Livre blanc La conception centrée utilisateur
Le livre blanc
La conception centrée utilisateur de l’Agence LunaWeb
Nous sommes fiers de vous présenter notre livre blanc sur la conception centrée utilisateur, une thématique qui nous tient à coeur, forcément, nous qui avons l’UX chevillée au corps. En espérant que vous prendrez autant de plaisir à le lire que nous à l’écrire…
Sommaire
2. La conception centrée utilisateur, c’est quoi ?
3. L’exploration ou « Partez à la découverte de vos utilisateurs ».
4. L’idéation ou « Quand tout est possible, même vos rêves les plus fous ! »
5. La génération ou « Une interface performante, ça se décide comment ? »
6. L’évaluation ou « Grande phase de tests pour votre interface web ».
1 – Introduction
Vous qui voguez sur le web…
À la recherche de LA documentation la plus précise et synthétique sur la conception centrée utilisateur, vous êtes arrivé à bon port ! Vous trouverez dans ce livre blanc tout ce que vous avez toujours voulu savoir sur ce vaste sujet, parfois fourre-tout et résolument très tendance.
Nous vous délivrons ici l’essentiel pour vos futurs projets web, sans rond de jambe ni auto-promo. Après avoir lu ce guide, vous aurez toutes les cartes en main pour déployer vos projets, du vocabulaire métier limpide aux incontournables de la conception centrée utilisateurs, pour que votre interface soit vraiment (vraiment) UX.
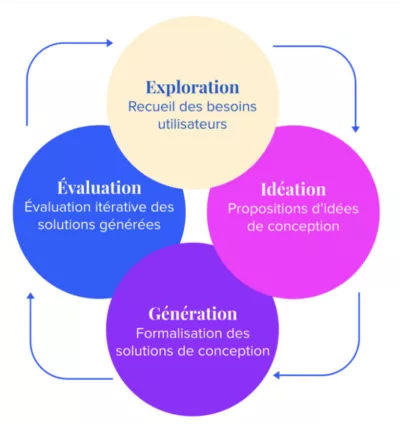
Cet ouvrage est organisé autour des 4 grandes phases de la conception centrée utilisateurs :
L’exploration, l’idéation, la génération et l’évaluation.
Pour compléter ces 4 grands chapitres, nous débuterons par un rapide échauffement sur ce qu’est la conception centrée utilisateur, et en conclusion un focus sur la gestion de projet – le maillon indispensable de la chaîne ! Dans chacun de ces chapitres, nous détaillerons des définitions, des fondamentaux et des cas pratiques pour vous plonger un peu plus dans cette démarche.
Nous avons écrit ce livre blanc pour vous : dans le fond, car il se veut pédagogique et accessible, et dans la forme car nous avons prévu des espaces rien que pour vous, à annoter, compléter, raturer. Il est aussi ponctué de fiches pratiques directement exploitables, pour allier théorie et pratique. On vous dit bonne lecture et, on espère, à bientôt !
☞ Ce que vous apprendrez dans ce chapitre
La base de la base, le vocabulaire et les grands principes de la conception centrée utilisateur, pour ne plus vous emmêler les pinceaux et parler le même langage que “ceux qui savent”.
Le dico du web : UX & conception centrée utilisateur
Impossible de parler de la conception centrée utilisateurs sans parler d’UX !
L’UX, pour User Experience désigne l’expérience vécue par un utilisateur lors de l’utilisation d’un produit, d’un service ou d’une interface web. La qualité de l’UX va dépendre de 3 facteurs :
- des caractéristiques de l’utilisateur (ses attentes, besoins, motivations, humeur, culture, etc.),
- des caractéristiques du système (utilisabilité, fonctionnalité, complexité, objectif, etc),
- et du contexte d’utilisation (à quel moment, quel endroit, quel contexte social, etc.).
Notre objectif de concepteur :
Rendre cette expérience utilisateur la plus belle, la plus mémorable et la plus qualitative possible pour que nos usagers s’attachent à devenir satisfaits et donc (normalement) fidèles.
Et la conception centrée utilisateurs alors ?
C’est une démarche qui consiste à concevoir un produit, un service ou une interface web, avec et pour l’utilisateur final. À la lumière des nombreuses méthodes et ateliers mis en pratique — que nous détaillerons dans cet ouvrage — nous nous attachons à connaître les futurs utilisateurs d’une interface sur le bout des doigts, et à les intégrer pendant tout le processus de conception.
Les Tables de la Loi de la conception centrée utilisateur
Toute méthode a ses principes fondateurs, et la conception centrée utilisateurs n’y fait pas exception. Des piliers clairement définis par la norme ISO 9241- 210, consacrée à “l’ergonomie de l’interaction hommesystème” (voir du côté de l’encart “les outils pour aller plus loin”).
Les 5 principes fondateurs de la «CCU» :
- La prise en compte en amont des utilisateurs, de leurs tâches et de leur environnement,
- La participation active des utilisateurs, garantissant la fidélité des besoins et des exigences liées à leurs tâches,
- La répartition appropriée des fonctions entre les utilisateurs et la technologie,
- L’itération des solutions de conception, jusqu’à satisfaction des besoins et des exigences exprimés par les utilisateurs,
- L’intervention d’une équipe de conception multidisciplinaire, visant une expérience utilisateur optimale.
Les 4 phases de la conception centrée utilisateur
Notez que, selon vos sources d’information, vous trouverez plus ou moins de phases sur ce long et fructueux chemin qu’est la conception centrée utilisateur. Pour notre part, nous avons opté pour 4 grandes étapes qui se nourrissent les unes des autres, en cycles itératifs.

Vous mourrez d’impatience d’en savoir plus ?
Nous allons décortiquer chacune de ces phases dans les chapitres à venir. Et ça commence… maintenant !

☞ Ce que vous apprendrez dans ce chapitre
Les méthodes de recherche utilisateur que nous déployons, les études quantitatives, les études qualitatives, mais aussi quelles données en retirer et dans quel but. On se retrousse les manches !
Comment explorer vos (futurs) utilisateurs ?
Notre team UX Research a plus d’un tour dans son sac ! Elle en a même six, cumulables et plus ou moins optionnels selon le résultat attendu. Évidemment, le must du must est de mobiliser ces six outils pour un seul et même projet.
1 – Les études quantitatives
Elles permettent de collecter un maximum de données auprès d’un maximum d’utilisateurs. Pour ce faire, nous pouvons déployer plusieurs méthodes.
- Les outils de web analyse comme Google Analytics ou Hotjar nous aident à décortiquer les données de navigation sur votre site web existant (parcours, scroll, zones de clics…).
- Le questionnaire, envoyé à votre base clients et/ ou prospects, permettra quant à lui de recueillir des informations variées sur vos publics cibles (profils, habitudes, attentes, besoins…). L’étape suivante consiste à analyser toutes ces données, à les regrouper pour faire émerger des grandes familles d’utilisateurs (des clusters), puis à alimenter les travaux à venir sur les personas.
2 – Les interviews
C’est une approche qualitative menée auprès d’un échantillon représentatif de votre public cible (en moyenne 4 à 6 personnes par famille d’utilisateurs). Les UX Researchers rencontrent chacun d’entre eux, en chair et en os, et leur posent des questions préalablement préparées dans un protocole strict de recherche. L’objectif est de comprendre leurs freins, leurs motivations, ce qu’ils pensent, disent, font… Des enquêtes terrain qui complètent à la perfection les études quantitatives, en prémisse des ateliers personas.
3 – Les focus groups
Il s’agit ici de rassembler un groupe d’utilisateurs pour recueillir leur opinion sur un produit, un service ou une interface. Par exemple à l’occasion d’un atelier de priorisation de fonctionnalités (grâce au tri de cartes) ou encore d’analyse de compétitivité (en déterminant les éléments perçus comme étant les plus innovants ou intéressants). Les focus groups sont propices à l’émulation collective, entre participants. Un format qui permet de collecter plus de données et d’informations en moins de temps que les interviews. Les focus groups sont donc efficaces quand le timing d’un projet est serré, même si ces données et informations seront moins approfondies.

4 – Les ateliers personas
Ces ateliers sont incontournables pour compléter et affiner les profils types de vos utilisateurs. Des travaux qui orienteront les phases suivantes (et plus particulièrement celles d’idéation et de génération). Le temps d’une demi-journée, nos UX Researchers vous présenteront les personas issus de la phase d’exploration. À vous de les challenger, de les compléter et de les valider.
5 – Les ateliers parcours utilisateurs
Nous œuvrons à traiter et à exploiter les données relatives aux parcours utilisateurs que nous avons collectées au préalable lors de la phase de recherche. Ainsi, lors des ateliers, nous challengeons ces parcours, que nous affinons avec vous. A l’issue, vous disposez d’un parcours par persona, essentiel pour comprendre les comportements propres à chaque public cible.

6 – Les ateliers Experience Maps
Ici, pas de webanalyse, mais une introspection au cœur du quotidien de vos utilisateurs. Armés de vos personas, vous serez invités à enfiler leurs bottes le temps d’une demie-journée pour appréhender leur cheminement sur votre interface, leurs freins, leurs besoins, et les émotions ressenties à chaque étape du parcours. En fin d’atelier, vous aurez entre vos mains des cartes (une par persona) retraçant l’expérience vécue d’un utilisateur dans un contexte précis, accompagnées de leviers d’optimisation pour chaque émotion négative ou frein identifié.
Ces six méthodes mêlent analyse quantitative et qualitative de vos utilisateurs, tout en apportant un éclairage sur leurs interactions avec votre interface.
Et ce, d’un point de vue purement technique mais aussi psychologique et ergonomique, au travers de données chiffrées, d’émotions, de ressentis partagés et compilés. Un travail de fond et de longue haleine, à la fois riche et déterminant pour la suite.

◉ Le cas client
Le ZooParc de Beauval
En 2020, le ZooParc de Beauval nous a confié la refonte de son site web. L’objectif était double : proposer une expérience en ligne fidèle à celle vécue à l’intérieur du ZooParc, et fidéliser les internautes conquis, au-delà de leur première visite.
Notre équipe d’UX Researchers a donc analysé en amont les publics cibles du ZooParc (au travers d’études qualitatives et quantitatives) et leurs parcours client (de la recherche d’information à la venue sur site) pour identifier les leviers d’optimisation à réaliser sur le site web. Grâce à ces études, 4 personas ont émergé. Chacun avec des attentes et des besoins spécifiques, qui nous ont orientés tout au long du travail de conception. Par exemple, nous avions décelé que plusieurs personas exprimaient un réel besoin d’accéder rapidement au plan du zoo dans le cadre de la préparation de leur venue. Lors de la refonte, nous avons décidé d’ajouter dans la navigation principale, une entrée “préparez votre visite”.
4 – L’idéation ou « Quand tout est possible, même vos rêves les plus fous ! »
☞ Ce que vous apprendrez dans ce chapitre
À lâcher prise ! Ou en tout cas à nous laisser les manettes et à porter un regard différent sur votre projet. Essentiel pour changer de perspective, explorer des contrées inconnues en compagnie de vos personas… avant de devoir choisir.
Un(e) pour tous et tous pour un(e)
Si la phase d’exploration est essentiellement portée par nos UX Researchers, celle de l’idéation est au carrefour de tous nos pôles métiers — avec les webdesigners bien sûr mais aussi les développeurs back-end et front-end. Tous doivent travailler main dans la main, et composer avec les contraintes et les requêtes de chacun… qui peuvent parfois diverger. Mais on le sait : des différences naissent les plus beaux projets.
La première étape ?
Établir un benchmark et chercher l’inspiration ailleurs, en plus de notre veille métier quotidienne.
L’objectif étant de nourrir le projet d’idées glanées ici ou là, pas forcément dans le même secteur d’activité, pour en prendre le meilleur. Une démarche qui ne se limite pas aux éléments graphiques ou au webdesign, mais aussi aux fonctionnalités à envisager pour votre futur site web.
Ces premiers travaux sont suivis d’ateliers internes ou avec le client pour faire coïncider les attentes du client (et ses objectifs stratégiques), celles des utilisateurs (dans leur contexte, avec leurs besoins, leurs freins, leurs aspirations…) et les règles du jeu imposées par l’interface en question (une application web n’aura pas les mêmes contraintes et fonctionnalités que celles d’un site web, par exemple).

Nous dégainons aussi fréquemment notre atelier de tri de cartes, indispensable lorsque les informations (souvent toutes prioritaires… ) se multiplient. Un atelier qui permet de regrouper, de hiérarchiser et de prioriser celles qui apparaîtront en définitive sur votre interface. Un exercice passionnant qui, selon le thème de l’atelier, mène à dresser une première arborescence ou une liste de fonctionnalités prioritaires.
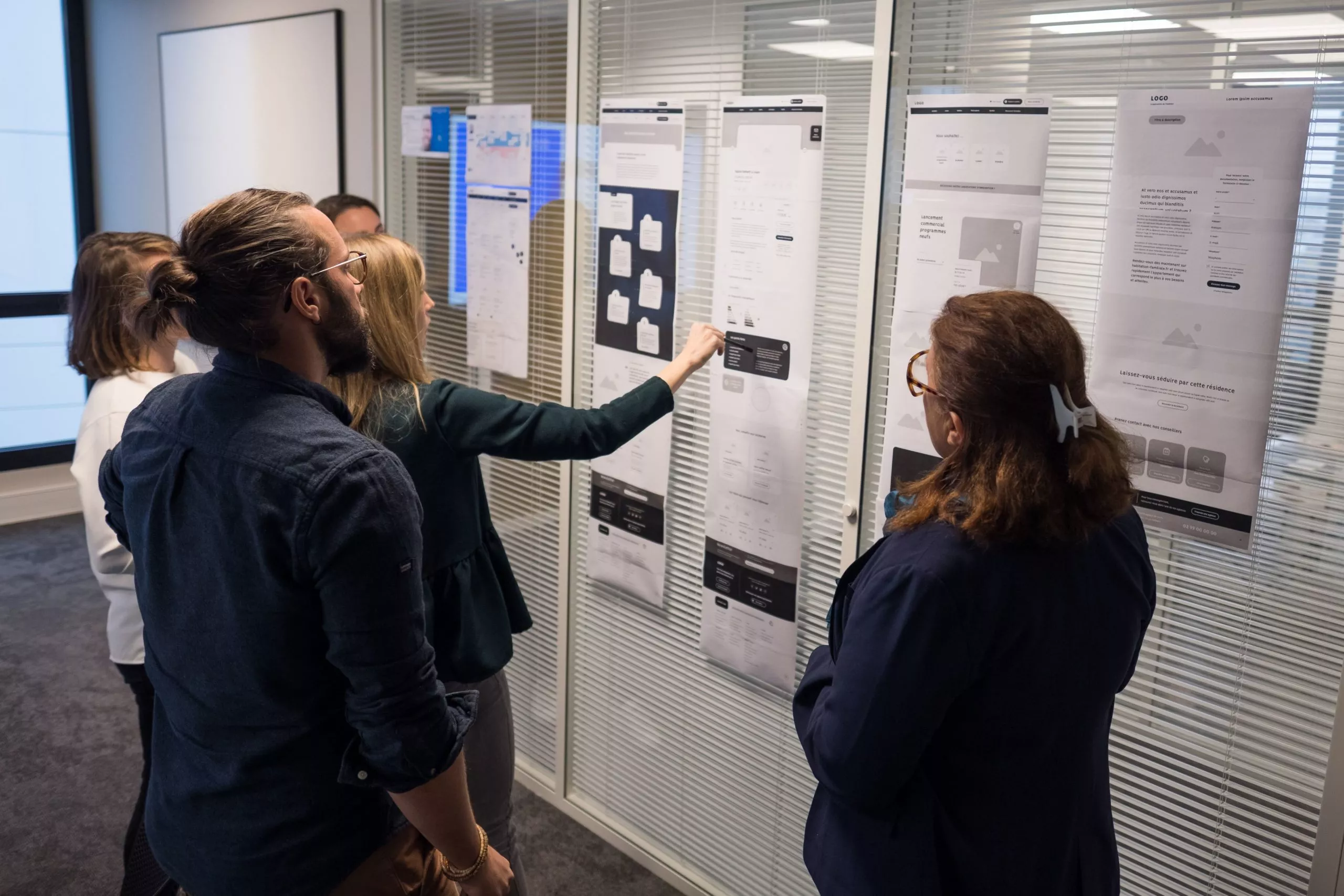
Lors de cette phase d’idéation, nous animons régulièrement des ateliers “6 to 1”, qui consistent à demander à 6 personnes de l’équipe projet (ou 6 groupes de personnes) de réaliser une maquette ou un zoning d’une page. Chacun présente sa maquette, en argumentant ses choix auprès des autres. Les participants réalisent ensuite une nouvelle maquette à partir des idées retenues par le groupe. A l’issue, nous n’avons plus six maquettes mais bien une seule… et la meilleure !
D’ailleurs, nos ateliers de conception intègrent nos développeurs dès le départ. Leur regard expert nous est précieux, notamment dans le choix final des fonctionnalités, toujours dans l’objectif d’optimiser les performances du site. Aussi, certaines fonctionnalités non essentielles peuvent être allégées — comme un devis en trois étapes plutôt qu’un configurateur, plus gourmand en ressources.

◉ Le cas client
Thélem assurance
Thélem assurance nous a confié la refonte de l’espace client Grand assureur, avec pour objectif de prioriser les contenus et fonctionnalités à intégrer sur la page d’accueil. Entre les informations du compte, les contrats d’assurance, les produits complémentaires, les remboursements, les actualités ou encore les informations commerciales, nous devions challenger notre client sur ce qu’il souhaitait faire figurer sur cette première page en se mettant dans la peau de leurs personas.
C’est dans cet objectif que nous avons organisé un atelier tri de cartes. Sur une demie-journée, nous avons regroupé l’équipe projet d’une quinzaine de personnes, réparties en petits groupes de travail. Chacun disposait des mêmes cartes mentionnant tous les contenus recensés et possiblement intégrables. Leur mission : classer, trier, éliminer ou prioriser ces cartes. Après présentation, débats et allerretours, nos contenus prioritaires et notre arborescence étaient déterminés !
5 – La génération ou « Une interface performante, ça se décide comment ? »
☞ Ce que vous apprendrez dans ce chapitre
À voir ce qui est caché ! Car les interfaces que vous aimez sont le fruit d’une longue réflexion, de choix ardus et de projections de plus en plus concrètes.
Quand votre interface web prend vie
Après avoir imaginé tout et son contraire…
…fureté ici et ailleurs des pistes d’inspiration, envisagé moults options avec vous et aux côtés de vos personas, il nous faudra trancher. En d’autres termes, faire des choix sur tout ce qui constitue votre interface, du visible (webdesign, navigation, fonctionnalités…) à l’invisible (backoffice, performances, sécurité…). Des décisions pas toujours faciles à prendre !
Tous nos pôles métiers se rassemblent pour ne retenir que le meilleur pour votre interface, et combiner à la fois vos objectifs de conversion et ceux des utilisateurs finaux.
C’est d’ailleurs ce à quoi nous tenons dans tous nos projets : garder un œil vigilant sur ces deux finalités, parfois opposées. Et être en quelque sorte le garant des aspirations de vos personas comme de vos objectifs business.
Vous verrez ainsi passer entre vos mains des maquettes fonctionnelles, des wireframes (qui décrivent les différents éléments à afficher sur les pages de votre site web) et autres users flows (qui décortiquent les différentes interactions entre l’utilisateur et l’interface). Cette quatrième phase sera aussi le moment de décider de la hiérarchisation des contenus, du menu principal à la structure des pages. Le tout en phase avec vos experience maps, co-conçues avec nos équipes en amont — elles feront toujours le lien avec vos personas, qui ne seront jamais bien loin !
De leur côté, nos développeurs back-end peaufineront la performance de votre site web sous toutes ses coutures ! S’ils œuvrent dans l’ombre, leur rôle est essentiel pour assurer à la fois la vitesse de chargement des pages, le meilleur positionnement de votre site dans les moteurs de recherche (le SEO donc) et même la sécurité des données qui y transitent. Parce qu’ils en sont les garants, leurs choix viendront équilibrer ceux des webdesigners et des UX Researchers. Ce sont eux aussi qui s’assureront du bon fonctionnement de tous vos formulaires et plus globalement toutes les interactions qui feront appel à la base de données de votre site. Ce qui anime nos “dev back” : offrir une navigation fluide et sans accroc aux utilisateurs sur votre interface, sans qu’ils ne s’en aperçoivent.
Les développeurs front-end, eux, s’attacheront à faire vivre les maquettes travaillées avec amour par les webdesigners, notamment au travers des interactions. Tout en veillant à la cohérence des choix graphiques – un même bouton pour tous les call to action par exemple, et ce quel que soit le device, de l’ordinateur au smartphone. Si l’esthétique vous a fait rêver, son adaptabilité ou encore le choix des interactions seront primordiales car ils pourront tout aussi bien emballer ou décevoir votre futur utilisateur.
Nos “dev front” auront aussi à coeur d’anticiper les problèmes techniques, quel que soit le navigateur utilisé, et d’optimiser les performances de votre interface. À l’instar de leurs alter-ego en back-end, ils apporteront leurs conseils et leur expertise pour lui faire gagner en rapidité et en fluidité. Notre mission ici est de ciseler chaque détail et de rendre simple ce qui est en réalité (parfois très) compliqué !

◉ Le cas client
TVRennes
La chaine locale bretonne TVRennes a fait appel à nos services pour la refonte de sa plateforme de streaming vidéo (qu’il s’agissait de moderniser et de rendre responsive). Outre la refonte graphique, l’enjeu a été de simplifier les parcours utilisateurs. Pour cela, le designer et le développeur Front-End ont travaillé main dans la main lors des phases de conception, de design et de développement.
Côté Front-end, et pour simplifier les parcours, plusieurs optimisations ont été mises en place. Les micro-interactions viennent alimenter et expliciter les fonctionnalités disponibles : ajout d’une vidéo aux favoris, gestion de ses abonnements, reprise de lecture… Il y a eu un vrai travail de conception d’interface tournée vers l’UX pour une navigation fluide et pour assurer des performances d’affichage remarquables pour un site de VOD.
6 – L’évaluation ou « Grande phase de tests pour votre interface web ».
☞ Ce que vous apprendrez dans ce chapitre
À vous immerger dans la toute dernière phase de la conception centrée utilisateur. Ici, nos tests visent à retirer les éventuels cailloux dans la chaussure et à identifier ces petits rien qui font un grand tout.
Pourquoi évaluer maintenant ?
On pourrait croire qu’on en a fini après avoir créé ses personas, envisagé toutes les pistes créatives et fonctionnelles possibles, pour enfin trancher et proposer des solutions concrètes et des maquettes pour votre interface. Que nenni. Cette dernière phase de la conception centrée utilisateur a pour objectif de challenger la théorie par la pratique, de confronter les idées à la réalité du terrain.
Pour y parvenir, nous ferons appel à un ami. Plusieurs même : vos utilisateurs, secondés de notre équipe UX Research. Vous êtes donc fier·ère de votre interface web : elle est telle que vous l’imaginiez, validée par votre équipe en interne, en plus de répondre à tous les critères établis lors de la phase d’exploration. Reste à voir si elle passe les tests que nous avons spécialement concoctés pour l’occasion. À noter qu’ils n’ont pas vocation à recaler l’interface web ou à jeter à la poubelle des mois de réflexion et de travail.

Les tests utilisateurs peuvent être réalisés à tout moment de la conception. Soit avant la phase de développement, sur les maquettes interactives ; dans ce cas, l’avantage est de pouvoir apporter les optimisations et les corrections de façon plus fluide, sans développement spécifique. Soit les tests sont menés auprès de vos utilisateurs sur une interface web déjà développée — ici, les conditions d’interactions sont bien réelles, mais le développement nécessaire aux optimisations sera plus contraignant.
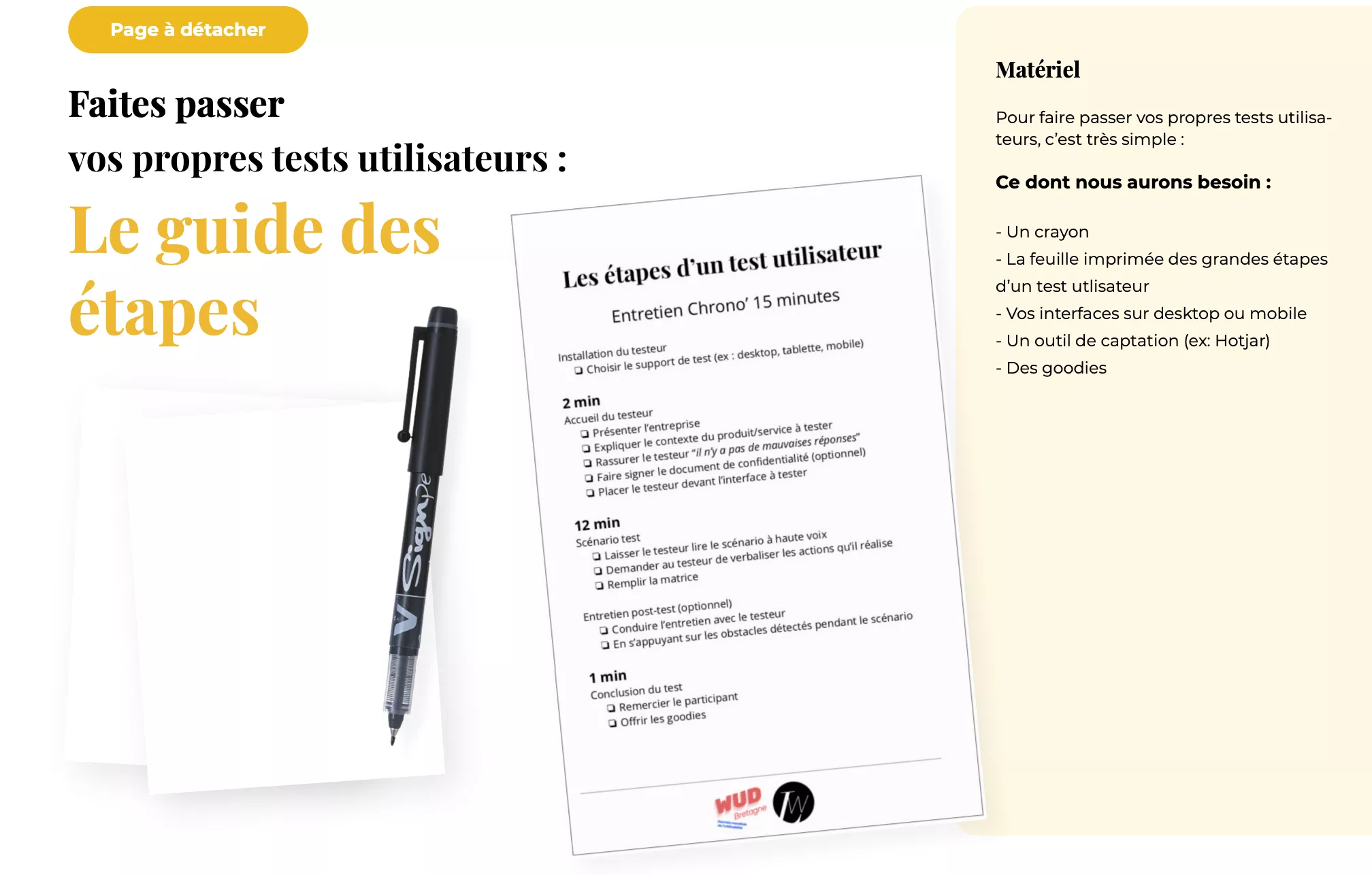
Trois tests pour affiner, moduler, peaufiner
En guise de mise en jambe, votre interface passera le test de première impression. Il vise, comme son nom l’indique, à laisser ses utilisateurs juger une page (l’accueil le plus souvent) après l’avoir vue 5 petites secondes seulement. Nos UX Researchers poseront ensuite aux testeurs toute une série de questions, à l’oral ou à l’écrit, pour que nos cobayes d’un jour puissent noter leur ressenti général, ce qu’ils ont retenu et compris de l’interface.
Des retours d’autant plus précieux, surtout quand on connait le temps d’attention de l’internaute (celui qui visitera votre site web une fois en ligne) qui est en moyenne de 8 secondes. Cet exercice nous permet ainsi de vérifier que l’essentiel a été vu et retenu. Viennent ensuite les tests utilisateurs, en présentiel. Ici, le même échantillon de testeurs, représentatif de vos personas, naviguera sur votre interface en situation réelle.

Chacun aura donc un scénario à suivre et des missions à accomplir, qu’il évaluera au fur et à mesure. Ainsi, nous demanderons aux testeurs de naviguer au sein de l’interface, de trouver une information bien précise ou encore de réaliser une action, comme un achat ou une demande de contact. Tout en étant discrètement observés par nos UX Researchers, qui prendront soin de relever ce qu’ils voient ou entendent, du verbal au non verbal. À noter que nous procéderons à une captation vidéo de la salle, ainsi que de l’écran et du visage de chaque utilisateur (après signature du formulaire de confidentialité et de consentement), pour mieux interpréter leur comportement.
Enfin, selon le projet et les objectifs à atteindre, nous pourrons avoir recours à l’a/b testing pour évaluer les performances d’une même page dans deux versions différentes. L’idée étant de comprendre ce qui titillera vos utilisateurs : ajout d’un bouton, taille d’une image, remplacement de tel élément, etc. Des tests a/b riches, car ils peuvent avoir lieu en présentiel, pendant les tests utilisateurs, mais aussi à distance sur des durées plus longues et via des outils d’analyse. L’a/b testing peut aussi être déployé après la mise en ligne, pour éprouver certains choix sur du long terme.

◉ Le cas client
Crédit Mutuel Arkea
Crédit Mutuel Arkea avait pour projet de lancer une nouvelle application mobile, et a fait appel à nous pour s’assurer de son utilisabilité. L’interface était alors en phase de conception — le développement n’était donc pas encore réalisé. Nous avons mené les tests sur des maquettes wireframes, que nous avons rendues interactives. Ainsi, 12 tests ont été réalisés auprès de clients et de prospects du Crédit Mutuel.
Au programme : passer le test de première impression de la page d’accueil, réaliser un virement, trouver une offre et modifier son profil. À l’issue, nous avons formulé une série de recommandations hiérarchisées et classées selon leur niveau de criticité, comme l’absence de FAQ ou de menu d’aide en cas d’urgence, ou l’utilisation d’un champ sémantique clair pour guider l’utilisateur.
7 – Et la gestion de projet dans tout ça ?
☞ Ce que vous apprendrez dans ce chapitre
Les différentes facettes de la gestion de projet, qui participe aussi à la conception centrée utilisateurs. Un métier au croisement de tous les autres, en interne avec nos équipes, et en externe avec les vôtres !
Vous avez dit gestion de projet ?
Nous avons fait l’inventaire…
Tous nos métiers ont eu voix au chapitre dans ce livre blanc. Tous ? Pas tout à fait. Car il manque nos chefs de projets. En d’autres termes, celles et ceux qui font l’interface entre nos clients et nos différents pôles en interne. Avec pour règle de devenir l’interlocuteur principal pour chacun des projets qu’il gère.
Il s’assurera du lancement, de la gestion des plannings, de l’animation des ateliers jusqu’à la formation du back-office.
Car les chefs de projets œuvrent en interprètes techniques auprès de leurs clients — et inversement auprès des différents métiers en agence, des webdesigners aux développeurs. Les chefs de projets ont un rôle essentiel, car ils tissent des liens dans la durée avec leurs clients, qu’ils connaissent mieux que personne.
À l’écoute, réactifs et super-organisés, ils sauront créer des points de contact avec leurs clients, à juste dose. Pas de réunionite donc, mais de précieux temps d’échange pour accompagner, conseiller, entendre les retours et ajuster si besoin. D’indispensables chefs d’orchestre qui veillent à la réussite de votre projet, des premiers échanges à la livraison de votre interface — et bien après le déploiement de votre interface sur les internets mondiaux.
Enfin, nous nous attachons à donner du sens à ce que nous faisons au quotidien. Et à évaluer notre travail ainsi que la performance de votre interface. Aussi, nous définirons ensemble des KPI, dès nos premiers pas ensemble, que nous mesurerons au fil de notre collaboration. Car tout ce qui se mesure s’améliore !

Ça veut dire quoi l’UX de la relation client ?
Cela signifie que nous faisons ce que nous disons, et inversement. Parce que nous tenons autant à peaufiner chaque virgule et chaque pixel pour l’utilisateur final de votre interface, que tous les moments d’échanges en chair et en os ou à distance. Bref, l’UX dans la relation client, c’est penser à votre expérience à vous qui nous lisez, pendant ces nombreux mois de collaboration… que nous voulons belle !
◉ Le cas client
Nomador
Notre mission initiale pour Nomador : réaliser un audit UX de leur site web, pour mieux comprendre le parcours de leurs utilisateurs et identifier des leviers d’optimisation. Un travail qui a notamment souligné l’importance du responsive, 80 % des connexions étant mobiles. Parce que ce projet demandait davantage de flexibilité, nous avons adapté nos process de conception en sprints de 3 jours.
Nous avons regroupé une équipe complète (UX designer, développeur back-end, développeur front-end, ergonome et chef de projet) pour traiter et travailler un sujet précis sur chacun de ces sprints. Ainsi, les corrections ont été cadencées et mises en place au rythme de notre client !
Un dernier mot
Une spéciale dédicace à tous ceux qui ont contribué à ce bel ouvrage que vous venez de découvrir. Car toute l’équipe de LunaWeb s’est prêtée à l’exercice, pour partager leur métier, leur quotidien, leur vision. Puis relire, affiner, peaufiner chaque mot. Merci à eux, et à vous qui nous lisez ! A bientôt ;-)
Ce livre blanc vous a plus ? Et vous souhaitez le garder bien au chaud vers vous ? ► Vous pouvez le télécharger en pdf.