Écoconception et Design : Comment concevoir un web plus sobre et adapté ?
Comment, nous, designers du web pouvons revoir notre façon de le concevoir plus en cohérence avec les limites connues de nos planètes et des ressources finies dont nous disposons ? Partons à la découverte des premiers pas à effectuer à l’heure de la sobriété numérique et regardons plus loin, les ressources existantes à explorer.
Publié le 22 septembre 2022
L’écoconception web est une des nombreuses composantes de la démarche de sobriété numérique. En clair, écoconcevoir le web revient à imaginer des services en ligne moins consommateurs de ressources, plus durables et plus accessibles tout en conservant la qualité du service rendu aux usagers.
Sur le plan technique, on imagine aisément qu’il y a de grandes possibilités d’optimisations liées à la façon dont les développeurs web vont travailler l’impact des sites en évitant, par exemple, les surcouches de code inutiles, en optimisant les formats d’images ou en choisissant des hébergements dits “verts”. En témoignent les 115 bonnes pratiques de l’éco-conception web de l’ouvrage référence en la matière écrit par Frédéric Bordage.
Note : Si vous vous intéressez au sujet, (ré)écoutez l’épisode de notre podcast en compagnie de Frédéric Bordage.
Pour autant, lorsque l’on se penche sur la question de l’écoconception sous l’angle du design, la crainte de voir naître des sites trop épurés, sans un style propre, voire très similaires entre eux, peut se faire sentir. C’est une idée préconçue que nous voulons nuancer en listant ici certains des réflexes simples qui permettront à votre site de tendre vers un meilleur score au Green IT Analysis (par exemple).
Moins c’est mieux
Plus nous en mettrons des tartines, et plus les sites seront lourds et énergivores. Ne parlons même pas de l’impact négatif d’un site web surchargé sur l’expérience des utilisateurs.
Réduire le périmètre de nos projets reste le premier sujet à prendre à bras le corps dès lors que l’on parle d’écoconception web

Pour résumer, plus vous saurez réduire la voilure du côté des contenus et fonctionnalités, plus votre site sera sobre par voie de conséquence. Un site web vitrine n’a pas forcément besoin d’une version anglaise complète doublant son nombre de pages, comme un Intranet n’a pas nécessairement besoin de proposer une archive de documents PDF sur les 15 dernières années. Imaginer un design sobre revient à faire des choix. Pour l’écoconception comme l’UX, il revient à celui de ne pas proposer tel ou tel contenu pour alléger le tout. Les services de suivi des audiences comme Matomo ou Google Analytics vous aideront à comprendre ce qui est inutile pour vos visiteurs. Un travail de recherche utilisateur le fera encore plus précisément, avec des retours précis et éclairants quant aux besoins réels de vos usagers.
Pour simplifier le périmètre de votre projet, il existe également des méthodes d’idéation dont nous vous avons parlé récemment comme la Méthode C.O.E.U.R, jeu de carte permettant de simplifier de façon ludique une interface ou le Design Studio qui offrira à chaque participants l’occasion de partager sa vision du design d’une page web avant d’entamer une phase de simplification collective.
Agenda : Si ces méthodes vous intéressent, retrouvez-nous le 8 octobre à Paris Web pour notre atelier : Éco-concevoir grâce à l’idéation et la simplification.


Une méthode d'idéation LunaWeb
L'Écumoire
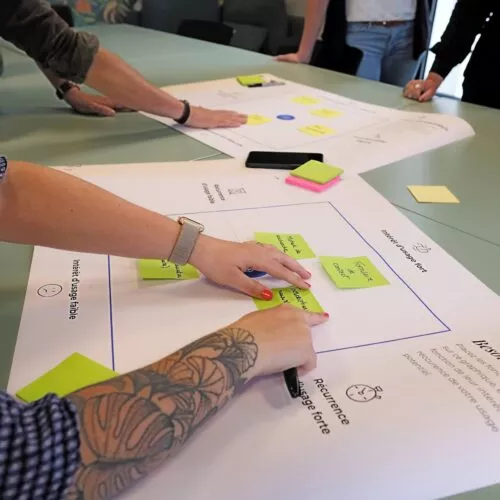
Si vous êtes friand de méthodes d’idéation, nous en avons une nouvelle à vous présenter. Il s’agit de la méthode de l’Écumoire, que nous avons conçue à l’Agence, qui va vous aider à rationaliser les fonctionnalités de vos projets.
Vos équipes confrontent leurs besoins à ceux de vos utilisateurs, tout en prenant en compte l’impact environnemental des fonctionnalités qui en découlent. Cette méthode prend la forme d’un atelier de quelques heures, autour d’un support visuel à télécharger. Elle vous permettra de définir le périmètre de vos projets et ne pas gaspiller de ressources dans la mise en place de fonctionnalités qui ne seront que peu utilisées ou utiles.
Attention aux fausses bonnes idées
Il existe une ribambelle de pratiques de design web dont nous avons parfois l’habitude, et qui représentent tout autant d’erreurs à l’heure de viser la sobriété numérique. Il convient de les identifier.
Le scroll infini, la fin d’un (bref) règne
Longtemps plébiscité grâce à des exemples en la matière comme les réseaux sociaux et désormais un grand nombre de sites e-commerces, ce système permet de visualiser un une liste conséquente (voir infinie) d’éléments sans ouvrir de nouvelle page.
Pourtant, ce nouveau contenu chargé en permanence lors de chaque balayage de la liste vers le bas, est très consommateur en ressources. Autant de contenu chargé sans être totalement visualisé, tant le défilement est simplifié. À la place, une pagination (coucou Google) ou un bouton proposant de charger davantage d’éléments, évitera à l’utilisateur de développer un comportement de phagocyte insatiable que nous lui suggérons avec ce système.
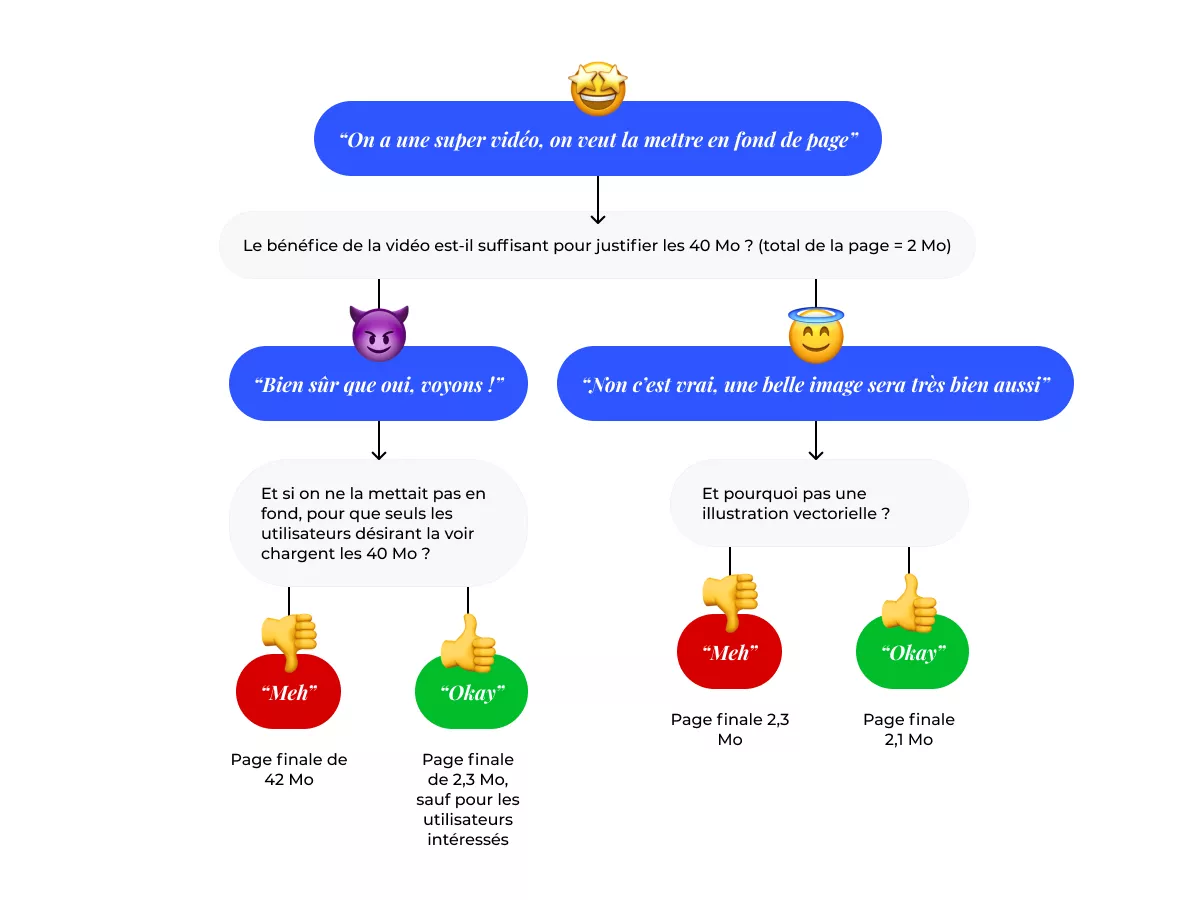
De la vidéo, pourquoi pas, mais de la bonne manière
Il n’est pas interdit de mettre une vidéo sur son site web. Au contraire, si elle rend un réel service, elle aura sa place. Pour autant, chaque fois, il convient de se poser la question de son intérêt.
- Est-il possible d’être aussi précis avec du texte (qui sera référencé au passage) ?
- Son poids est-il adapté au format d’affichage (pas besoin de 4K pour une vidéo affichée en 600px de large) ?
Dès lors qu’un contenu est lourd, comme pour les vidéos, il faut adopter le réflexe de se demander si une alternative est possible.
L’auto-play, ou lancement automatique d’une vidéo est quant à lui à proscrire. En plus d’imposer un contenu non souhaité, ce lancement va provoquer une consommation de données importantes de manière systématique, sans demande de l’utilisateur.
Les vidéos de nos sites web étant le plus souvent hébergées sur des plateformes de streaming comme Youtube ou Viméo, cela nécessite de charger les scripts de leurs lecteurs respectifs, générer des requêtes et des données téléchargées supplémentaires.

Revoir notre rapport à l’expérience utilisateur
Optimiser le temps passé par nos utilisateurs
Lorsque l’on se penche sur les statistiques de visite de nos sites web, l’une des premières variables intéressantes est le temps passé par les utilisateurs sur notre interface. Il est compréhensible d’éprouver une forme de satisfaction à observer un temps moyen de plusieurs minutes (ou plus) à déambuler au sein de nos différentes pages.
Or, cette statistique invisibilise la consommation en ressources qu’elle génère. On oublie souvent que, plus rapidement l’utilisateur remplit la tâche qu’il est venu réaliser, ou trouve l’information qu’il est venu chercher, plus il sera satisfait.
Cette notion de temps est finalement un indicateur très relatif de la qualité de l’UX de ce site web. Pour l’impact environnemental, voir nos usagers s’éterniser sur le web n’est pas un objectif, au contraire.
Adopter une politique de notifications mesurée et ciblée
Comme pour les vidéos, il n’est pas question de proscrire les notifications qu’une interface peut renvoyer. Cependant il est cohérent de se poser la question de la manière dont celles-ci arrivent à l’utilisateur. Il n’est pas rare qu’un même site web nous assomme de mailings, de push, de SMS, de fenêtres type pop-in…
Nous avons parfois besoin de recevoir ces alertes plus ou moins importantes à nos yeux (un nouveau message de mon conseiller sur la plateforme de ma banque, un remboursement de ma mutuelle nécessitant une action de ma part, une billetterie pour le concert tant attendu…). Pourquoi ne pas imaginer un système d’alerte paramétrable simplement, pour éviter ces désagréments et rendre votre service plus raisonnable d’un point de vue de sa consommation (et de son coût parfois même) ?

Qui sommes-nous pour parler d'éco-conception ?
La sobriété numérique au cœur de nos expertises
Nous ne sortons pas cet article de notre chapeau, l’éco-conception est une réalité à l’Agence. Et ce, depuis quelques années déjà.
À force de R&D et de veille, de conférences, de formations et de mises en pratique avec nos projets clients notamment, nous bénéficions d’une expérience largement enrichie. L’éco-conception n’est d’ailleurs pas une expertise métier : elle infuse les différents profils métiers de l’Agence. Les designers, mais aussi les développeur·euses et les chef·fes de projet appliquent les bonnes pratiques tel un automatisme.
Et ces bonnes pratiques ne sont qu’un pan de ce que nous proposons en lien avec l’éco-conception…
Avoir en tête les terminaux et systèmes de nos utilisateurs
Contrer l’obsolescence matérielle et logicielle
C’est en boudant les vieux terminaux mobiles dans nos conceptions que nous participons à les rendre obsolètes.
Si nous interdisons ou limitons l’accès à certains appareils, du fait d’animations trop lourdes par exemple, nous envoyons le message clair à l’internaute que son matériel à besoin d’être changé. Cette façon de faire n’est plus acceptable, et utiliser un mobile de plus de 5 ans ne devrait pas devenir un frein à l’usage quand on sait que 90% de l’énergie consommée par un smartphone, l’est lors de la production, par exemple. Tout cela sans parler des composants indispensables à leur fabrication, de plus en plus rares et exploités dans des conditions parfois inhumaines .
Privilégier la web app aux applications natives ?
La plupart des applications natives ne fonctionnent plus au-delà de 7 ans. Cela est dû à leur forte dépendance à l’OS mobile pour lequel elles ont été développées (iOS et Android). Ceux-ci évoluant très vite et imposant de nouvelles normes propres à l’OS, certaines app tombent en obsolescence logicielle si non mises à jour par leur éditeur. Pour celles qui suivent strictement ces évolutions, c’est alors l’utilisateur qui se voit contraint de changer d’appareil pour profiter de ces nouvelles fonctionnalités développées en conséquence de l’avancée technologique ou esthétique (taille d’écran par exemple) du matériel.
A contrario, le web étant par nature imaginé pour s’adapter aux différents navigateurs et types d’OS (Apple, Microsoft, Linux…) et type d’écrans (merci les responsive webdesign), leur durée de vie est plus longue grâce à une rétrocompatibilité inhérente aux technologies Web (pourvu que le site ait été conçu selon les standards du W3C).

Adapter la forme autant que possible
Regarder du côté de la typographie
Si vos utilisateurs visitent votre site et que celui-ci utilise des typographies “système”(des polices pré-installées sur votre appareil comme l’Arial, la Georgia ou la Trebuchet par exemple), cela évitera de télécharger une police supplémentaire. Il faut noter que le poids d’une police est assez conséquent, sa moyenne étant de 138 ko, soit environ 6% du poids d’une page tout de même.
Alors évidemment, le risque ici est de standardiser à outrance le web en utilisant la grosse quinzaine de polices standard. Ménager la chèvre et le chou pour éco-concevoir tout en restant créatif est cependant possible : on pourra utiliser ainsi de belles typographies moins communes pour les titrailles et aller piocher dans les polices système pour les textes par exemple. Ou vice-versa.
Ce qui est certain, c’est que se limiter à deux fontes sera bien suffisant pour un bon design et qu’il existe de plus en plus d’intéressantes polices variables comme celles de FontShare par exemple, pour limiter le nombre de styles embarqués (Gras, Italique, Medium, Light…).
Privilégier le natif
Quand on conçoit une interface, l’envie irrésistible de tout customiser prend rapidement le dessus. Néanmoins, pour certains éléments, mieux vaut se cantonner à ce qui est nativement prévu par le navigateur web (Chrome, Safari, Edge…) ; c’est-à-dire la façon dont celui-ci va afficher un composant.
Par exemple, un menu déroulant s’affiche de façon différente d’un navigateur à l’autre, on peut alors imaginer ne pas styliser la façon dont il se déplie pour éviter une surcouche inutile en termes de poids du composant. D’autant que les éléments natifs sont habituels pour l’utilisateur et sensés très bien fonctionner.
En bref, adaptons ce qui est possible et allégeons ce qui peut l’être
Ces quelques conseils ne sont qu’un avant-goût de ce qu’il est possible de faire en termes de design web pour l’éco-conception. D’autres ont d’ailleurs étés plus exhaustifs si le sujet vous intéresse :
- Les designers Éthiques proposent leur excellent Guide de l’éco-conception de services numériques,
- La Mission interministérielle Green Tech a recensé dans son Référentiel général d’éco-conception de services numériques (RGESN) des spécifications éclairantes sur cette thématique.
- Le Mooc Numérique Responsable de l’Institut Numérique Responsable (pour les chiffres au sujet de la Sobriété Numérique).
Si le sujet de l’éco-conception vous intéresse, nous serons ravis d’échanger avec vous sur ce sujet. Vous pourrez également nous retrouver prochainement lors de deux événements ou nous interviendrons à ce sujet :
- Table ronde au Mabilay (Rennes) le 27 septembre 2022 à 18 h 30 : Qu’est-ce que l’éco-conception de services numériques ?
- Atelier Paris Web (Villejuif) le 8 octobre 2022 à 15 h 45 : Éco-concevoir grâce à l’idéation et la simplification




