Personas, wireframes, sketch… Tout comprendre de l’expérience utilisateur
Si vous n’êtes pas encore familier de l’expérience utilisateur (UX pour User Experience en anglais), voici un guide des mots et concepts qui reviennent fréquemment dans le quotidien d’une agence web. Une liste que nous mettrons régulièrement à jour afin de rendre – enfin ! – explicite ce domaine à la jonction entre le design, l’ergonomie, la psychologie et, bien sûr, le développement de sites Internet.
Publié le 08 mars 2021

L’expérience utilisateur (UX) est sur toutes les lèvres. Pourtant, rares sont ceux qui en maîtrisent réellement le sens. Plus rares encore sont ceux qui connaissent les nombreux sous-domaines qui la composent. Normal, l’UX n’a pas de définition figée. En revanche, elle s’appuie sur une multitude de connaissances et d’outils. En voici un aperçu…
Affordance
L’affordance est un terme emprunté à l’anglais, issu de la psychologie, et désormais utilisé en ergonomie. Selon Wikipédia, c’est “la caractéristique d’un objet ou d’un environnement qui suggère à son utilisateur son mode d’usage ou autre pratique”. Dit plus simplement, l’affordance est ce qui rend l’utilisation d’un objet, d’un site, d’une plateforme, et de tout autre service, intuitive. Lors de la conception d’un site Internet, les affordances permettent d’améliorer son design pour en simplifier la prise en main par les utilisateurs.
Pour clarifier davantage, chacun sait spontanément qu’un escalier n’est pas fait pour être escaladé mais gravi marche par marche… Ainsi, l’affordance est ce qui permet à un utilisateur de se servir d’un objet sans mode d’emploi.
Customer eXperience (CX)
En bon français, on peut traduire cette occurrence par “expérience client”, soit la relation qui unit les entreprises à leurs clients. La CX doit susciter des sentiments et émotions aux clients avant, pendant et après l’acte d’achat. Cela peut passer par la publicité, les points de vente, l’usage du produit, etc. L’expérience client doit ainsi favoriser un lien d’attachement entre la marque et ses clients. L’intérêt de la CX est de les fidéliser et idéalement d’en faire des ambassadeurs.
La customer eXperience est devenue une part importante du marketing pour s’adapter aux nouveaux comportements des consommateurs. Auparavant – il y a longtemps, on est d’accord, mais c’est pour bien comprendre – ces derniers se rendaient dans un point de vente réel où ils trouvaient un nombre assez limité de produits. Désormais, les consommateurs comparent une multitude d’objets sur les sites internet, se renseignent sur leur qualité à travers les réseaux sociaux, les commandent en ligne – que ce soit sur leur téléphone, leur tablette ou leur ordinateur. Ils pourront à leur tour évaluer le produit et commenter la manière dont s’est déroulé leur achat.
La CX doit ainsi rendre cette expérience la plus agréable possible. Cela passe, entre autres, par un site internet design, responsive, et qui s’affiche rapidement. En phygital, cela peut correspondre à une devanture de magasins originale devant laquelle les clients se prendront en selfie qu’ils posteront sur Instagram. C’est aussi ce que l’on appelle le marketing expérientiel ou encore le marketing sensoriel.

Lois de la psychologie et UX
Pas d’expérience utilisateur réussie sans une certaine connaissance de la psychologie humaine. De nombreux chercheurs se sont en effet intéressés aux réactions humaines face à un objet ou une interface. Parmi eux, Paul Fitts a inventé une formule permettant de calculer l’acte de pointer vers un objet que ce soit à l’aide d’une souris d’ordinateur ou de la main. Même si tous les designers ne connaissent pas la formule exacte, tous ont en tête que plus la cible est proche et grosse, moins l’utilisateur met de temps à l’atteindre, et qu’a contrario, plus la cible est éloignée et petite, plus l’utilisateur peine à l’atteindre.
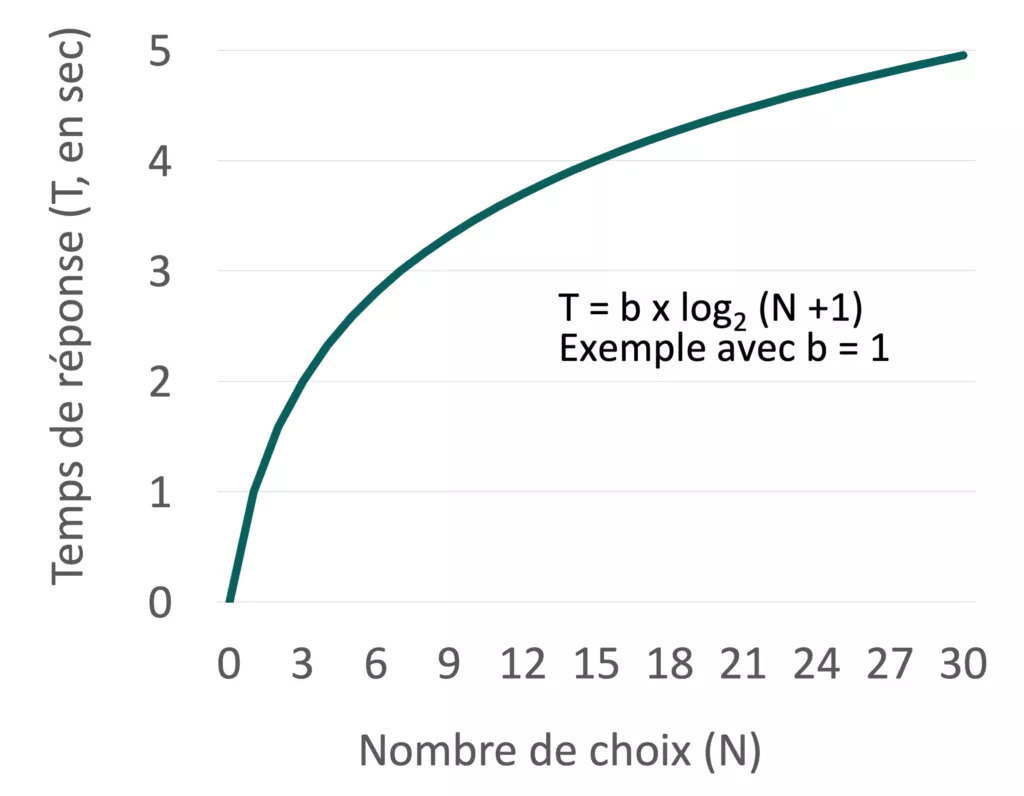
Autre psychologue bien connu en UX : William Edmund Hick a déterminé un autre modèle d’interaction homme-machine, en calculant le temps nécessaire à un utilisateur pour prendre une décision en fonction du nombre de choix qui s’offre à lui. Une loi qui peut se résumer ainsi : plus les alternatives sont nombreuses et plus le temps de prise de décision augmente. Dit ainsi cela paraît évident. Encore fallait-il l’inventer… En tout cas, la loi de Hick rappelle un fait simple : pour proposer le produit le plus adapté aux clients, il faut aller à l’essentiel.
> La loi de Hick pour mesurer le temps de prise de décision des utilisateurs

Mockups (maquettes)
Au sein de l’Agence, nos designers conçoivent des interfaces respectueuses de la charte graphique des clients et qui facilitent leur navigation. Mais avant, ils réalisent des mockups, ou prototypes d’interface utilisateur, soit un modèle visuel esthétique qui peut être modifié en vue de le personnaliser. C’est donc une maquette d’une future interface utilisateur, relativement simpliste, pour présenter où seront placés les éléments : zones de texte, boutons d’action, barre de recherche, etc.
Ces maquettes ont pour avantage de montrer l’aperçu de l’interface et de faire ressortir ce qui, éventuellement, ne fonctionne pas (mauvais emplacement des photos, problème de taille du texte) en amont de la conception du site par les graphistes ou les développeurs. Contrairement au wireframe (voir entrée), les mockups intègrent toutefois les couleurs, les typographies, les images ainsi que certains éléments graphiques.

Une expertise de l'Agence
Le Design UX/UI
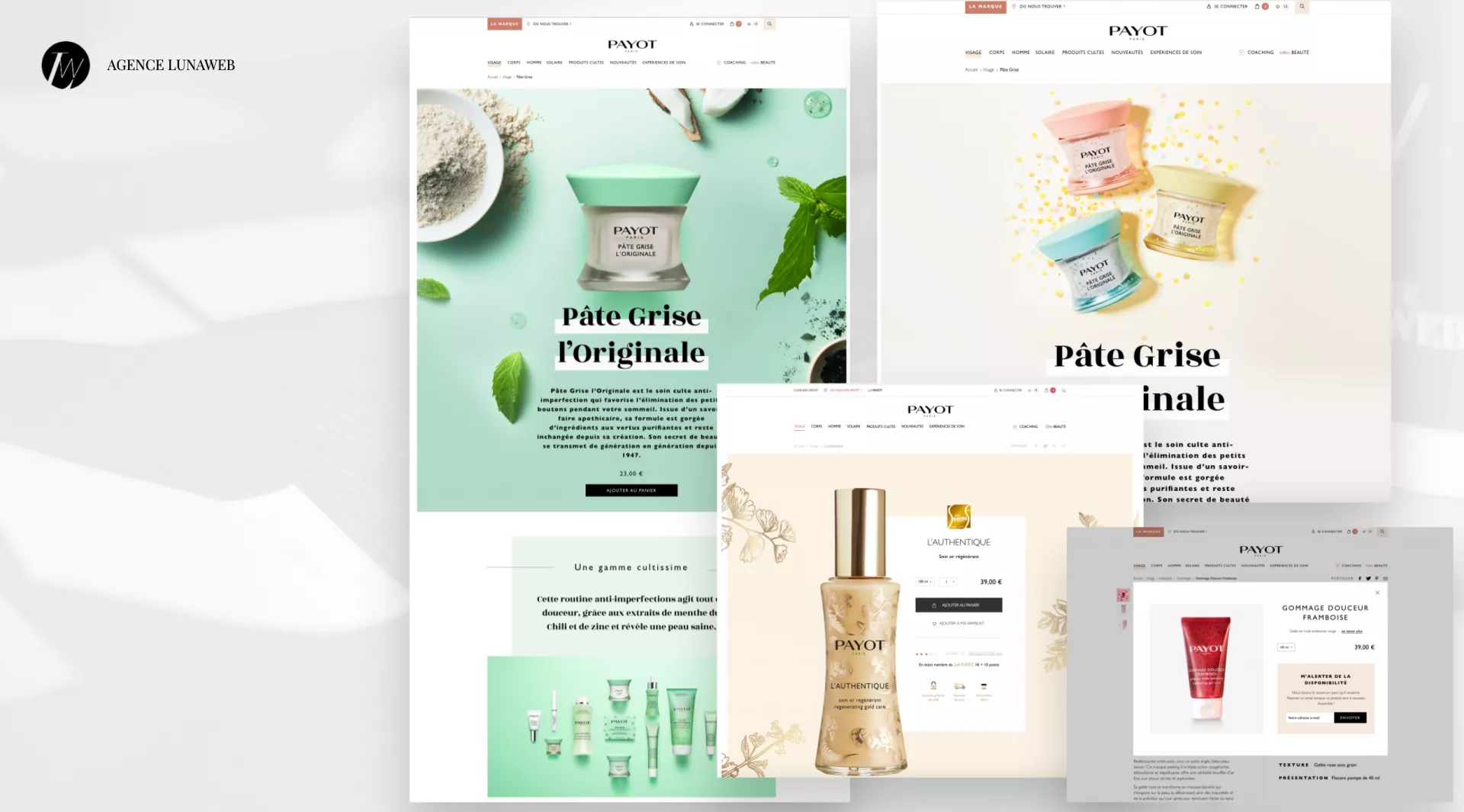
Les mockups, tout comme les wireframes par exemple, font partis du quotidien de nos designers à LunaWeb. Armés de leur spécialisation en UX/UI, ils pensent et conçoivent des interfaces aussi pertinentes et fonctionnelles qu’attractives. Pour une refonte ou partir de zéro, pour un site vitrine, un site e-commerce, un logiciel métier ou un extranet, aucun défi de les arrête. Il suffit de voir nos réalisations pour s’en rendre compte.
Parcours utilisateur (user journey)
Le parcours utilisateur est un outil intéressant pour analyser les différentes étapes d’interaction entre une marque et ses clients. Pour un site web, le parcours utilisateur correspond à la manière de guider l’internaute sur l’interface. Mais avant de réaliser ce parcours, il y a des étapes à suivre en amont, comme l’analyse de la cible et l’objectif du site (vendre, informer, trouver des candidats, etc.).
Si vous souhaitez refaire votre site, il peut être intéressant de réaliser une analyse comportementale des internautes sur l’interface et voir comment ils l’utilisent. Bien souvent, cela permet de faire remonter des points de blocage (par exemple, pourquoi ils quittent le site avant l’acte d’achat). Le parcours utilisateur, et donc la conception du site, sera modifié pour améliorer le taux de conversion. Parfois, il suffit d’ajouter un call to action (CTA), un bouton incitant les internautes à se rendre sur la page devis ou achat du site. Si le client est un fidèle, le parcours utilisateur est pensé pour lui donner accès à ses informations personnelles et lui proposer des produits ou informations qui correspondent à ses goûts.

Personas
Un persona est un personnage imaginaire représentant un groupe ou un segment cible. L’UX researcher chargé de déterminer ces personas leur attribue un prénom et un nom, un âge, des caractéristiques socio-professionnelles et psychologiques (un cadre, urbain, marié, 2 enfants, passionné par le sport etc.), des habitudes d’achat, des attentes vis-à-vis d’une marque ou d’un produit ainsi que ses freins, ses besoins et ses éventuelles peurs face à une interface, un produit. Ces informations servent à optimiser les contenus d’un site lors de leur conception. Le but est alors d’optimiser leurs parcours clients en prenant en compte leurs attentes et besoins.
Pour le site d’une marque de sport, on peut imaginer qu’il faudra répondre à la fois aux sportifs du dimanche, aux passionnés de trail, aux enfants qui découvrent une activité ou à des personnes qui veulent se remettre au sport. Pour aller plus loin, (re)lisez notre article Les personas UX… pilier de la conception centrée utilisateur.
Service Blueprint
Méthode de conception de service design, le service Blueprint permet de cartographier les parcours utilisateurs. C’est une approche qui vise à résoudre des problèmes entre la marque et les clients relativement complexes. Le Service Blueprint a en effet l’avantage de montrer la zone cachée du parcours client, invisible à l’utilisateur. C’est un outil qui révèle les interactions entre l’entreprise et les clients. À l’usage, il implique de faire collaborer les équipes de l’entreprise et des clients. Il permet alors de décrire un parcours type et de comprendre ce qui se passe derrière, avec vos équipes. Il y a donc, en surface, ce que voit le client, ce qu’il se passe lors de son parcours et, en dessous de cette ligne de flottaison, les interactions qu’il peut avoir avec les employés et, encore plus en profondeur, les processus mis en place par l’entreprise.
Le Service Blueprint peut faire ressortir des aberrations dans le tunnel d’achat. Le but reste d’ajuster et d’améliorer le business en optimisant l’expérience offerte à l’utilisateur. Le Service Blueprint se présente comme un diagramme avec l’expérience de bout en bout avec, en abscisse, l’expérience en surface, et, en ordonnée, le fonctionnement de l’organisation.
Sketch
Développé par la société Bohemian Coding, l’éditeur Sketch a été conçu comme un éditeur vectoriel axé illustration. Cet outil a vite rencontré du succès auprès des graphistes et designers web qui l’ont, depuis sa création en 2010, largement adopté. Son interface épurée a su les convaincre. Sketch a remplacé dans leur cœur Photoshop, qui est un outil de retouche photo, davantage qu’un outil de design web.
Si, en collaborant avec nos équipes, elles vous parlent de Sketch, ce n’est donc pas pour vous faire une blague…
> Intéressé par le web design ? Creusez vos connaissances sur les pixels, les vecteurs…

UX Research (ou recherche utilisateur)
La recherche utilisateur regroupe les différentes méthodes visant à étudier les usages et les besoins des utilisateurs. Celui ou celle qui pilote cette recherche se fait tout simplement appeler l’UX Researcher. Ses outils de travail sont nombreux comme l’observation, les personas, des entretiens avec des utilisateurs, des tests utilisateurs, ce afin de comprendre, évaluer et améliorer leur expérience des produits et services.
Comme le résume Justine, notre UX Researcher, son métier “consiste à prendre en compte les besoins et attentes des utilisateurs afin d’adapter au mieux les interfaces web”. Outre les enquêtes de terrain, l’UX Researcher met alors en place des tests utilisateurs : tests comparatifs, a/b test, tests à distance, audit UX, étude des parcours UX, optimisation UX… Un travail qui lui permet ensuite de faire des recommandations, parfois simples, comme l’ajout d’un bouton pour faciliter le parcours utilisateur.

Une expertise de l'Agence
La Recherche Utilisateurs
Plus que du jargon employé à l’Agence, l’UX Research est une véritable expertise à LunaWeb. Nombre de nos projets requièrent les compétences de nos UX Researchers pour aller collecter des données et informations concernant les utilisateurs de nos clients.
UX (Expérience Utilisateur)
Encore un terme anglais : l’UX (acronyme d’User eXperience) désigne donc l’expérience utilisateur, soit le ressenti ou l’expérience lors de l’utilisation d’une interface et, plus largement, de tout dispositif ou service. L’UX prend “en compte des caractéristiques non instrumentales (non liées à l’efficacité, la sécurité ou la fiabilité) des produits et des systèmes techniques, soit l’apparence, l’esthétique, le plaisir, l’émotion”, rappelle l’encyclopédie Wikipédia.
Inventé dans les années 1990 par l’universitaire Donald Norman, l’UX entend intégrer les utilisateurs lors de la conception et le développement des produits. Ainsi, selon une autre définition de l’expérience utilisateur, cette dernière intègre “tous les aspects liés à la manière dont les gens utilisent un produit interactif : la sensation du produit dans leurs mains, la compréhension de son fonctionnement, le ressenti durant l’usage, l’accomplissement de leurs buts mais également son adéquation avec le contexte global dans lequel ils l’utilisent”.

Wireframes
Vous avez à peu près compris ce qu’était un mockup ? Pour vous embrouiller, nous allons maintenant vous parler de wireframe, littéralement “structure filaire”, soit une maquette fonctionnelle. “Quelle différence avec le mockup ?”, vous demandez-vous. Disons qu’un wireframe est une ébauche de maquette encore plus sommaire que le mockup. Ici, à l’Agence, nous parlons de boîtes grises, des croquis qui illustrent la fonctionnalité et la mise en page ou encore les éléments web courants comme les en-têtes, les formulaires, les liens…
