En design web, comme dans la mode, les tendances vont et viennent. Hier on découvrait le responsive web design, aujourd'hui on nous parle de flat design. C'est LE trend topic du moment...
Mais intéressons-nous à ce qui existe déjà : le flat design, ou le "design plat" en bon françois, est la nouvelle corde à l'arc des designers d'interfaces. Signes distinctifs : ce courant graphique et ergonomique prône des interfaces minimalistes et aux couleurs vives.
 Windows 8, le premier système d'exploitation en flat design
Windows 8, le premier système d'exploitation en flat design
Le flat design, mais qu'est-ce donc ?
Le flat design est en fait un design graphique minimaliste, débarrassé de tout ornement en relief, qui a pour but d'améliorer la lisibilité.
Ce courant est souvent comparé et mis en opposition au skeuomorphisme. En design graphique, ce mot (un peu barbare, j'en conviens) désigne le fait de réutiliser l'apparence d'un objet familier pour un objet virtuel, qui remplit la même fonction, afin de rendre son utilisation totalement intuitive.
L'exemple typique serait la corbeille à papier, que l'on retrouve tous au pied de notre bureau, et qui nous permet de jeter nos documents inutiles. Cette poubelle, je vous le donne en mille, est également présente sur notre ordinateur et nous sert à supprimer des fichiers inutiles de notre disque dur.
En bref, le skeuomorphisme reprend les caractéristiques graphiques de l'objet réel (couleur, forme, relief...) quand le flat design propose une représentation épurée de ce dernier.
 L'horloge flat design, vue sur : blogoergosum.com
L'horloge flat design, vue sur : blogoergosum.com
Ces deux représentations graphiques ne sont pas incompatibles :
- l'idée du skeumorphisme est de rendre intuitive l'utilisation de l'objet (la corbeille sert à supprimer les documents dont on ne veut plus),
- le flat design donne la possibilité de minimaliser son design pour faciliter sa lisibilité et son utilisation.
À l'origine du concept, Allan Grinshtein (de LayerVault), explique que les interfaces élégantes sont celles "qui ont le plus d'impact, avec le moins d'éléments". En bref, des sites au design minimaliste qui marquent par leur simplicité et leur lisibilité.
Les ingrédients d'une interface en flat design réussie
Le flat design est une représentation symbolique d'objets qui n'admet aucune texture. Par conséquent, pour faire ressortir certains éléments, les designers graphiques s'appuieront sur une palette de couleurs, de formes et de typographies pour guider l'internaute. En d'autres termes, il s'agit de mettre un grand coup de "peps" aux interfaces qui peuvent sembler simplistes au premier coup d'oeil.
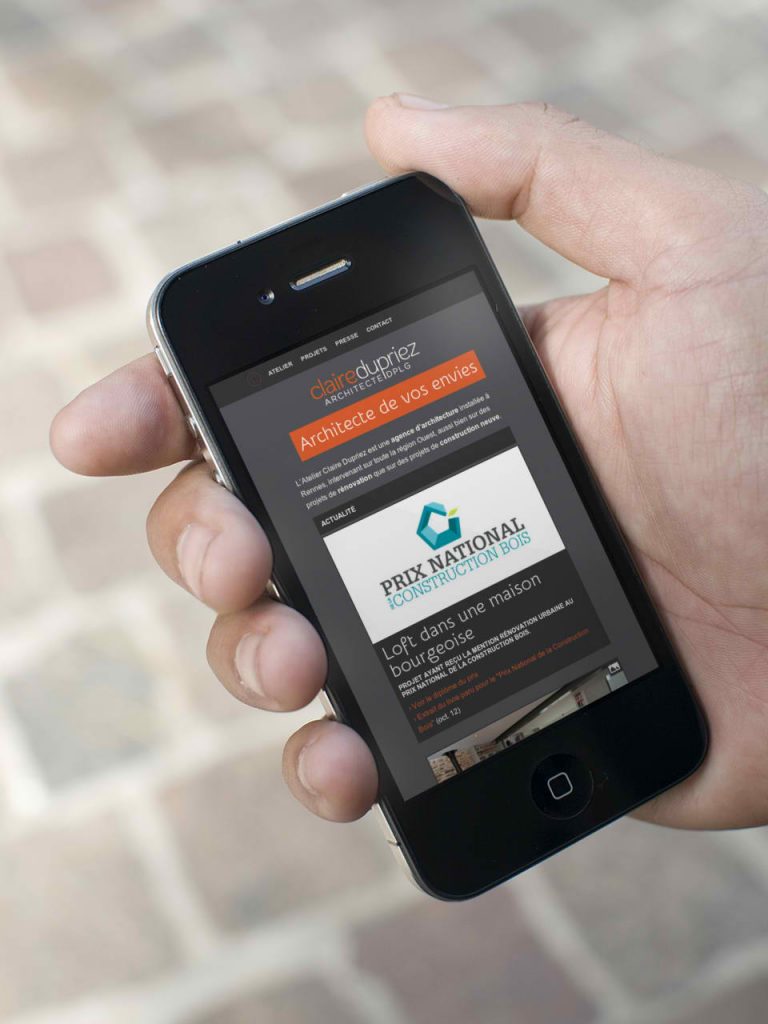
 Le site Dupriez Architecte, réalisé en responsive design
Le site Dupriez Architecte, réalisé en responsive design
Selon Antonio Pratas, l'auteur du billet "Flat Design : An In-Depth Look" sur le blog d'Awwwards, les couleurs sont fondamentales lorsqu'on opte pour une interface en flat design. Ces dernières font ressortir des éléments particuliers, comme les boutons cliquables, et hiérarchisent le contenu. Le blogueur recommande d'utiliser des couleurs flashies, ou du moins qui tranchent, pour dynamiser le site et pour permettre à l'utilisateur de se repérer facilement.
De même, la typographie est tout aussi importante. L'interface étant minimaliste, la typo va pouvoir structurer l'information et organiser de manière claire son contenu. L'utilisation de plus en plus démocratisée des webfonts va permettre de plus une vraie liberté, quand au parti pris graphique.
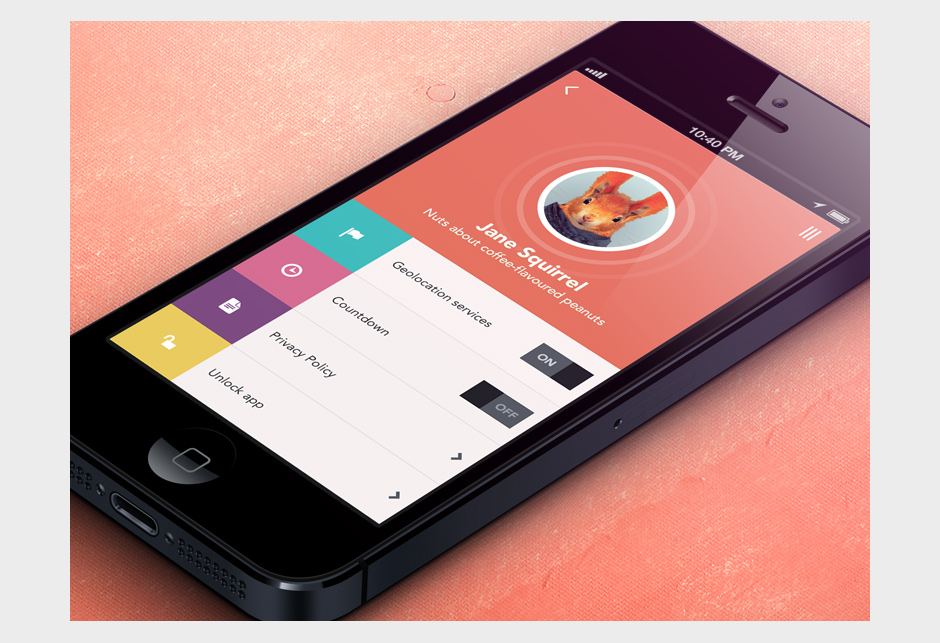
 Une application en flat design - Source : awwwards.com
Une application en flat design - Source : awwwards.com
Attention cependant : l'objectif est d’améliorer la lisibilité et l'utilisabilité de votre plateforme. User et abuser des formes et des couleurs pourrait donner le mal de mer aux utilisateurs et risquerait également de les perdre dans une interface trop extravagante et plus assez intuitive pour se repérer facilement.
Le flat design : pour qui et pour quoi ?
Comme à chaque fois, les gimmicks graphiques dits "tendance" doivent être utilisées uniquement si ils sont adaptées à votre projet. Tout comme le responsive web design, le flat design ne sera pas toujours en phase avec vos besoins.
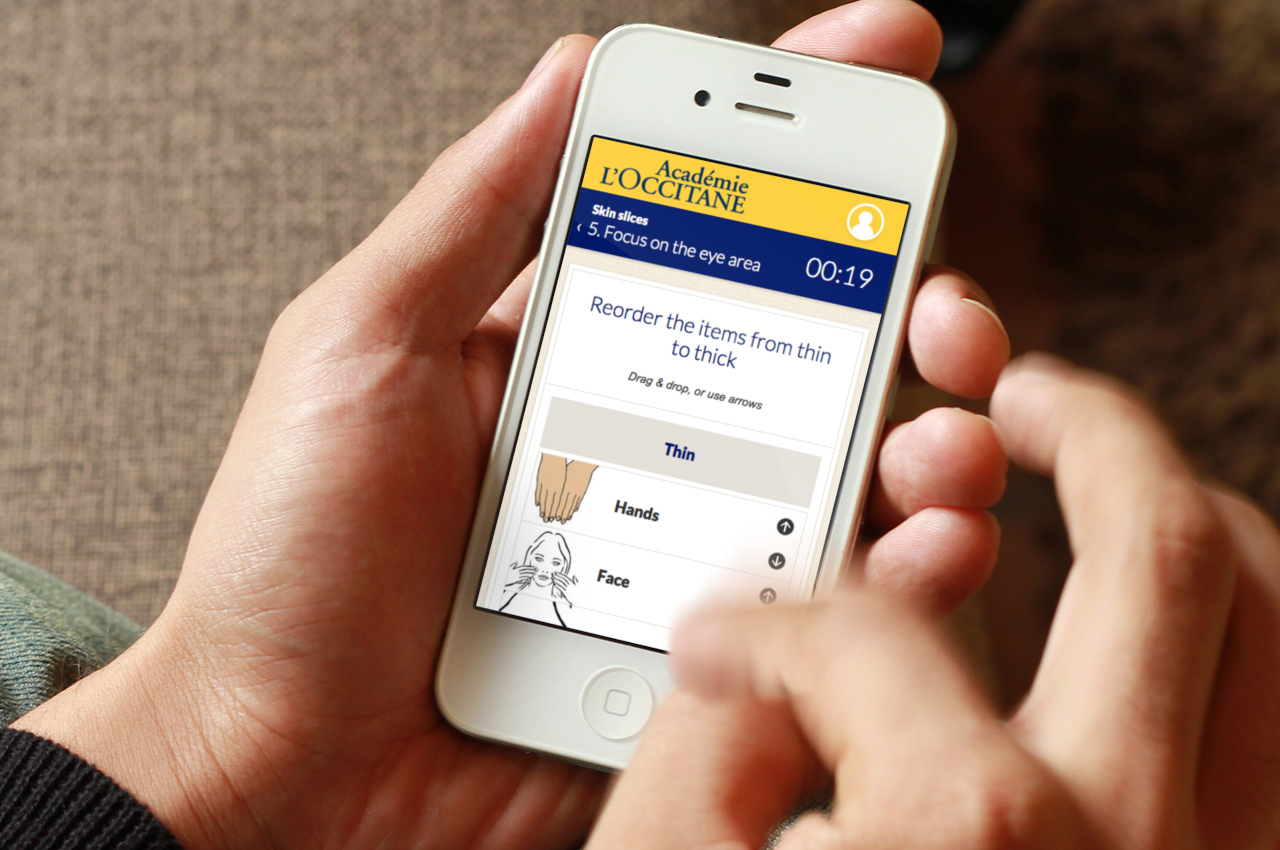
 L'interface en "responsive + flat design" de l'outil d'e-learning réalisé pour L'Occitane en Provence
L'interface en "responsive + flat design" de l'outil d'e-learning réalisé pour L'Occitane en Provence
Avant de penser design graphique, il est nécessaire de réfléchir d'abord à l'utilisabilité globale du projet :
- Que viendront chercher les internautes ?
- Votre projet est-il complexe ou plutôt simple ?
- Le site est-il destiné à une utilisation en mobilité, ou non ?
Le flat design pourrait être particulièrement indiqué pour des projets dédiés aux appareils nomades ou dont le contenu est suffisamment accessible pour être représenté de manière minimaliste.
Mais, clairement, plutôt que le look, c'est d'abord l'expérience utilisateur qui doit primer sur vos choix graphiques. L'objectif sera toujours le même : proposer un design qui soit à la fois compris par tous et simple d'utilisation.
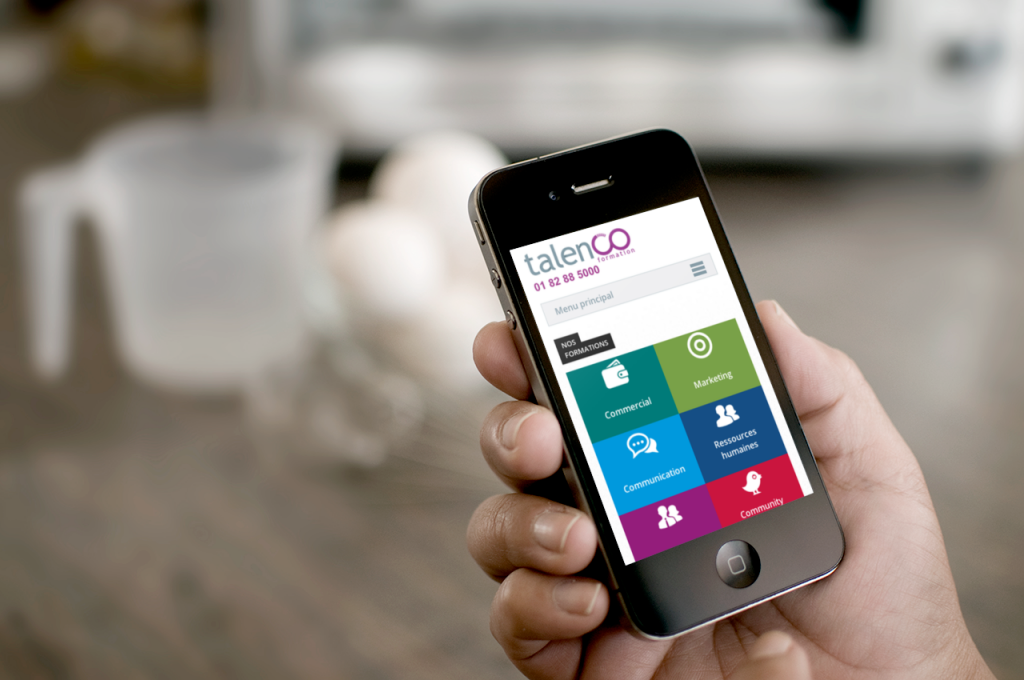
 L'interface en flat design du site Talenco vu sur un mobile
L'interface en flat design du site Talenco vu sur un mobile
Quand le flat design permet de mieux véhiculer l'information, de contribuer à une meilleure expérience de navigation pour l'utilisateur, et offre une prise en main supérieure / un taux d'adoption optimale : alors OUI, vive le flat design ! Mais cela est avant tout dû à une conception et une architecture de l'information idoine ; ce qui ne doit rien au flat design, mais beaucoup plus à une anticipation des besoins des utilisateurs, et à un design global pertinent.