Expérience utilisateur : ce qu'il faut retenir de la loi de Fitts
Dans ce premier article de notre nouvelle série Les lois de la psychologie appliquée à l’expérience utilisateur, nous nous intéressons à la loi de Fitts, ou comment un utilisateur atteint sa cible sur une interface.
Publié le 07 avril 2021

Plus la cible est proche et grosse, moins l’utilisateur met de temps à l’atteindre. A contrario, plus la cible est éloignée et petite, plus l’utilisateur peine à l’atteindre. Résumée ainsi, la loi de Fitts paraît assez évidente, pour ne pas dire simpliste. Et pourtant…
C’est en 1954 que le psychologue Paul Fitts évoque pour la première fois les bases de sa théorie sur la mécanique de l’homme et la prédiction du mouvement. Selon lui, il est possible de calculer l’acte de pointer vers un objet, que ce soit à l’aide d’une souris d’ordinateur ou de sa main.
Même si tous les designers ne connaissent pas cette loi, il est évident qu’elle leur sert lors de la conception d’interfaces utilisateurs. Mais n’allons pas trop vite.
> L’UX : ou l’art de faire un pas vers l’utilisateur
La rapidité au détriment de la précision
La théorie de Fitts repose en partie sur les travaux du psychologue américain Robert Woodworth. En 1889, ce dernier « mettait en évidence que la variabilité terminale du mouvement dépendait de la vitesse d’exécution. Ces travaux pionniers ont aussi conduit à considérer que le temps nécessaire pour réaliser un mouvement rapide et précis de la main, est fonction à la fois de l’amplitude du mouvement et de la précision requise », peut-on lire dans la revue Cairn.
Dit autrement, lorsqu’un sujet doit pointer le plus rapidement et le plus précisément vers une cible, la rapidité se fait au détriment de la précision. Un phénomène également connu sous les termes de « conflit-vitesse-précision ».
Dans la réflexion sur l’ergonomie, et plus particulièrement sur les interactions homme-machine, on estime ainsi que plus un objet est gros, plus il est proche de nous et plus il est facile à déplacer ou à atteindre.
> Les micro-interactions : quand le diable se cache dans les détails

La formule mathématiques ci-dessus est un des énoncés possibles de la loi de Fitts. Selon Wikipédia il faut lire que :
- T est le temps moyen pris pour effectuer un mouvement ;
- a et b sont des paramètres pouvant être déterminés empiriquement par régression linéaire ;
- D est la distance séparant le point de départ du centre de la cible ;
- L est la largeur de la cible mesurée selon l’axe de mouvement.
Une équation qui fait ressortir que plus les cibles sont petites et éloignées, plus il faut du temps pour les atteindre.
Loi de Fitts : quelle application en UX ?
Cette théorie de l’interaction homme-machine permet de comprendre la vitesse à laquelle les utilisateurs sélectionnent une cible. Une zone d’une interface sera plus ou moins rapidement pointée en fonction de sa taille et de sa distance.
Assez logiquement, un élément de petite taille étant moins accessible, il faudra plus de temps pour le cliquer. Inversement, si un bouton ou un champ à remplir sont proches de l’utilisateur, et de grande taille, ils seront plus rapidement atteignables. Les éléments les plus proches de l’utilisateur ont donc le coût d’interaction le plus faible.
Trois exemples parlants
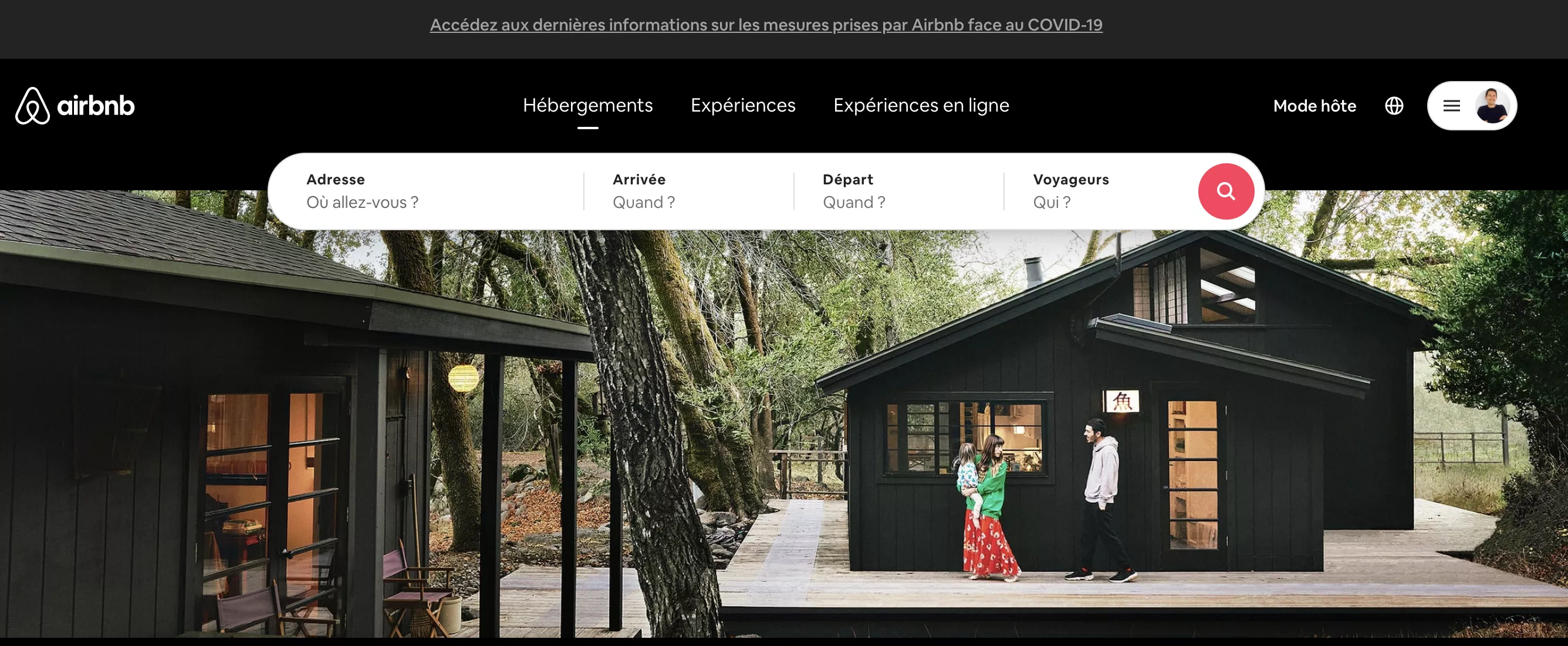
La plateforme Airbnb est connue pour être une bonne élève de l’UX. Les CTA sont saillants et guident l’utilisateur à l’essentiel : ses projets voyage. Son design est à l’avenant : clair, sobre et classieux. Un modèle du genre.

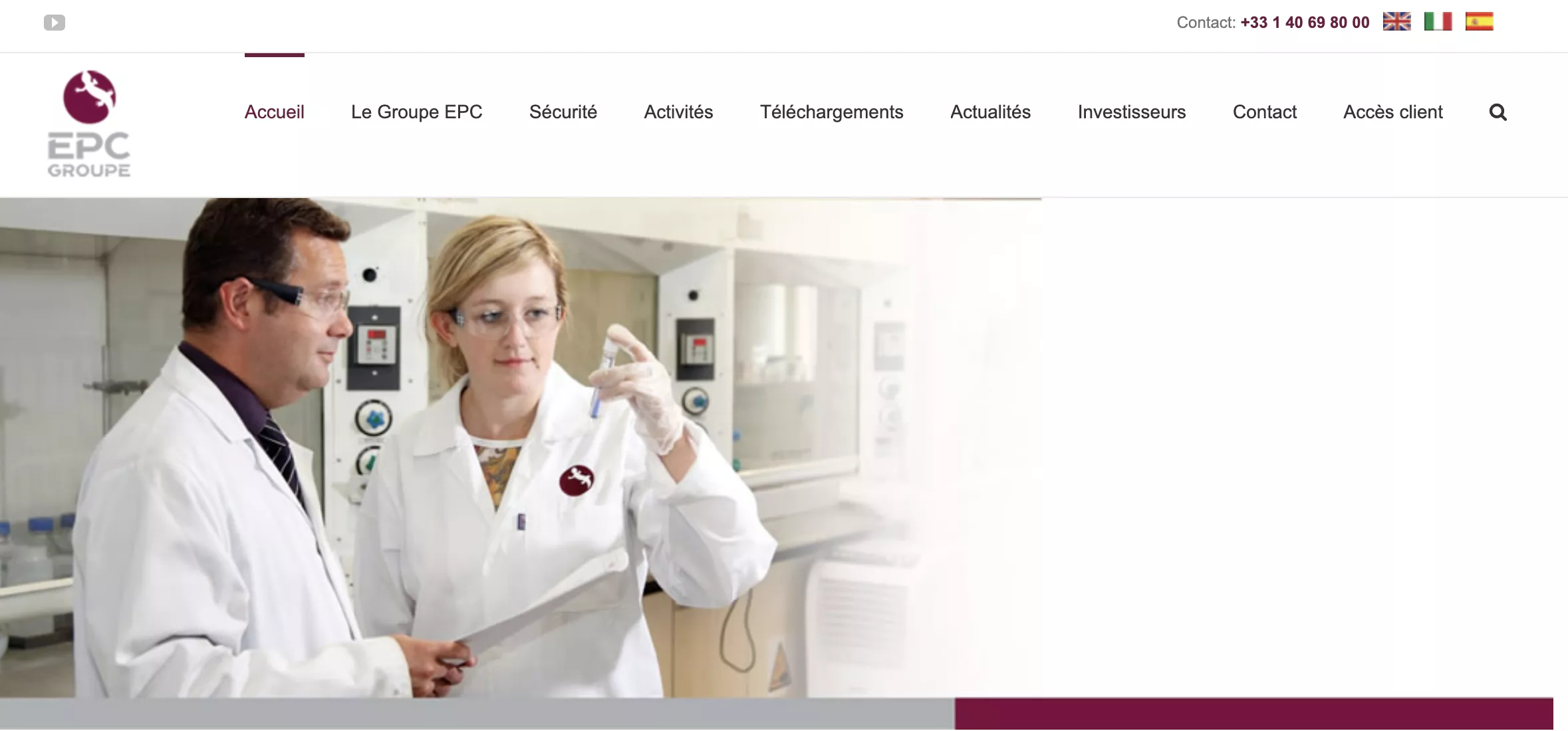
Dans un tout autre genre, l’entreprise EPC Group, spécialisée dans le forage et le minage, n’a pas particulièrement misé sur l’esthétique. Ni même sur sa praticité. Avez-vous remarqué le bouton renvoyant vers leur chaîne Youtube, tout en haut à gauche ?

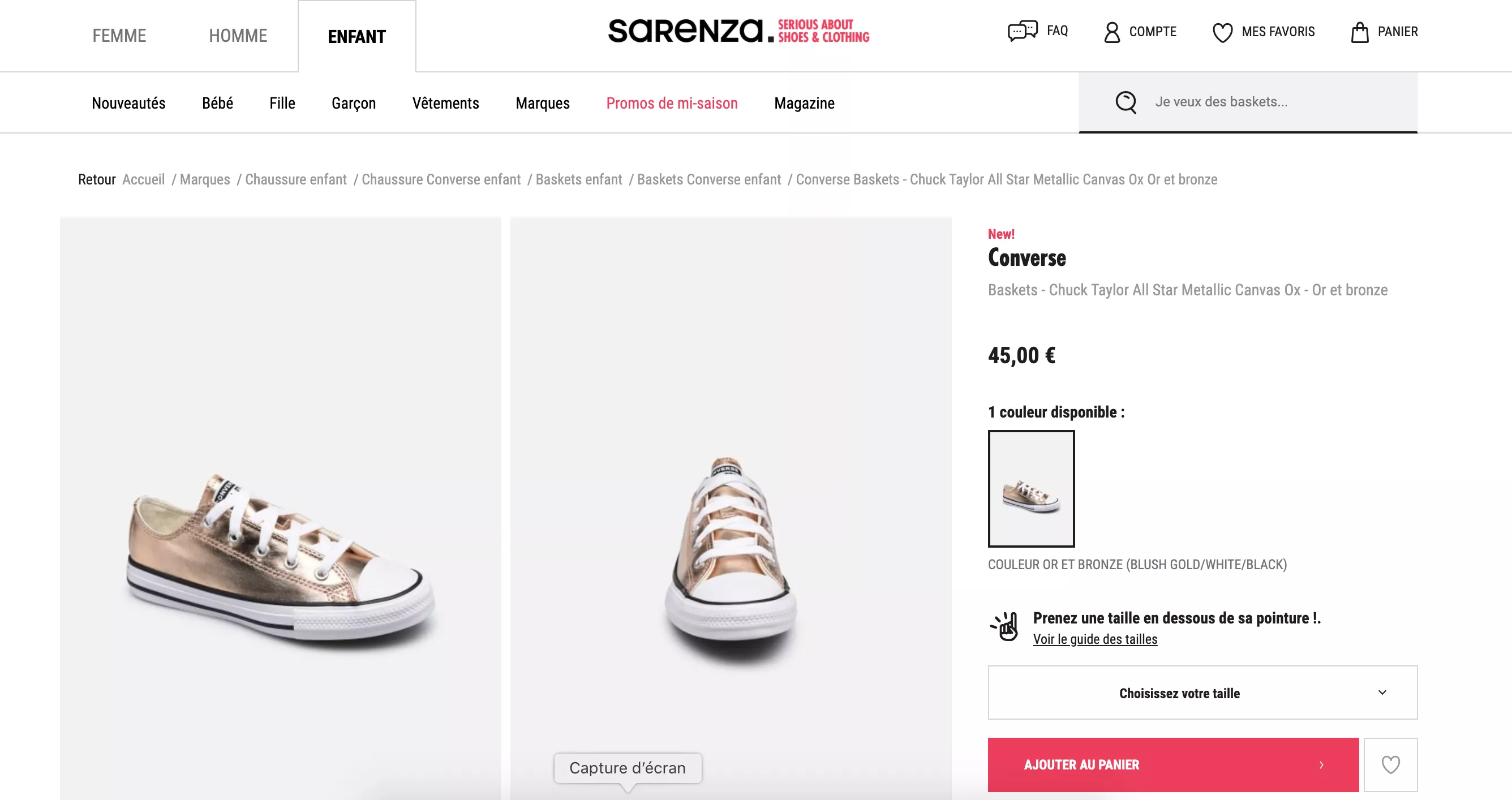
Dernier exemple, respectueux de la loi de Fitts : le site de mode en ligne Sarenza. Le CTA est saillant, grand et très proche du positionnement de la souris tout le long de la consultation sur le site. « L’user a peu d’efforts à fournir pour y accéder », souligne Alizée, une des designers de l’Agence.

La loi de Fitts pour guider l’utilisateur
La loi de Fitts prend tout son sens dans l’expérience utilisateur et dans le design d’interface. Comme il est expliqué dans la vidéo qui suit, un bouton permettant de finaliser une action doit se trouver juste à côté des éléments dynamiques.
C’est, par exemple, le cas des champs d’inscription ou d’identification à une plateforme et du bouton call-to-action « S’identifier ».
On comprend alors que les actions importantes d’une interface doivent être plus larges pour être faciles à visionner et donc à sélectionner.
S’appuyer sur la loi de Fitts est l’un des moyens les plus sûrs de maîtriser le parcours utilisateur en guidant à moins frais les usagers d’une interface. À méditer…

La conception UX, notre expertise
Envie de proposer une interface respectant cette loi à vos utilisateurs ?
À l’Agence, nous tous nos designers sont formés et spécialisés en UX/UI. En bref, ils ne feront jamais passer l’esthétique avant l’utilisabilité et l’accessibilité d’une interface. Elle vient, au contraire, embellir et renforcer l’UX.
