de trouver son bonheur ? Puis gérer les emprunts, sans méthode et sans outils ?
Les (vieux) romantiques pourront quand même déplorer la disparition de la fameuse liste des emprunteurs. Ce carré de papier Bristol support d'un cadavre exquis d’écritures différentes qui révélaient pourtant un bout d’histoire en commun : l’intérêt pour un même livre.
Mais trêve de nostalgie, revenons-en à Peter Morville. Sur son tableau d’honneur, on peut remarquer des ouvrages qui comptent dans l'univers de l'architecture informationnelle, avec Information Architecture for the WWW et Ambient Findability. Il a également cofondé le célèbre IA Institute avec Jesse James Garett (on peut être architecte de l’information et porter le nom d’un hors la loi) et Louis Rosenfeld. Aujourd’hui, il est à la tête de Semantic Studios, une entreprise de consulting spécialisée dans l’architecture de l’information et l’UX. Ça se tient.
Un outil pour comprendre et pratiquer l’UX sur le web
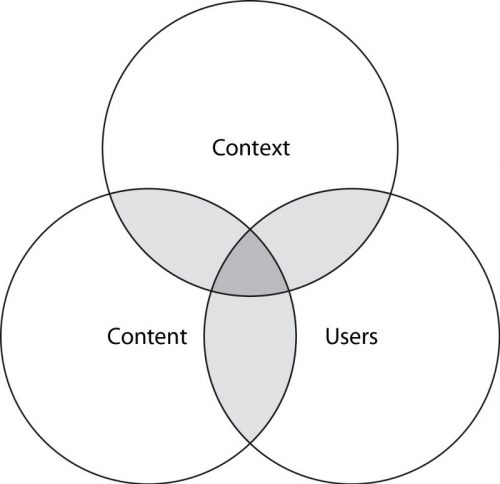
Ce qui nous intéresse aujourd’hui, c’est son célèbre diagramme « alvéolé ». Tout avait d'abord commencé avec ça :

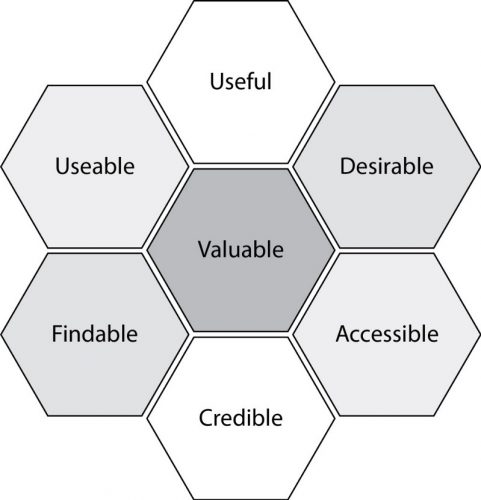
Peter Morville a vite estimé que ce schéma devait évoluer vers quelque chose de plus complet pour s'adapter aux problématiques particulières du web. Plus complet mais pas plus complexe, chaque item du nouveau schéma étant par ailleurs facile à comprendre et à retenir. Regardez plutôt :

Comment doit donc être un dispositif web pour devenir la source d’une expérience mémorable pour les internautes ?
- Utile : ne nous reposons pas sur nos lauriers et ne nous endormons pas sur la définition minimale du mot « utile ». Travaillons à rendre nos dispositifs web encore plus utiles ! Toute subjectivité gardée, car la notion d’utilité prend des visages très différents selon qu’on se trouve sur un site e-commerce ou qu'on cherche... un site web inutile.
- Utilisable : un impératif qui ne se suffit pas à lui-même. Ce serait tout de même réducteur pour la façon dont on envisage le web design.
- Désirable : un dispositif web réussi est le fruit d’un travail collectif, l’ergonomie a besoin du design pour séduire. On ne juge pas uniquelent sur les apparences, mais tout de même.
- Accessible : un dispositif web idéal devrait être accessible aux personnes souffrant d’un handicap comme aux personnes équipées de matériel jugé obsolète.
- Crédible : le design et l’ergonomie sont censés rendre crédible le message qu’un client essaie de transmettre via son dispositif en ligne.
- Repérable : comme pour le livre dans la bibliothèque, l’internaute doit pouvoir trouver rapidement ce dont il a besoin. Y compris s’il s’agit de votre site web. Une preuve s’il en était qu’UX et SEO font bon ménage…
- Valable : le dispositif web doit être source de valeur ajoutée quelque soit le but premier du site web : éradiquer les baskets à leds, divertir, informer ou augmenter ses ventes.
Peter Morville estime que cet outil est une base de discussion pratique pour définir les priorités et faire des compromis dans la conception d'un projet. On peut réaliser qu’on ne pourra pas remplir chaque jauge à 100%, cela ne nous empêche pas d’être ambitieux… et d’essayer ! Via ce diagramme, il incite également à prendre conscience du potentiel de l’itération.
 En exemple "d'itération", une partie de l'équipe LunaWeb en phase de conception d'une refonte de site. On y retrouve différents métiers : chef de projet, designer UX, web designer et développeur front-end.
En exemple "d'itération", une partie de l'équipe LunaWeb en phase de conception d'une refonte de site. On y retrouve différents métiers : chef de projet, designer UX, web designer et développeur front-end.
On l’a déjà dit sur ces pages, on ne laisse pas dépérir un dispositif web qui ne parvient plus à satisfaire toutes nos attentes. On garde dans tous les cas un œil attentif à ses constantes vitales et on commence à rédiger l'ordonnance !