Les besoins et objectifs du guide de marque de Rennes Métropole
Courant 2022, Rennes Métropole a dévoilé au public sa nouvelle identité visuelle, fruit d’une collaboration avec l’Atelier Baudelaire et les typographes Alice Savoie et Alexandre Bassi.
Cette identité, destinée à être utilisée très largement par l’ensemble de l’équipe de Rennes Métropole, le sera également par un grand réseau de partenaires (agences de communication, agences web, imprimeurs…). Pour faciliter l’accès aux composants de cette charte graphique, les bases d’un outil en ligne dédié ont été conjointement posées en amont du projet. L’idée d’un guide de marque (ou brandbook), se dessinait alors.
Ce guide de marque devrait permettre d’accéder à une très grande variété et quantité de ressources :
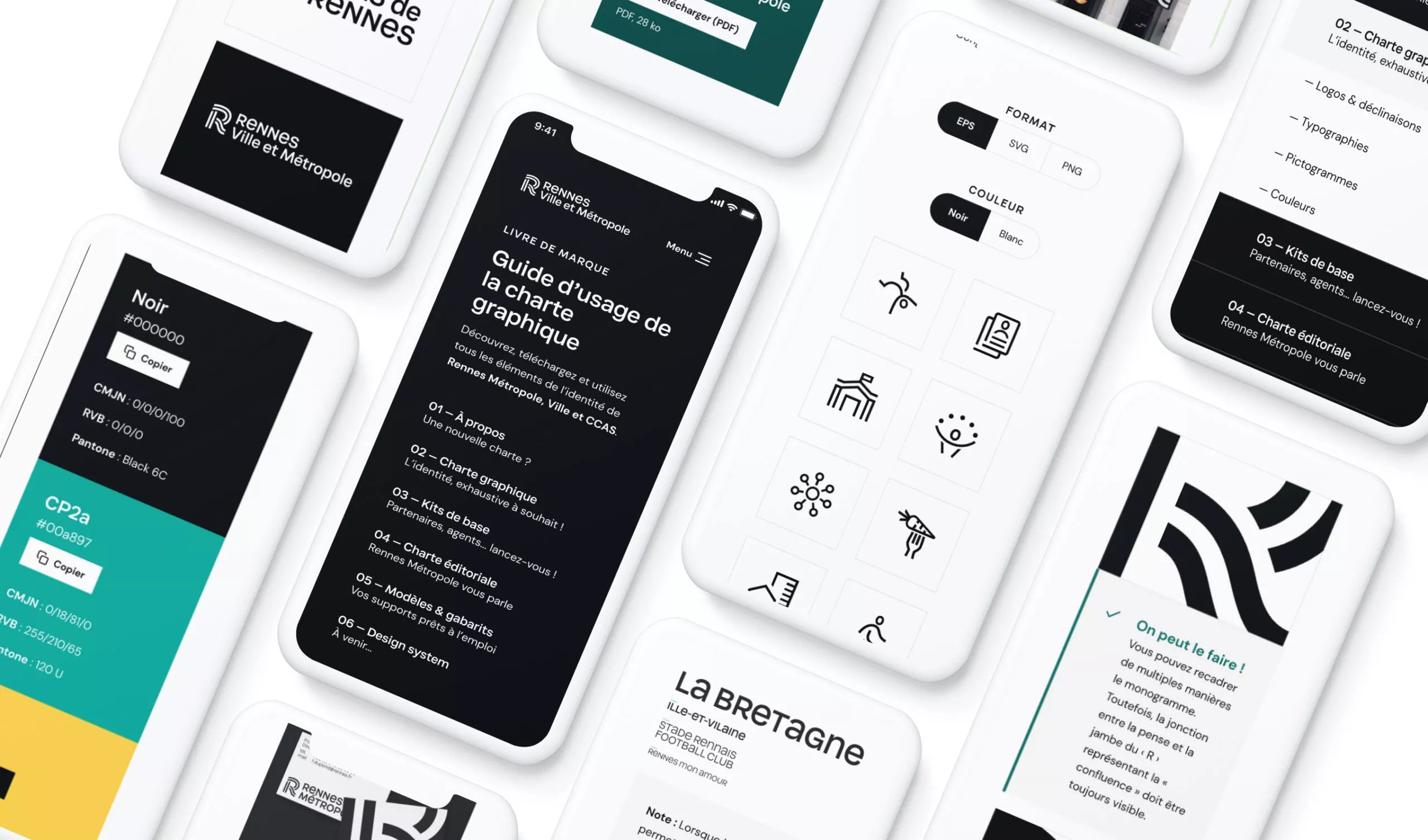
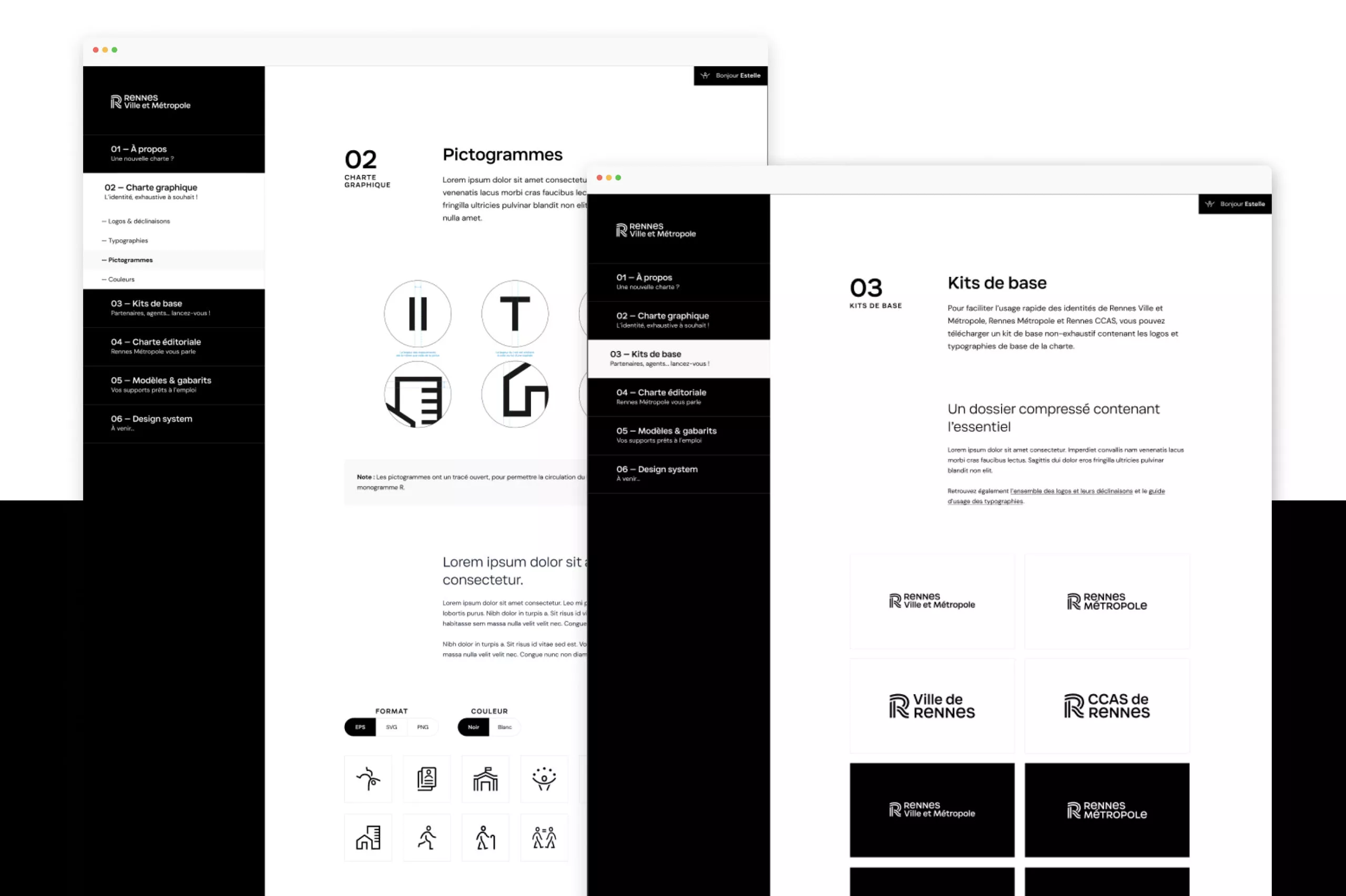
- les différents logos et déclinaisons de la métropole Rennaise,
- les typographies, dont la Condate réalisée spécifiquement pour cette charte,
- les pictogrammes et icônes,
- la gamme chromatique (couleurs),
- la charte éditoriale,
- les différents modèles & gabarits (courriers, affichages, plaquettes, kakémonos…).
La conformité RGAA (accessibilité web) et l’écoconception en fil rouge, ce service doit faire figure d’exemple en la matière. Un challenge pour Rennes Métropole et LunaWeb dans lequel nous nous lançons ensemble avec la détermination de concevoir un outil à la fois pratique et éthique (sobriété numérique et inclusivité).
Un périmètre adapté à la sobriété et l’inclusivité
Que l’on parle de l’accessibilité comme de l’écoconception du web ou encore tout simplement d’expérience utilisateurs (UX), le mot d’ordre est identique : proposons aux utilisateurs une interface simple. On le sait bien, s’engager dans la voie du « simple » révèle un certain nombre de pièges à éviter. La tentation de réaliser telle fonctionnalité potentiellement peu utile mais fun ainsi que l’envie d’intégrer des idées de contenus qui plaisent aux concepteurs ou au référencement naturel sont parfois les pires ennemis de nos conceptions. Heureusement, nous savons comment relativiser tout cela, avec un peu d’expérience et beaucoup de méthode.

Le design thinking à la rescousse
Afin de détecter le plus finement possible les composants à embarquer dans le périmètre du projet, nous avons réuni des utilisateurs et l’équipe de Rennes Métropole dès le lancement du projet.
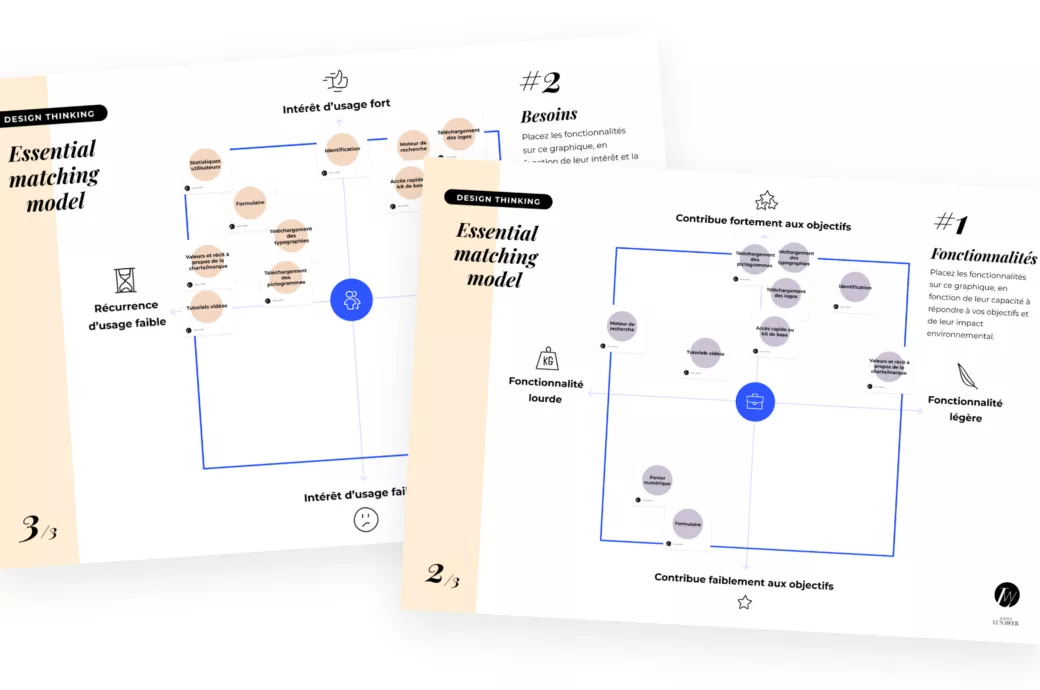
Pour cela, nous avons utilisé une méthode élaborée à l’Agence qui permet de comprendre les besoins du périmètre et de les hiérarchiser.
Et si vous êtes curieux, nous vous partageons la méthode de l’Écumoire, appliquée sur ce projet.
Faire figure d’exemple d’emploi de la charte
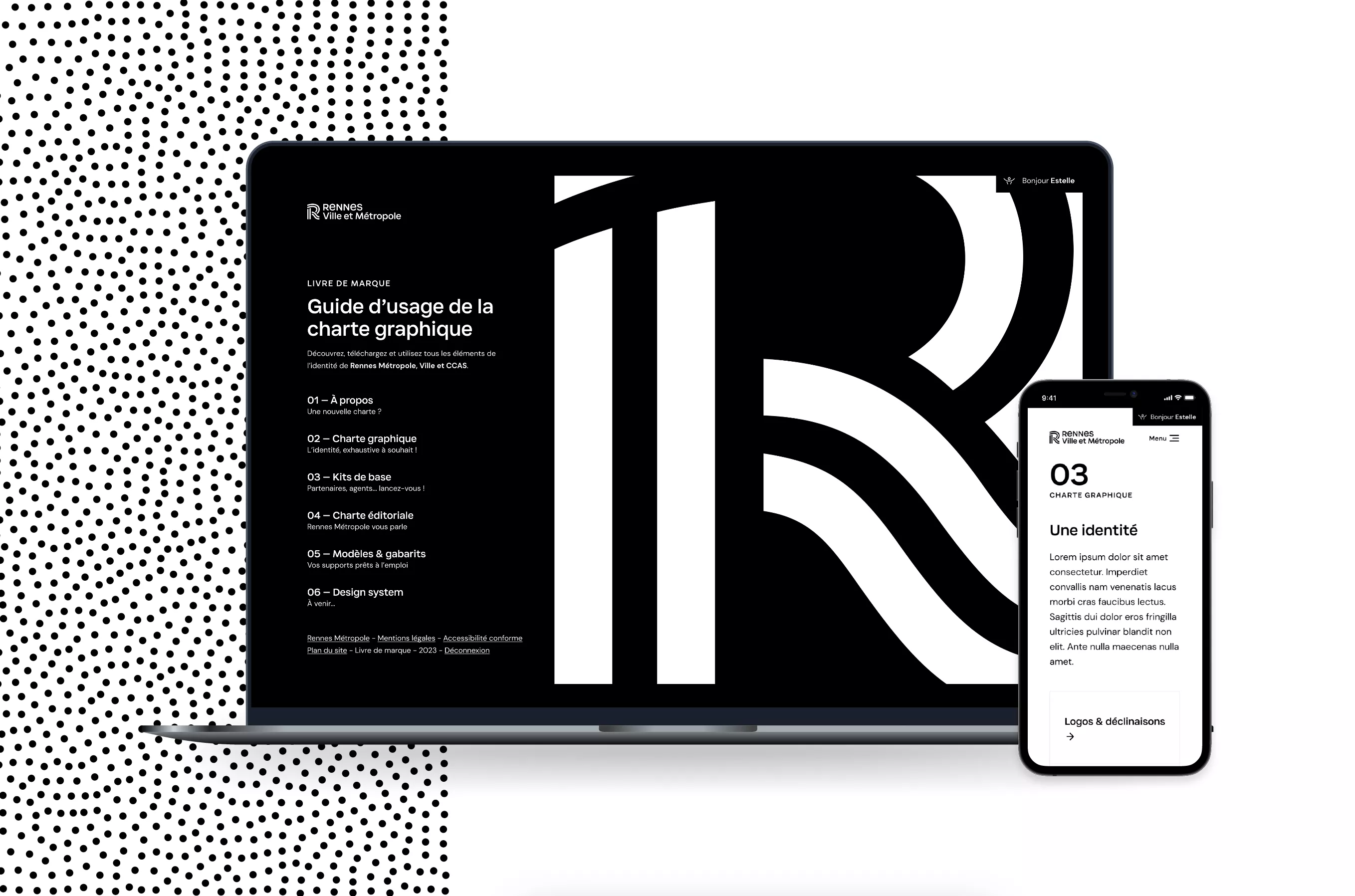
Ne nous mentons pas, nous avions une petite pression avec cette nouvelle charte. En plus d’être l’un des tous premiers usages numériques de l’identité, ce projet est surtout la vitrine du Rennes Métropole New look. Il s’agit d’être rigoureux au carré sur ce coup. C’était sans compter sur le superbe travail réalisé sur cette identité et la proximité avec l’équipe de communication de Rennes Métropole, qui nous ont grandement facilité la tâche.
Pour ce design, nous avons joué le jeu du noir et blanc, qui collent à la nouvelle image de la métropole. Le contraste est garanti côté accessibilité et seules les nuances de vert utilisées pour certains appels à action ont ainsi dû être travaillées pour remplir les critères RGAA. Une interface aussi légère en termes de couleur présente d’ailleurs le grand avantage de mettre très en avant les contenus des pages de ce guide de marque.


Le design de l’interface est conçu pour s’adapter en pleine largeur sur de grands écrans, comme sur des écrans mobiles, à l’image de ce que nous avions pu réaliser sur notre réalisation pour Syfréco en 2022.
Permettre un maximum, dans un cadre le plus essentiel possible, tel est l’enjeu gardé en tâche de fond tout au long de la conception de cette interface.

Des pages exclusives grâce à un système de connexion SSO
Le développement du site a été pris en charge par deux de nos développeuses : Christina en front-end et Sandrine en back-end. Lui était relativement simple, dans le sens où le nombre de pages était limité. La sobriété des contenus et du design, due aux exigences en accessibilité et écoconception, a aussi facilité le développement. En effet, quand la conception est bien exécutée, la phase suivante rencontre moins de contraintes.
Il y avait, cependant, une spécificité à ce projet : l’accès à certaines pages ne doit être autorisé qu’à des personnes travaillant pour Rennes Métropole, et connectées via le compte Rennes Métropole qu’elles possèdent déjà. C’est ce qu’on appelle une connexion SSO (Single Sign-On), ou authentification unique. L’objectif était double :
- faciliter l’expérience utilisateurs, en permettant aux collaboratrices et collaborateurs de Rennes Métropole d’utiliser leur compte déjà existant plutôt que d’en créer un nouveau,
- faciliter la gestion des accès, et donc la sécurisation des informations publiées sur le guide d’usage de la charte graphique, en s’assurant que seules des personnes déjà autorisées par Rennes Métropole pouvaient y accéder.
Sandrine s’est basée sur la fonctionnalité native de WordPress permettant de rendre certaines pages privées. Elle a ensuite développé un système de redirection afin que les internautes arrivant sur ces pages privées soient automatiquement redirigés vers une page de pré-connexion. Cette page les informe de la connexion nécessaire via le système d’authentification de Rennes Métropole, externe au site.
Lorsque l’internaute s’est authentifié sur le site de Rennes Métropole, il est redirigé automatiquement vers le guide de marque, qui contrôle les informations de connexion fournies par Rennes Métropole. Enfin, lorsque la connexion est confirmée, la personne connectée est automatiquement redirigée vers les pages privées qui lui sont maintenant accessibles.
Aujourd’hui, les contenus de la page « Modèles et gabarits » ainsi que ses sous-pages, sont réservés aux seules personnes autorisées grâce à une connexion vérifiée. Les contenus qui y sont placés sont relatifs aux médias ou encore à des modèles de courrier par exemple. Ils ne sont utiles que pour les équipes de Rennes Métropole.
« C'était un projet challengeant d'un point de vue technique, avec la mise en place d'une authentification SSO et des spécificités au niveau de la navigation. J'adore travailler sur des projets qui ont un petit truc en plus, comme celui-là. »

Utilisabilité, sobriété et inclusivité
Ces trois objectifs donnés dès l’amorce du projet ont donné la direction de notre travail conjoint avec l’équipe de Rennes Métropole. La prise en compte des besoins des usagers dès le lancement du projet ainsi qu’une rigueur particulière portée sur la conformité RGAA et nos avancées en écoconception web ont permis de concevoir ce « brandbook » digital. On peut désormais dire qu’elle est à la fois pensée pour les utilisateurs, ouverte au plus grand nombre, le tout avec un impact mesuré du point de vue énergétique et donc sur le climat.




