La loi de Tesler, ou la loi de la conservation de la complexité
Chaque application a une quantité inhérente de complexité irréductible. La seule question est : qui devra s’en occuper : l’utilisateur, le développeur de l’application ou le développeur de la plateforme ?
Publié le 16 mai 2022
Cette question, l’informaticien américain Larry Tesler l’avait posée au milieu des années 1980 dans l’objectif de simplifier l’interaction homme-machine (IHM). Voici quelle était alors sa réponse, toujours d’actualité.
Imaginez un matelas à eau. À chaque mouvement du corps, le liquide se déplace inévitablement d’une extrémité à une autre du lit. Ce phénomène, résumé sous le nom de “waterbed theory”, peut s’appliquer à de nombreux domaines, dont l’informatique.
Ainsi, selon Larry Tesler, spécialiste des interactions homme-machine à qui l’on doit également la fonction “couper-copier-coller”, tout produit possède une complexité qui lui est propre. Si vous réduisez cette complexité à un point A, elle ira se loger inévitablement vers un point B.
Plus concrètement, le blog Harish notebook cite l’exemple des applications d’envoi d’emails. Elles nécessitent un champ expéditeur (“De”) et un champ destinataire (“À”). “Sans l’un de ces deux éléments, l’email ne peut pas être envoyé. (Mais) toutes les applications de messagerie, sinon la plupart, rempliront automatiquement l’adresse de l’expéditeur, évitant ainsi à l’utilisateur de la saisir tout le temps”. Ici, nous faisons donc face à une situation où la complexité inhérente à l’application a été prise en charge par le concepteur de l’application. Elle n’a pas disparu mais elle a simplement été déplacée du côté du logiciel.
Il existe toujours une certaine quantité de complexité
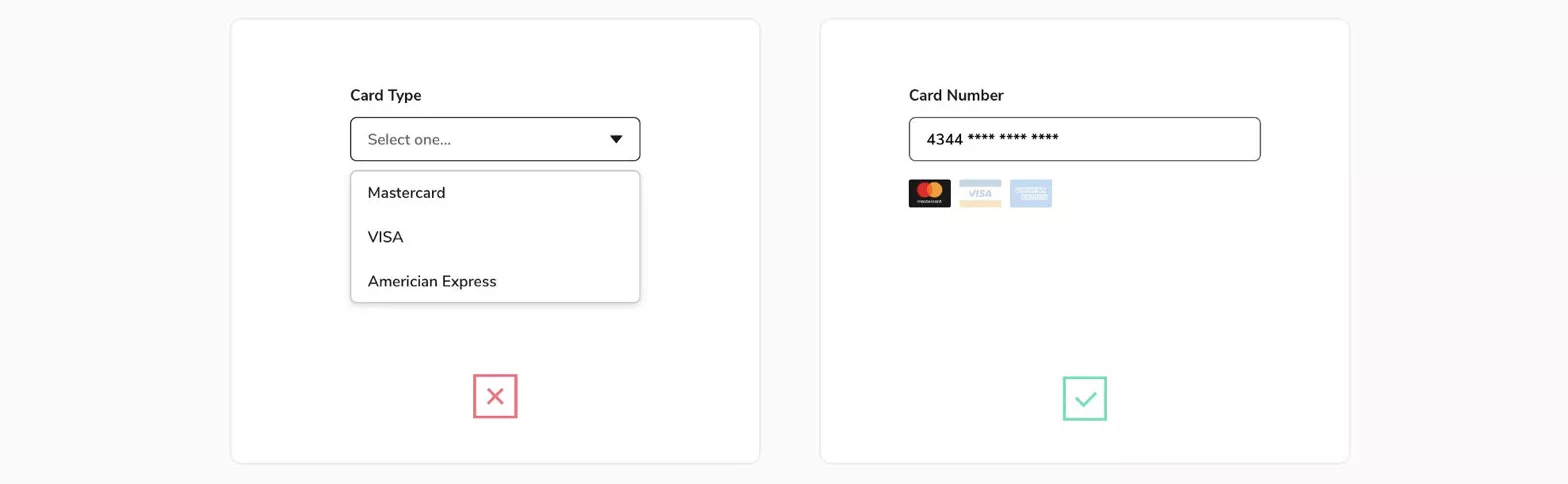
Autre exemple souvent mis en avant pour expliquer la loi de Tesler : les applications de paiement en ligne. Elles arrivent à déduire automatiquement le type de cartes (Visa, Mastercard, American Expresse) grâce au numéro entré par l’utilisateur, ce qui simplifie l’expérience utilisateur au détriment des personnes chargées de développer un tel système.
Si elle n’est pas du côté de l’utilisateur – sélectionner son type de carte bancaire – la complexité se déplace donc du côté du développeur chargé d’inventer un système simplifiant la vie de l’utilisateur.

Pénaliser l’utilisateur ou faciliter le travail de l’ingénieur ?
Pour Larry Tesler, l’interaction utilisateur est presque aussi importante que l’application elle-même. Interrogé sur sa loi, il explique qu’il l’avait théorisée à une époque où les ordinateurs étaient lents et les programmes difficiles à utiliser. La complexité des logiciels devait ainsi être gérée par les utilisateurs.
“Mais les logiciels commerciaux sont écrits une seule fois et utilisés des millions de fois, expliquait-il dans un entretien avec Dan Saffer publié dans Designing for interaction. Si un million d’utilisateurs perdent chacun une minute par jour à gérer une complexité qu’un ingénieur aurait pu éliminer en une semaine en rendant le logiciel un peu plus complexe, vous pénalisez l’utilisateur pour faciliter le travail de l’ingénieur”.
Simplifier les interfaces par petites touches
Pour le spécialiste IHM ce n’est pas l’utilisateur qui doit subir la complexité, sauf à se tirer une balle dans le pied. “À moins que vous n’ayez une position de monopole durable, le temps du client doit être plus important pour vous que le vôtre”. C’est vrai pour les logiciels informatiques comme pour toute autre interface.
Au moment de refondre une interface, il faut que l’amélioration apportée à l’utilisateur se fasse par petites touches, sous peine de le noyer totalement. Le contre-exemple parfait étant l’appli SNCF Connect du transporteur ferroviaire. En début d’année, les utilisateurs avaient vivement réagi à la mise en ligne de la nouvelle version de l’application. En cause : la disparition de fonctions, son manque de lisibilité ou encore ses nombreux bugs. Bref, un plantage sur toute la ligne !
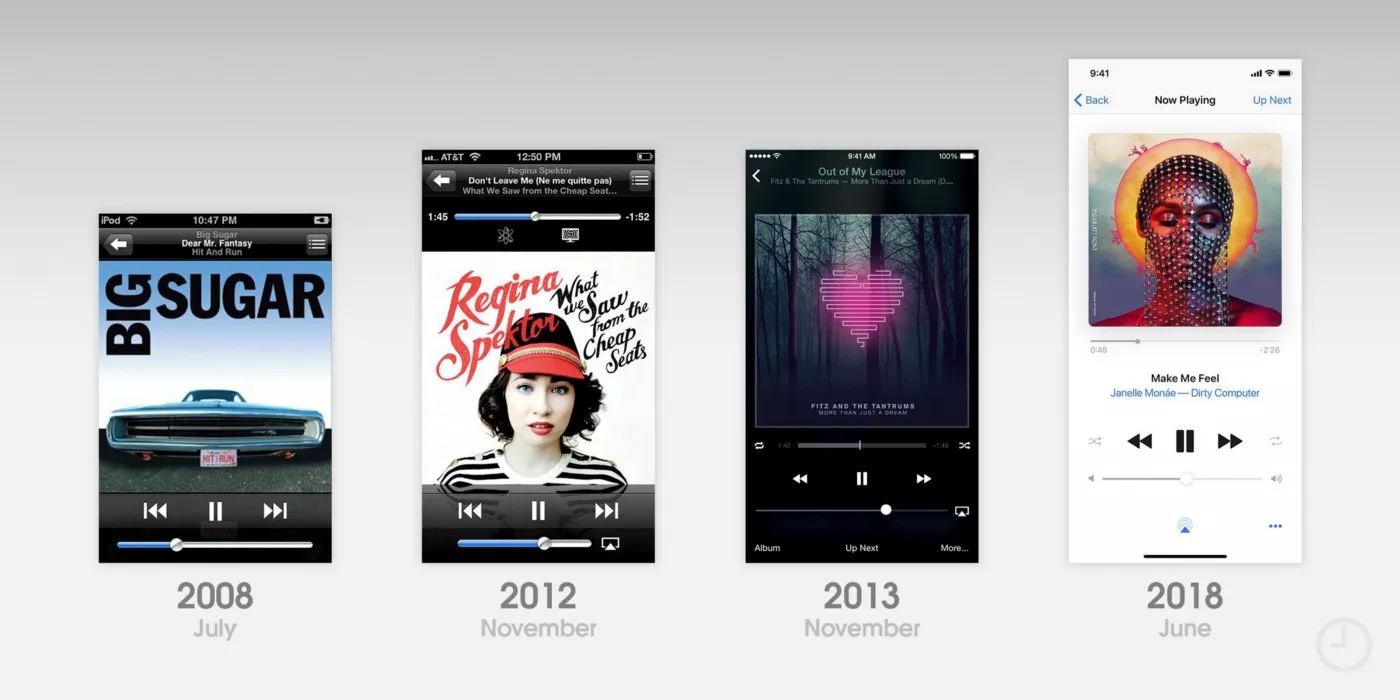
À l’inverse, Apple a su faire évoluer en douceur le design de son lecteur de musique, comme le montre l’image suivante prise chez nos amis du site UX design :

Un exemple qui permet d’ailleurs de faire le pont avec la loi : celle Hick qui peut se résumer ainsi : pour proposer le produit le plus adapté aux clients, il faut aller à l’essentiel.
Alors que retenir de la loi de Tesler ?
Pour Tesler, la réduction des fonctionnalités ne doit pas perturber la conception d’un site web ni aboutir à des frustrations ou encore à des incompréhensions côté utilisateur. Il faut donc afficher toutes les options nécessaires au bon accomplissement d’une tâche et limiter, à l’inverse, tous les éléments qui détournent du but recherché.
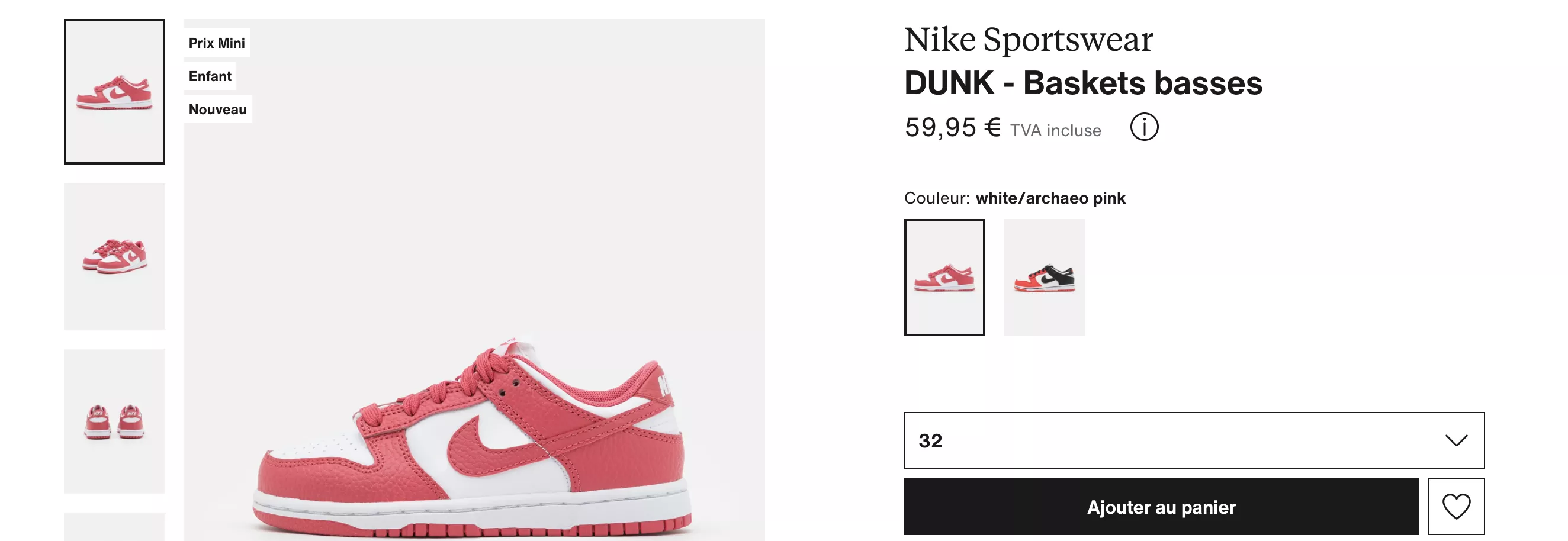
C’est typiquement, l’exemple d’un site marchand. Vous ne pouvez pas retirer certaines fonctionnalités, par exemple le choix de la taille des chaussures ou le bouton d’ajout du produit vers le panier. Toutefois, il ne sert à rien d’ajouter des étapes intermédiaires qui risqueraient de détourner le consommateur de l’acte d’achat.

Finalement, la loi de Tesler c’est cet équilibre que nous recherchons tous entre nous simplifier le plus possible la vie et nous assurer un maximum de choix et d’options. Une équation forcément complexe.
