Le webdesign adaptatif, ou le responsive webdesign quand on est super bilingue, est l'un de nos sujets de prédilection chez LunaWeb. Nous y avons d'ailleurs consacré quelques billets, avec un premier article sur ses principes et ses applications, un second sur le très bon livre d'A Book Apart et enfin un troisième dédié aux sites mobiles.
En quelques mots, le webdesign adaptatif vise à placer l'internaute au centre des préoccupations et à mettre en œuvre des moyens techniques pour que la navigation web s'adapte à l'utilisateur et au matériel utilisé, plutôt que l'inverse. D'ailleurs le responsive s'applique aussi à d'autres métiers, comme l'architecture, qui travaille sur le même principe : un environnement adaptatif.
C'est en lisant le billet Responsive Web Design, most complete guide que j'ai eu envie de compléter ce qui avait déjà été écrit sur ce blog. Car même si le webdesign adaptatif est prometteur, il n'est ni parfait, ni la solution systématique.
L'option sur-mesure
L'article sus-cité souligne un élément essentiel dans le choix d'une version adaptative : les internautes qui accéderont à votre site web dans sa version "classique" (desktop) n'auront pas les mêmes attentes que ceux qui navigueront sur tablette ou smartphone. Doit-on alors toujours concevoir en adaptatif les sites Internet ?
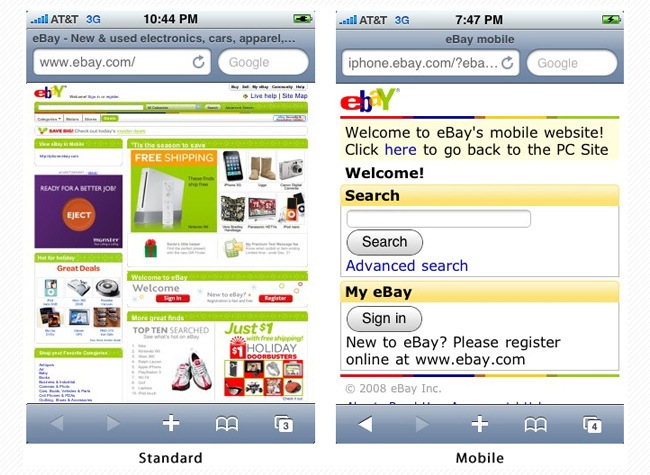
Prenons l'exemple d'eBay, qui n'a (pour le moment) pas d'autre choix que de créer plusieurs versions de son site, en fonction du matériel utilisé pour se connecter. Et pour cause, le site d'eBay est tellement fourni en informations et en fonctionnalités qu'il ne peut être développé en adaptatif pour sa version mobile.
Dans ce cas précis, il faudra donc étudier ce que vont rechercher les mobinautes. Sur eBay, la page d'accueil du site mobile se focalise sur deux possibilités : s'identifier ou rechercher un produit. Pourquoi ? Parce-que le mobinaute ne navigue que sur une courte durée, avec ses gros doigts et avec un besoin précis.
 Source : WebDesignShock
Source : WebDesignShock
eBay a donc dû développer des versions radicalement différentes de son site.
- Une pour les mobinautes qui souhaitent trouver un produit et l'acheter en s'authentifiant rapidement à leur compte = 1 usage.
- Une pour la version "desktop", possédant toute sels fonctionnalités et avec laquelle il est possible de rester longtemps devant son écran sans en perdre la vue ou attraper un torticolis = plusieurs usages.
The winner is : ni l'une, ni l'autre... bien au contraire
Pour autant, cette règle ne s'applique pas à tous les sites. eBay est un exemple un peu particulier, mais qui met le doigt sur une réalité : tous les sites ne peuvent pas être conçus en adaptatif.
L'élément qui déterminera l'une ou l'autre option est centré sur l'utilisateur, après avoir étudié son comportement et ses attentes, qu'il soit en situation de mobilité ou non.
Mais comme bien souvent, la réalité (ô monde cruel) est bien plus compliquée que cela, car le webdesign adaptatif peut tout à fait être couplé au webdesign "sur-mesure" (on parle ici de sur-mesure à partir du moment où l'on décline un site en plusieurs versions adaptées au contexte d'usage). Car, contre toute attente, le responsive webdesign est une solution pertinente pour que votre site web soit mitonné aux petits oignons quelle que soit la taille de ... votre écran d'ordinateur.
Aujourd'hui, ces écrans sont de longueur et de hauteur variables, qu'ils soient portables ou pas : on peut avoir un énorme écran (ex: iMac 27") ou un mini-portable (ex: Assus Eee PC), et vouloir accéder au même site.
Bref, l'adaptatif n'est pas forcément LA solution quel que soit le site web. Pour autant, les possibilités multiples offertes par le responsive webdesign sont à étudier et surtout à pratiquer. Car l'un des principaux freins, qui est financier, finira bien par tomber avec le temps et les usages. Et alors là, mesdames et mesdames, on en reparlera !